
- або Я викладач — див. ілюстрації 1, 2, 3, 4, 5, 6, 7, 8 без коментарів.
- або Я батько;
- або Я учень — див. ілюстрований опис нижче.

Внести дані у поля введення, записати їх і клацнути на кнопці з написом Створити обліківку.

Вибрати образ свого першого героя і клацнути на кнопці з написом Далі.

Отримати повідомлення про створення облікового запису.

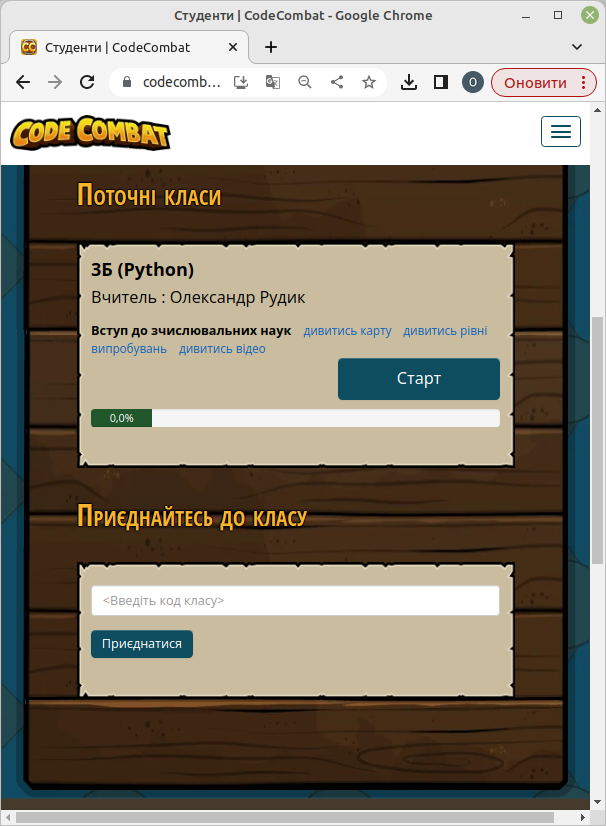
Розпочати гру, клацнувши на кнопці з однойменною назвою, і отримати такий вигляд сторінки (подано двома зображеннями).


Клацнути на кнопці з написом Старт для завантаження гри і отримання такого вигляду сторінки. Жовта стрілка з лівого краю вікна вказує на червоний прапорець, на якому потрібно клацнути мишею, щоб розпочати гру.

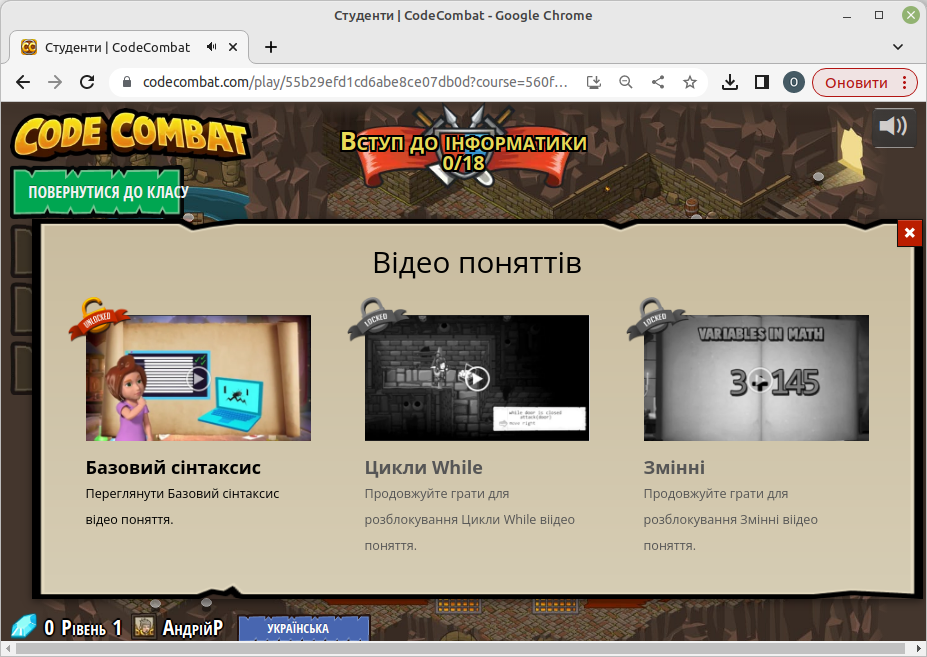
Клацнути на кнопці з написом Відео для отримання доступу до відео з описом базового синтаксису. Пояснення подано анґлійською мовою, тому його перегляд доцільний найефективніший при наявності відповідних знань і навичок в учнів. Інакше вчитель повинен робити переклад кожного речення. Відео з описом циклів while і змінних будуть доступні лише після гри. Для повернення до попереднього стану клацнути на кнопці  з білим хрестиком на червоному тлі.
з білим хрестиком на червоному тлі.

Клацнути мишею на червоному прапорці, розташованому найлівіше, щоб отримати вікно такого вигляду.

Ознайомитися з описом змісту першого рівня і клацнути мишею на кнопці з написом Грати.
або клацнути мишею на зображенні "простих черевиків" (на нього вказує жовта стрілка на зображенні знизу);
або клацнути мишею на кнопці з написом Одягнути.

Ознайомитися з переліком вказівок (у правій частині вікна), які стають досяжними після "взування". Клацнути мишею на кнопці з написом Грати.

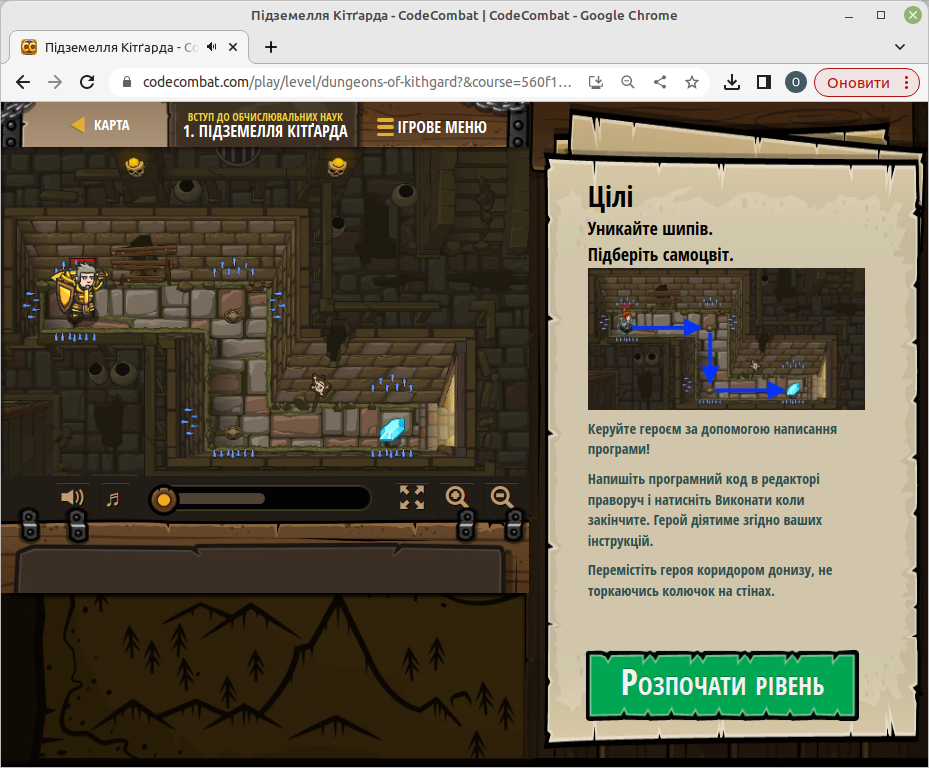
Ознайомитися з умовою завдання рівня 1, розташованою праворуч у вікні браузера: потрібно пройти коридором та підібрати самоцвіт, не зачепивши сині шипи. Клацнути мишею на кнопці з написом Розпочати рівень.

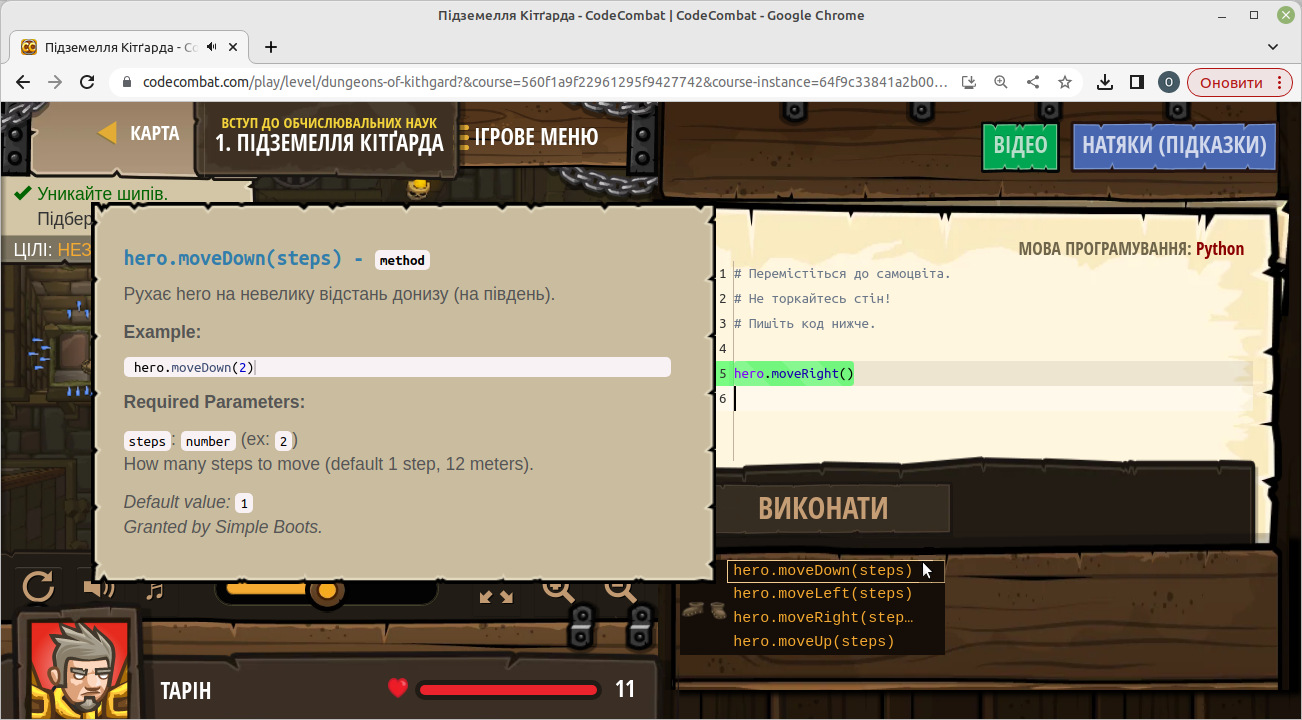
- у верхньому правому кутку клавіші керування вікном;
- ліворуч розташована ігрова зона з ігровим персонажем;
- праворуч угорі панель вказівок.
- праворуч внизу панель з переліком допустимих вказівок, при наведенні вказівника миші на які спливає підказка.


На панелі вказівок дописати необхідні вказівки, щоб отримати такий текст:
hero.moveRight() hero.moveDown() hero.moveRight()
Клацнути мишкою на кнопці з написом Виконати і отримати таке вікно. При хибному алгоритмі ігрове поле почервоніє, що є вказівкою виправити вказівки і повторити виконання алгоритму.

Клацнути мишкою на кнопці з написом Готово і отримати таке вікно.

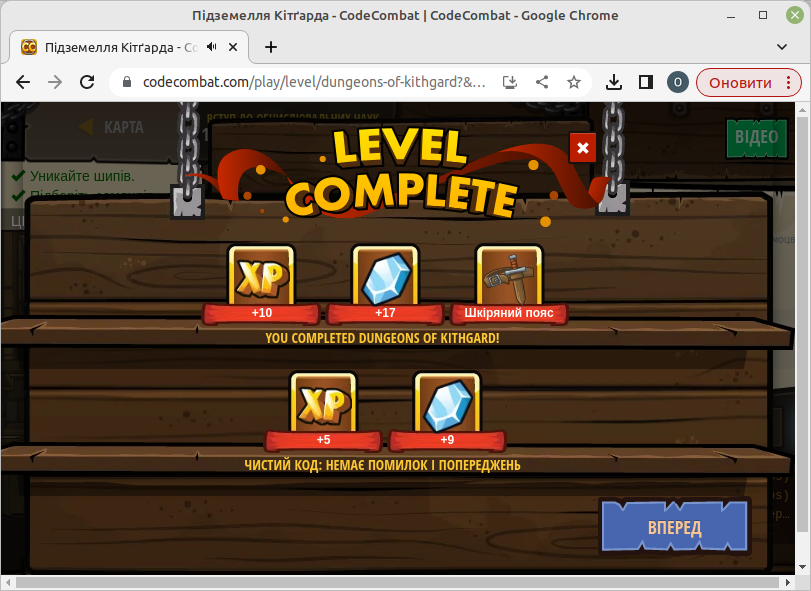
Клацнути мишкою на кнопці з написом Вперед і отримати таке вікно.

Клацнути мишкою на кнопці з написом Наступний рівень і отримати таке вікно.
