Мета: ознайомити учнів із використанням векторного графічного редактора Inkscape. Сформувати навички застосування векторного графічного редактора Inkscape для створення елементів інтерфейсу веб-сайту.
Учень
пояснює значення:
Тема: cтворення у середовищі ![]() Inkscape елементів інтерфейсу веб-сайту за зразком, розроблення і створення власних елементів інтерфейсу для веб-сайту.
Inkscape елементів інтерфейсу веб-сайту за зразком, розроблення і створення власних елементів інтерфейсу для веб-сайту.
Мета: ознайомити учнів із використанням векторного графічного редактора Inkscape. Сформувати навички застосування векторного графічного редактора Inkscape для створення елементів інтерфейсу веб-сайту.
Учень
пояснює значення:
Обладнання: комп'ютери з встановаленими ОС і графічним редактором ![]() Inkscape.
Inkscape.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
3. Інструктаж з ТБ
4. Вироблення навичок
Мотивація
Редактор векторної графіки ![]() Inkscape дозволяє створювати малюнки різної складності та різного призначення, починаючи з початкового ескізу та доводячи до завершеної форми дизайнерських проектів. При створенні оригінальних web-сторінок або інтерфейсу програм є необхідність у розробці зображень елементів керування: кнопок, прапорців, смуг завантаження тощо.
Inkscape дозволяє створювати малюнки різної складності та різного призначення, починаючи з початкового ескізу та доводячи до завершеної форми дизайнерських проектів. При створенні оригінальних web-сторінок або інтерфейсу програм є необхідність у розробці зображень елементів керування: кнопок, прапорців, смуг завантаження тощо.
Завдання 1. У середовищі ![]() Inkscape намалювати зображення кнопки.
Inkscape намалювати зображення кнопки.


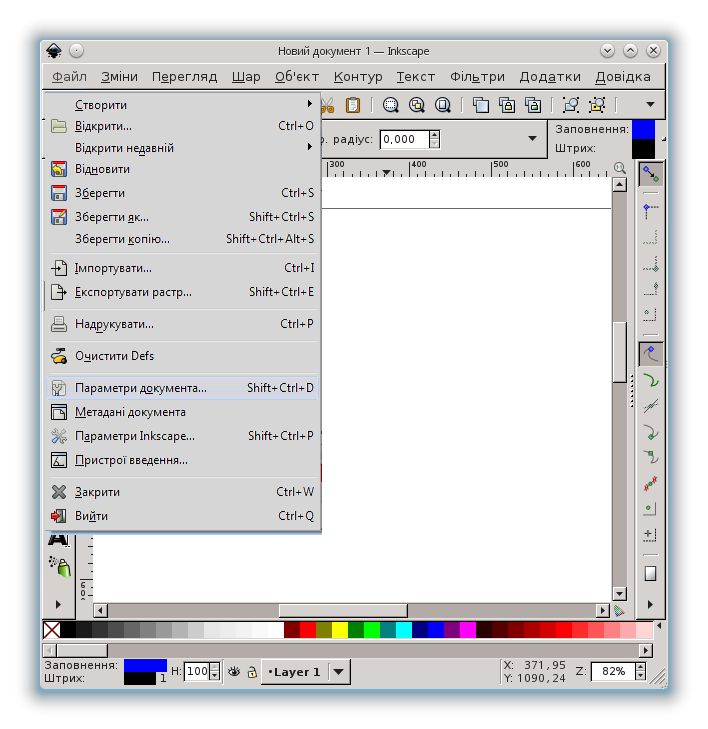
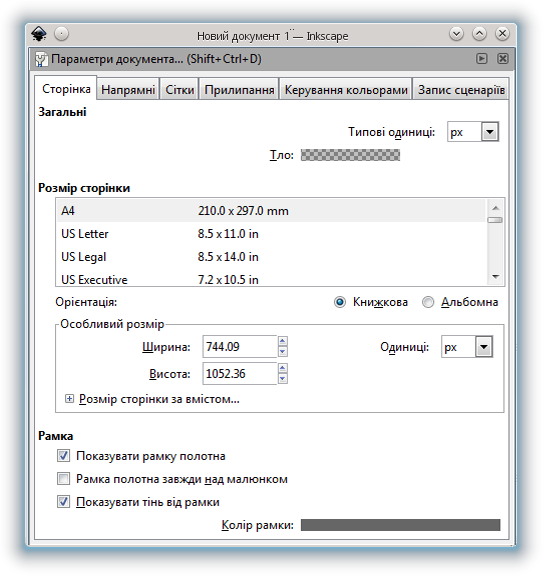
Вказати формат сторінки у вікні діалогу Параметри документа… на вкладенні Сторінка.

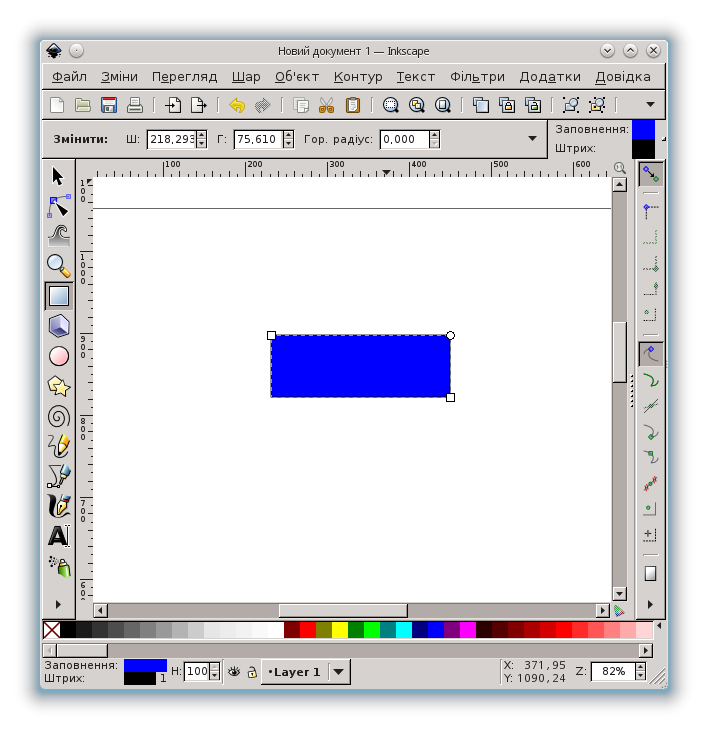
Намалювати прямокутник, використавши інструмент  Створення прямокутників і квадратів (F4).
Створення прямокутників і квадратів (F4).

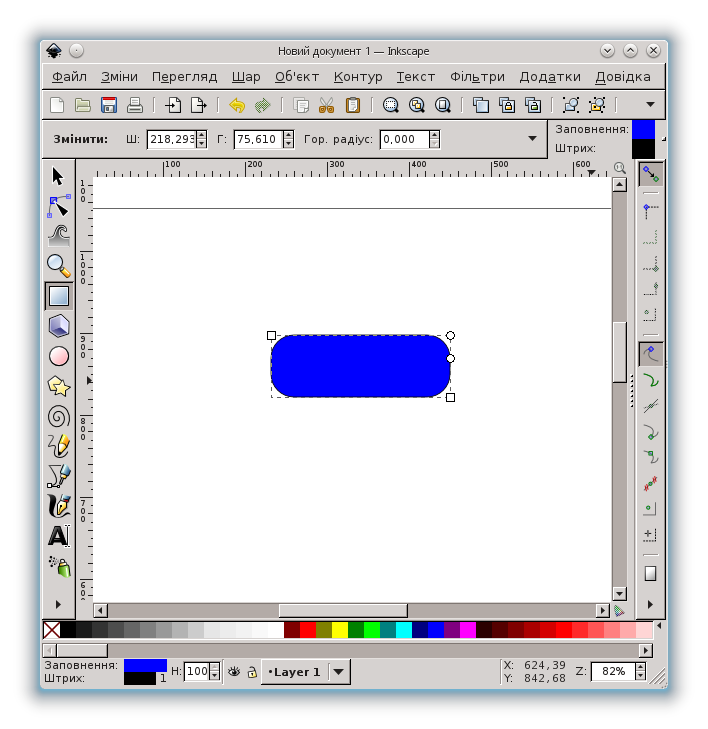
Заокруглити кути прямокутника пересуванням круглого маркера у верхньому правому куті фіґури.

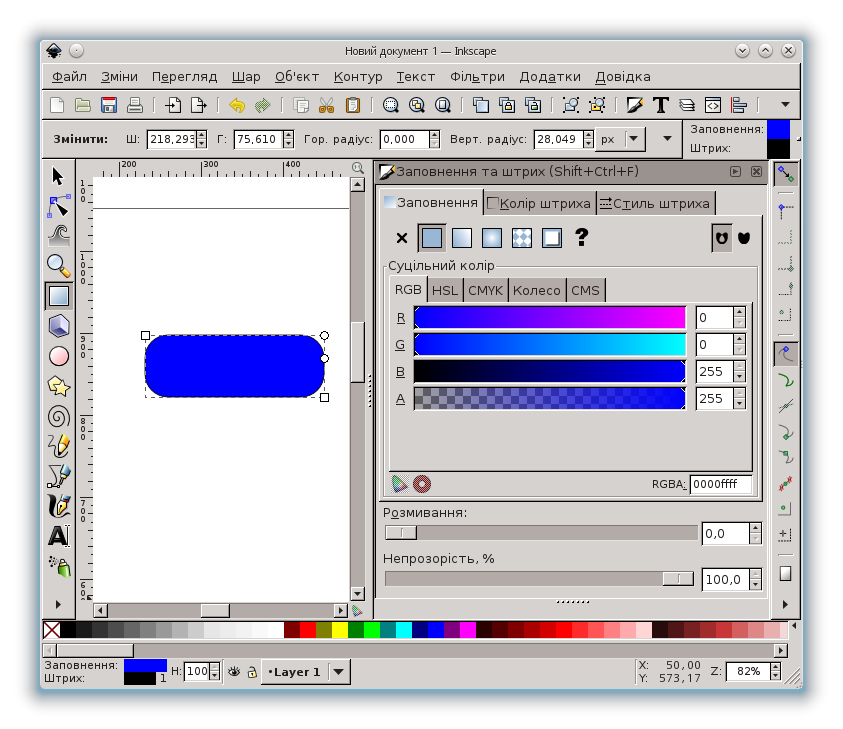
Заповнити фіґуру ґрадієнтним заповненням:
або натиснути клавіші Shift + Ctrl + F, або використати вказівку меню Об'єкт / Заповнення та штрих;

 лінійний градієнт.
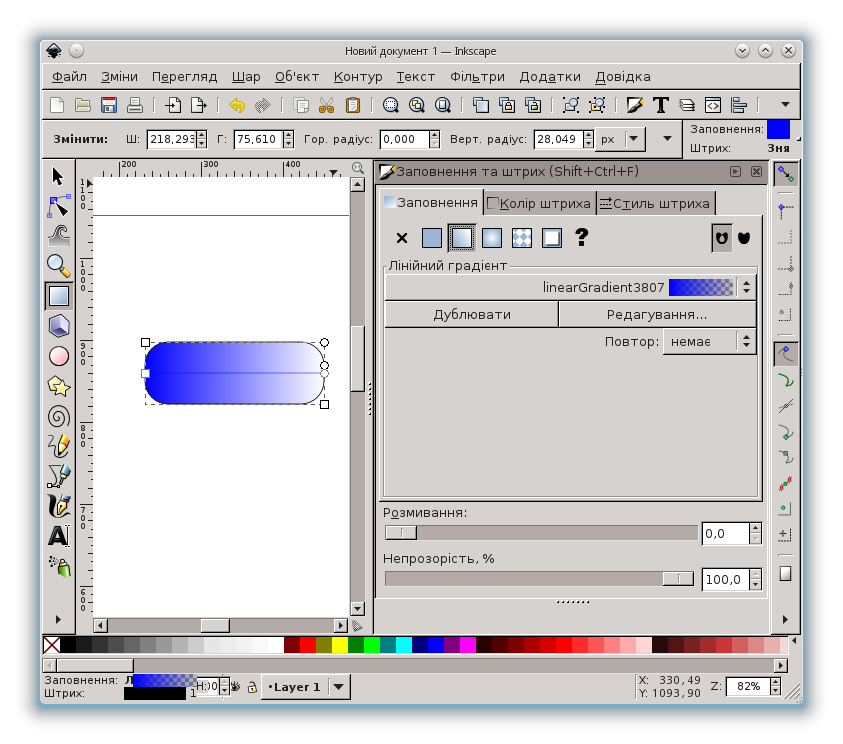
лінійний градієнт.
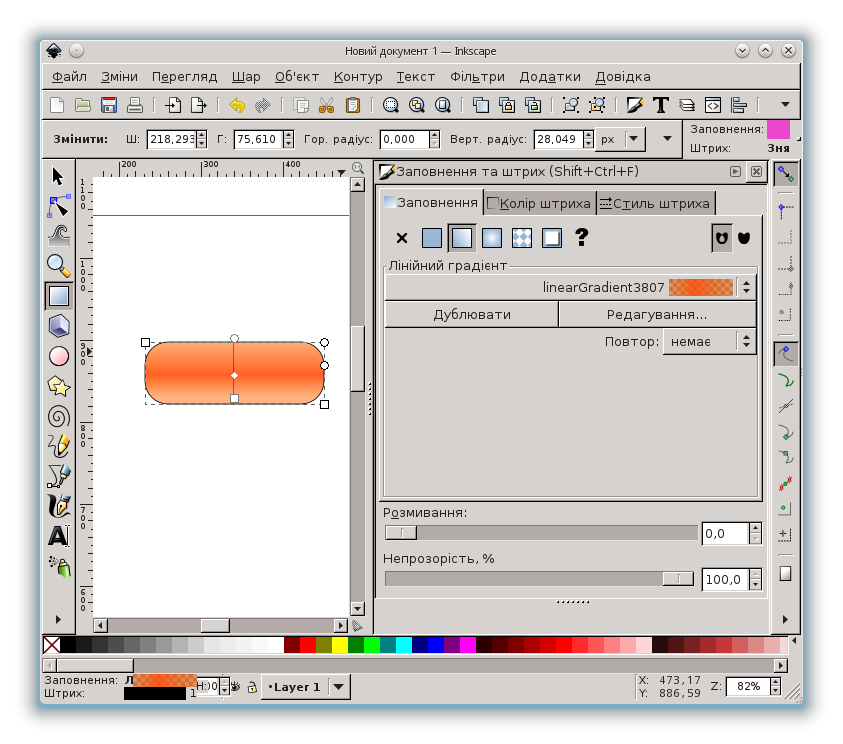
Змінити напрямок лінійного ґрадієнту на вертикальний, перетягнувши відповідні маркери.

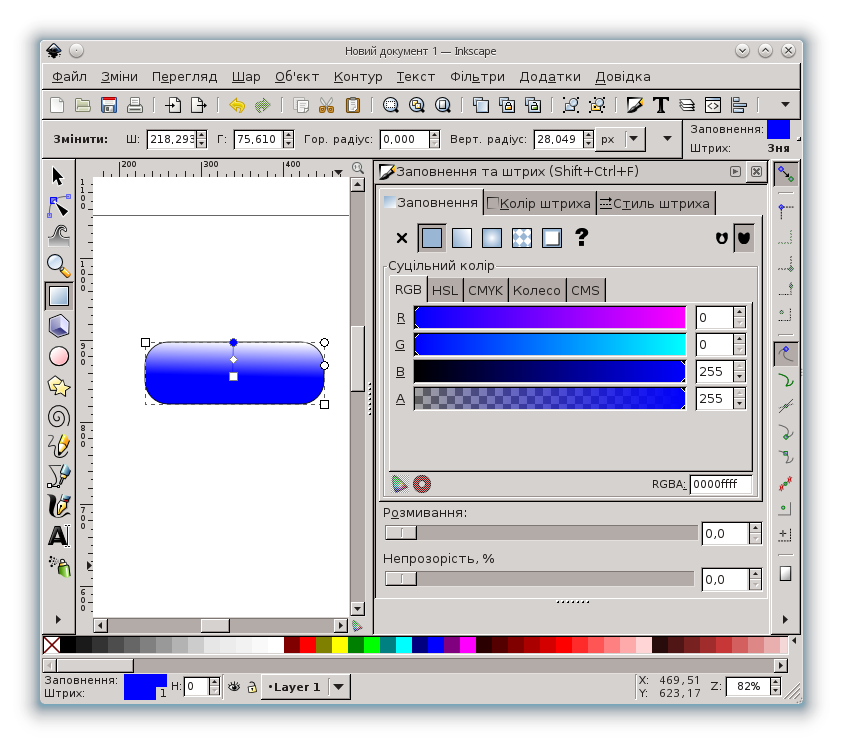
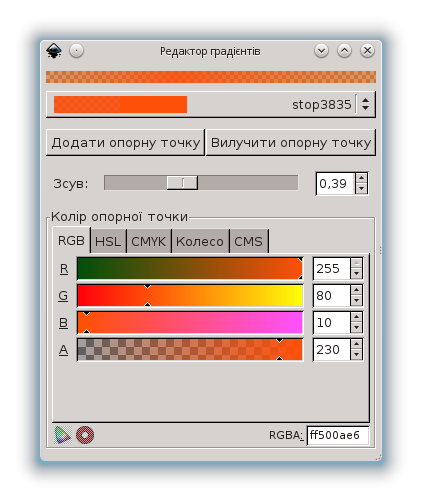
Змінити колір ґрадієнту й додати опорну точку. Для цього:
натиснути кнопку Редагування на панелі Заповнення та штрих;

вікні діалогу Редактор градієнтів натиснути кнопку Додати опорну точку;

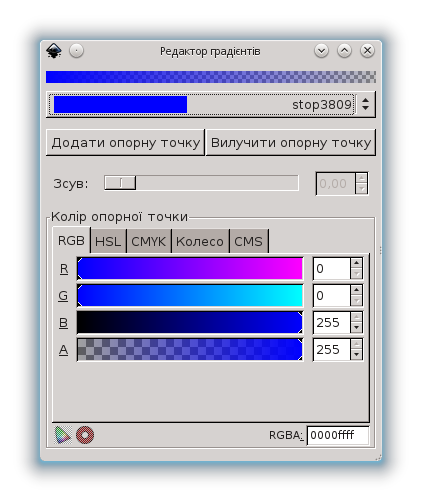
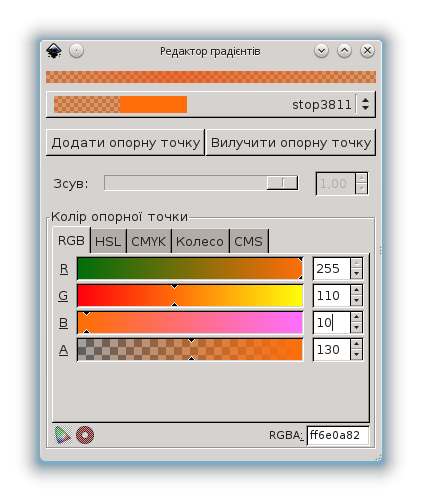
встановити значення кольору для верхньої і нижньої опорних точок ґрадієнту як показано на малюнку.

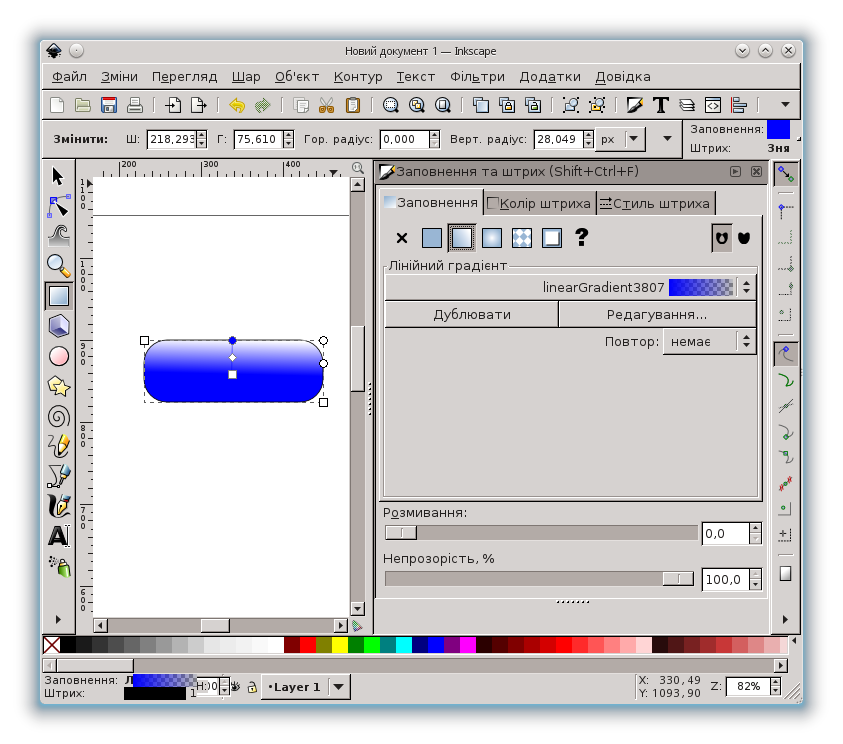
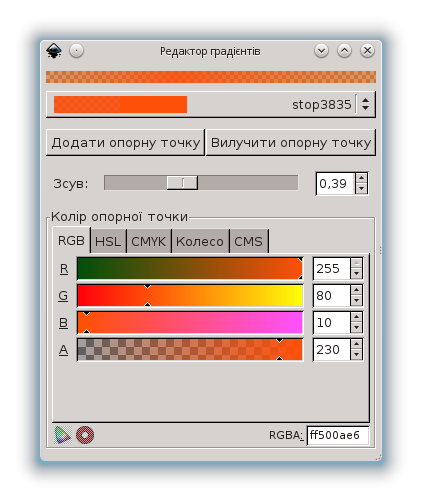
встановити значення кольору для середньої опорної точки ґрадієнту як показано на малюнку;

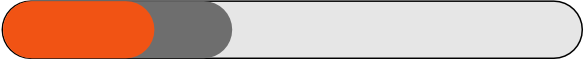
отримати такий результат.

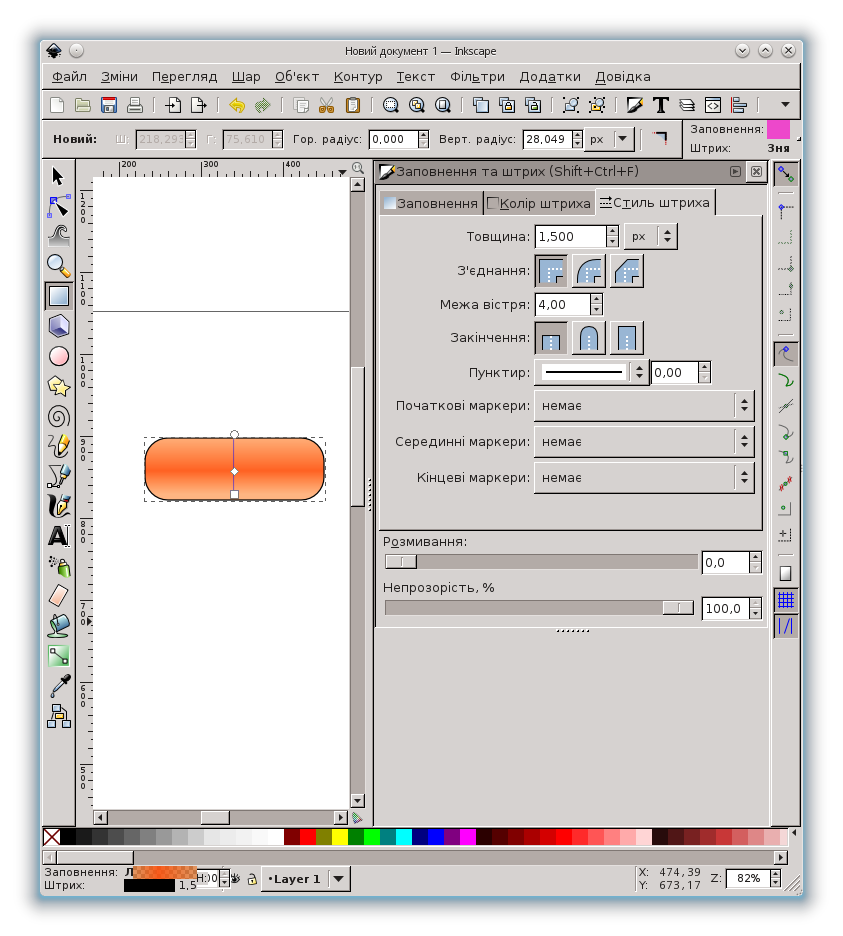
Збільшити товщину контуру. Для цього у вікні діалогу Заповнення та штрих на вкладенні Стиль штриха збільшити значення параметра Товщина

і отримати такий результат.

Записати зображення у файл з назвою Ваше прізвище-1.svg у теку, вказану вчителем.
Завдання 2. У середовищі ![]() Inkscape намалювати зображення випадного списку.
Inkscape намалювати зображення випадного списку.

Вказівки до виконання
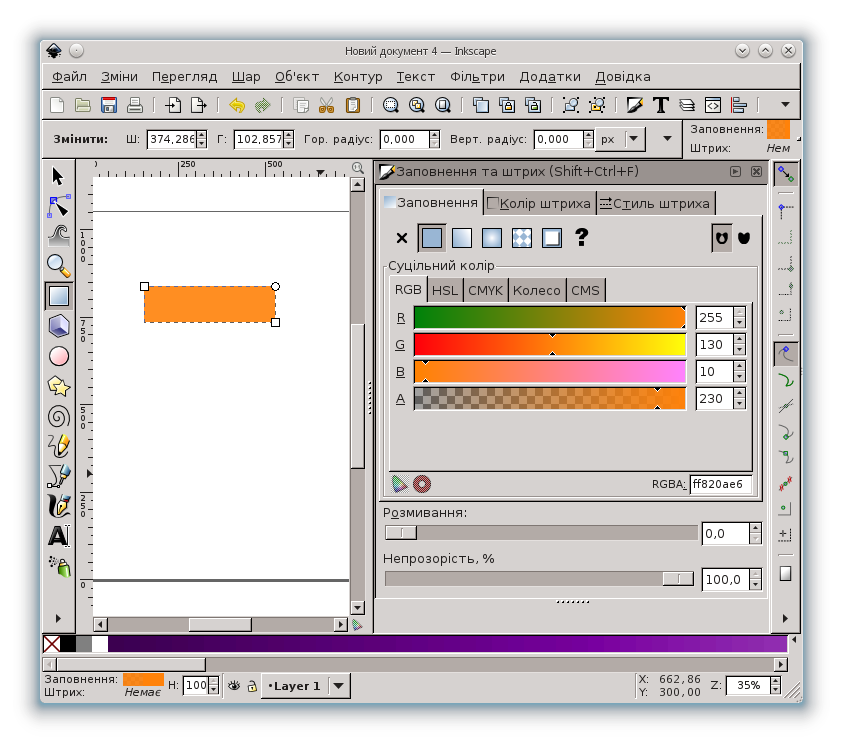
Намалювати прямокутник, використавши інструмент  Створення прямокутників і квадратів (F4). Заповнити фігуру відповідним значенням кольору:
Створення прямокутників і квадратів (F4). Заповнити фігуру відповідним значенням кольору:
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих;
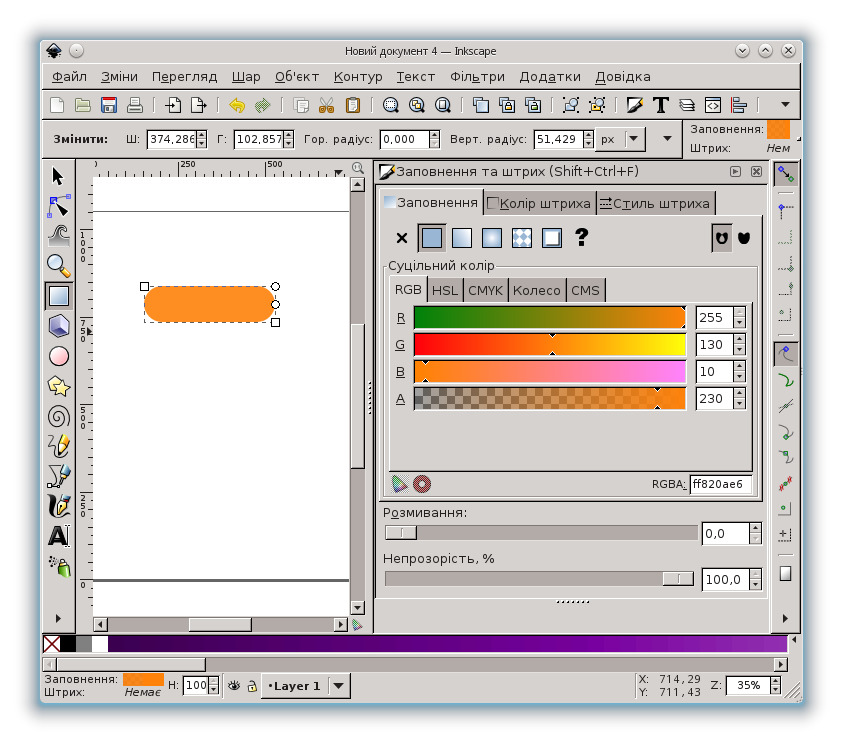
у вікні Заповнення та шрих на вкладенні Заповнення обрати Суцільний градієнт та в палітрі RGB встановити значення кольору як показано на малюнку.

Заокруглити краї прямокутника за перетягуванням круглих маркерів у верхньому правому куті зображення прямокутника.

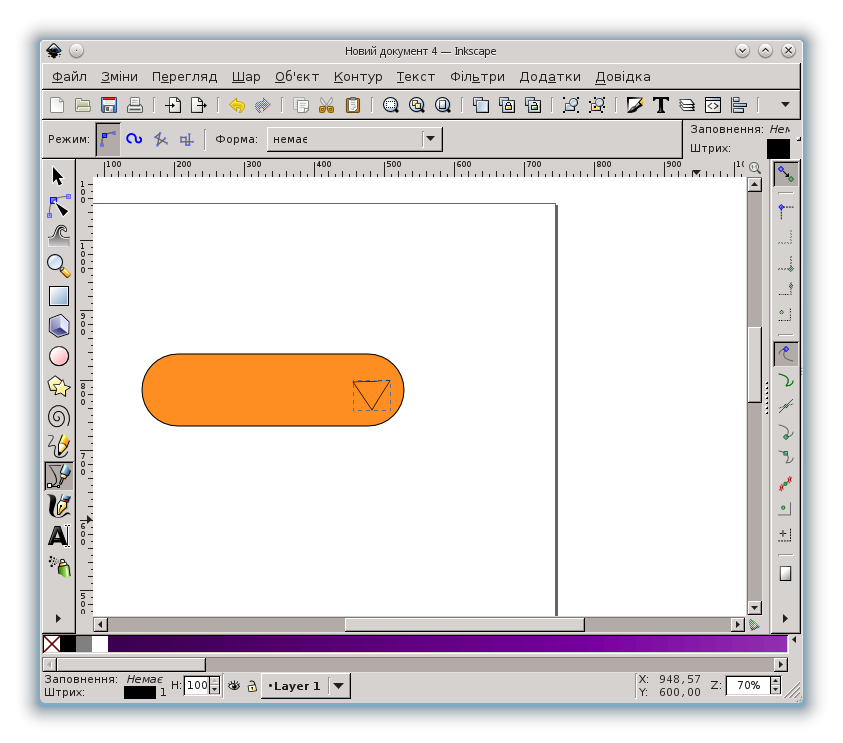
Намалювати контур стрілочки випадаючого списку за допомогою інструменту  Малювання кривих Без'є чи прямих ліній (Shift + F6).
Малювання кривих Без'є чи прямих ліній (Shift + F6).

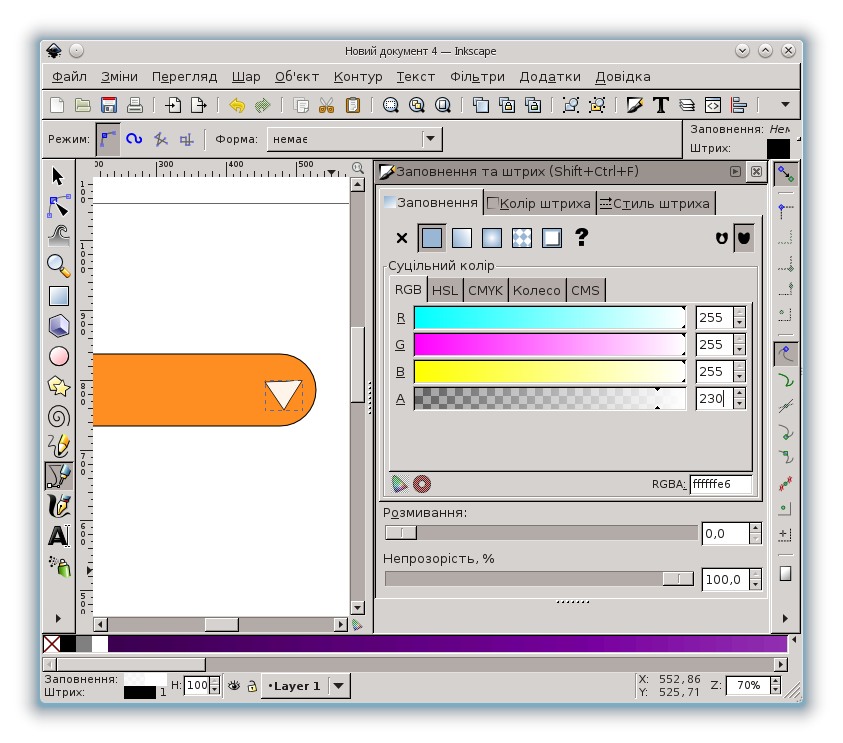
Заповнемо білим кольором отриману фігуру, установивши значення 255 для усіх складових моделі RGB.

Створити зображення тла для випадного списку. Випадаючий списк містить декілька графічних елементів, тому для їх розташування зручно скористатися шарами. Створити новий шар, використавши вказівку меню Шар / Додати шар... або натиснувши клавішу Shift + Ctrl + N. У вікні діалогу Додавання шару вказати назву нового шару (наприклад, 1) і клацнути мишею на кнопці з написом Додати.

Примітка. Розміщення можна вказати одразу у цьому вікні діалогу або розмістити безпосереднім перетягування шарів у вікні Шари.
На щойно створеному шарі намалювати білий прямокутник із скругленими краями.

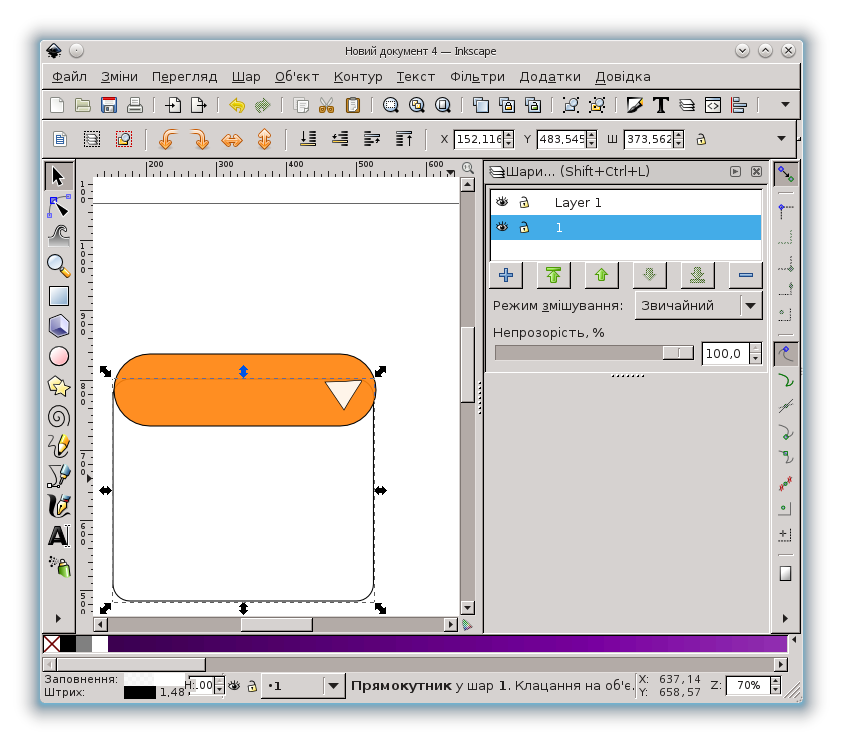
Змінити розташування наявних об'єктів таким чином, щоб білий прямокутник був позаду помаранчевого. Для цього шар з білим прямокутником розташувати нижче шару з помаранчевим у вікні Шари, а на самих шарах перемістити прямокутники один відносно одного, щоб їх сторони сумістились.

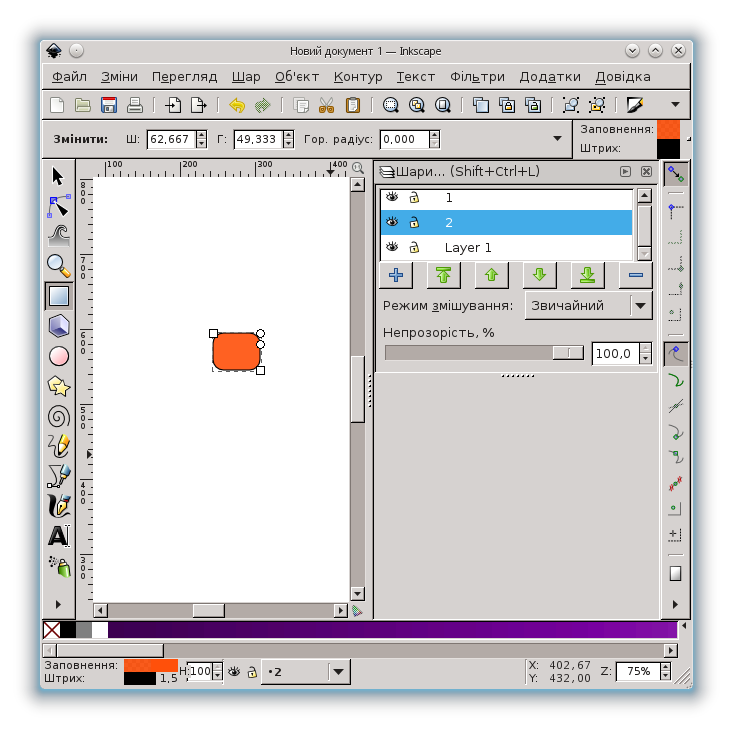
Додати елемент підсвічування обраного варіанту зі списку. Створити новий шар за допомогою вказівки меню Шар / Додати шар... або натиснувши клавіші Shift + Ctrl + N. У вікні діалогу Додавання шару вказати назву нового шару, наприклад, 2 і клацнути мишею на кнопці з нвписом Додати.

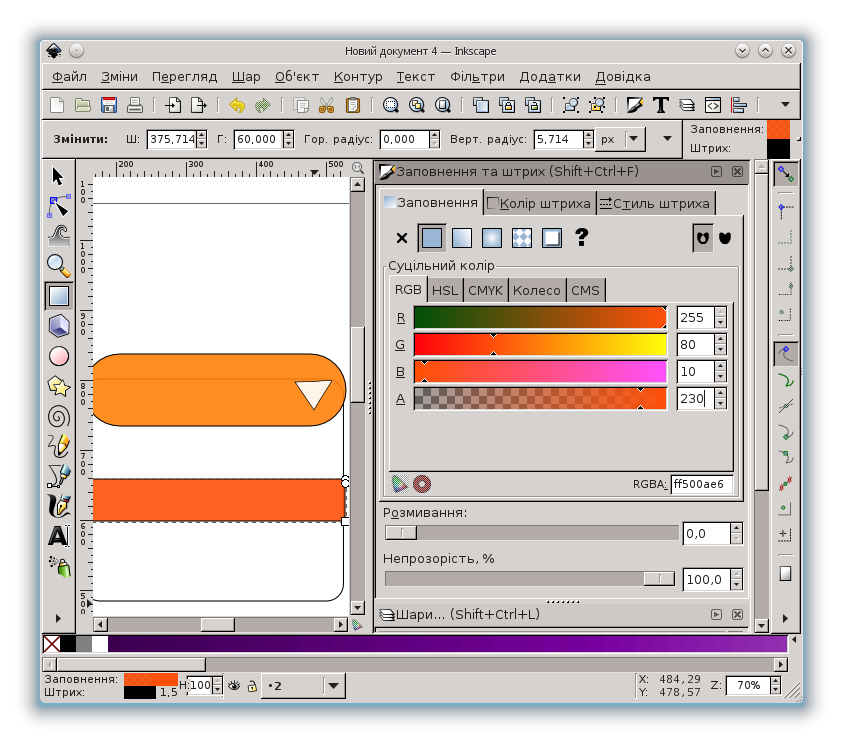
На новому шарі створити новий прямокутник. Колір заповнення фігури встановити як на малюнку.

Отримати такий результат.

Записати малюнок у файл з назвою Ваше_прізвище-2.svg у теку, вказану вчителем.
Завдання 3. У середовищі ![]() Inkscape намалювати зображення двох станів перемикача.
Inkscape намалювати зображення двох станів перемикача.

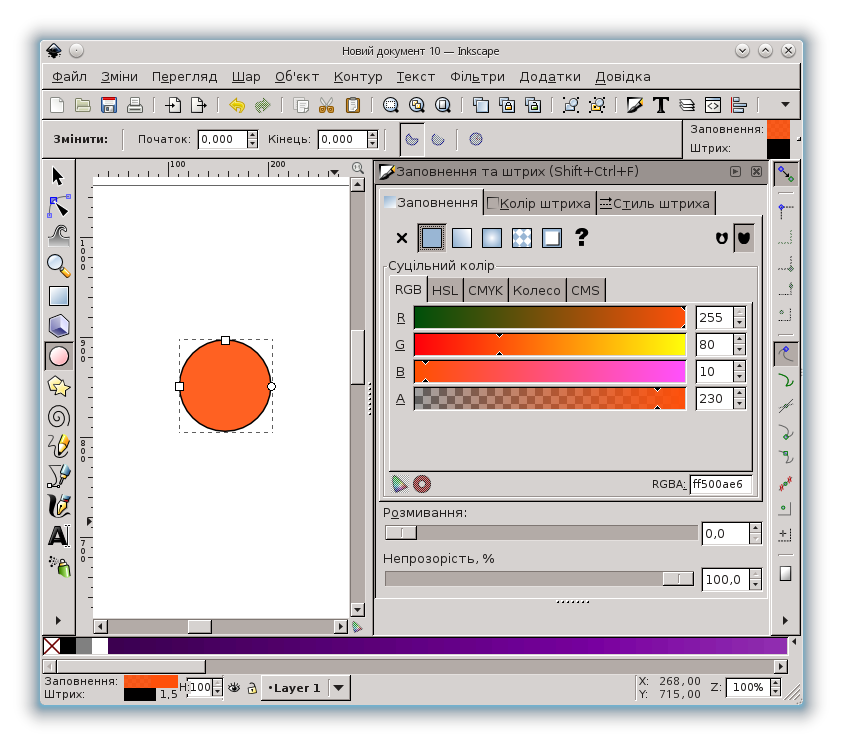
Намалювати коло, використавши інструмент  Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl. Заповнити круг відповідним значенням кольору:
Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl. Заповнити круг відповідним значенням кольору:
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих;
у вікні Заповнення та шрих на вкладинці Заповнення обрати Суцільний градієнт та в палітрі RGB встановити наступні значення кольору, як показано на малюнку;

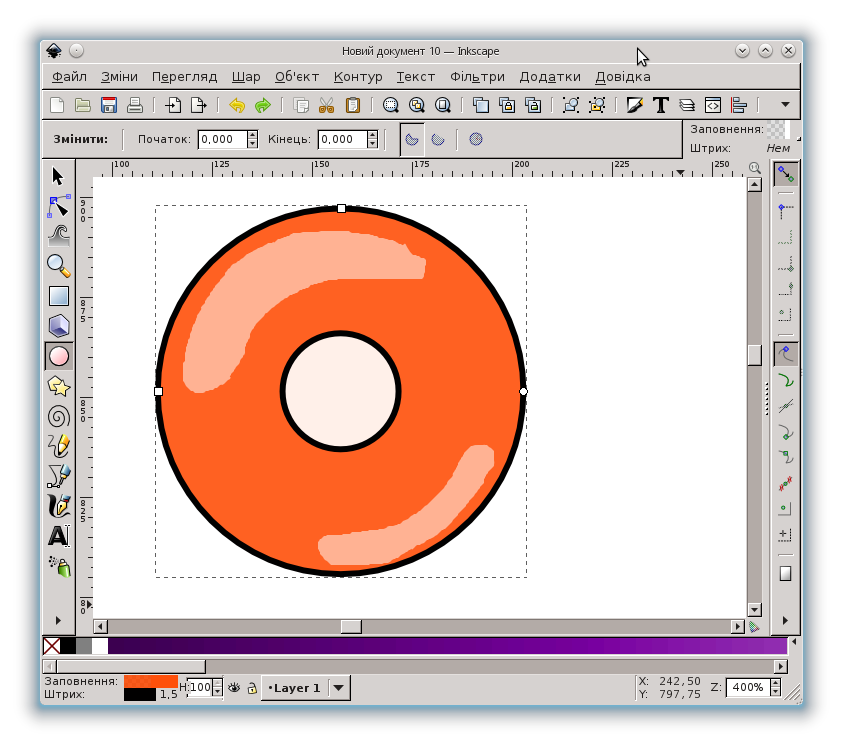
Намалювати нове коло меншого розміру, використавши інструмент  Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl. Заповнити круг білим кольором.
Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl. Заповнити круг білим кольором.

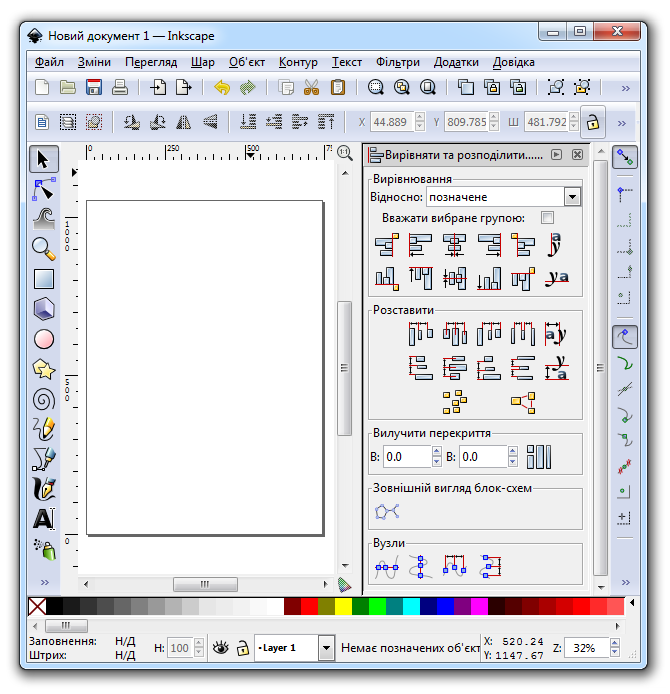
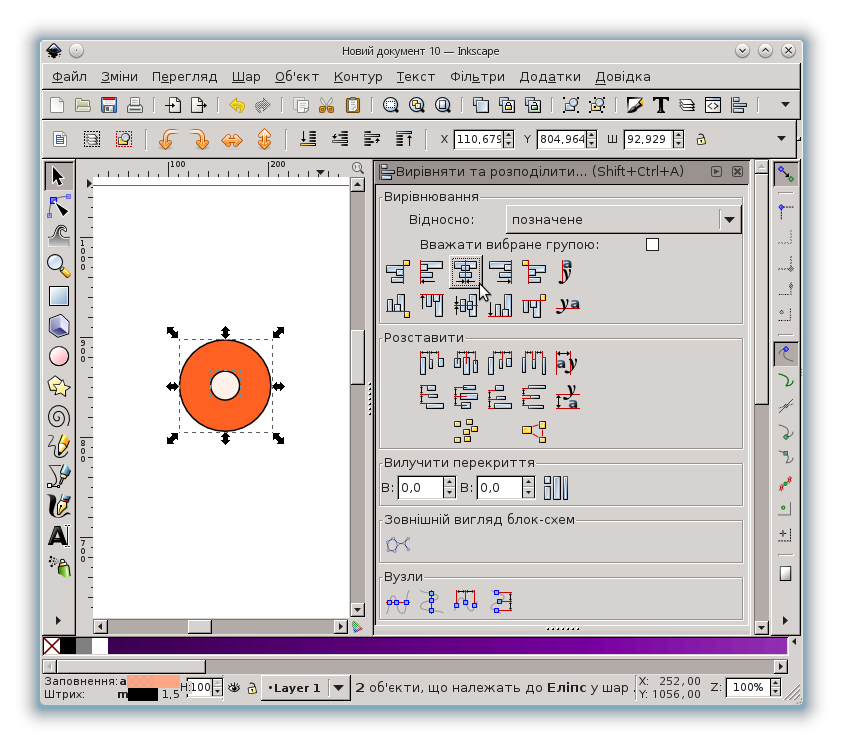
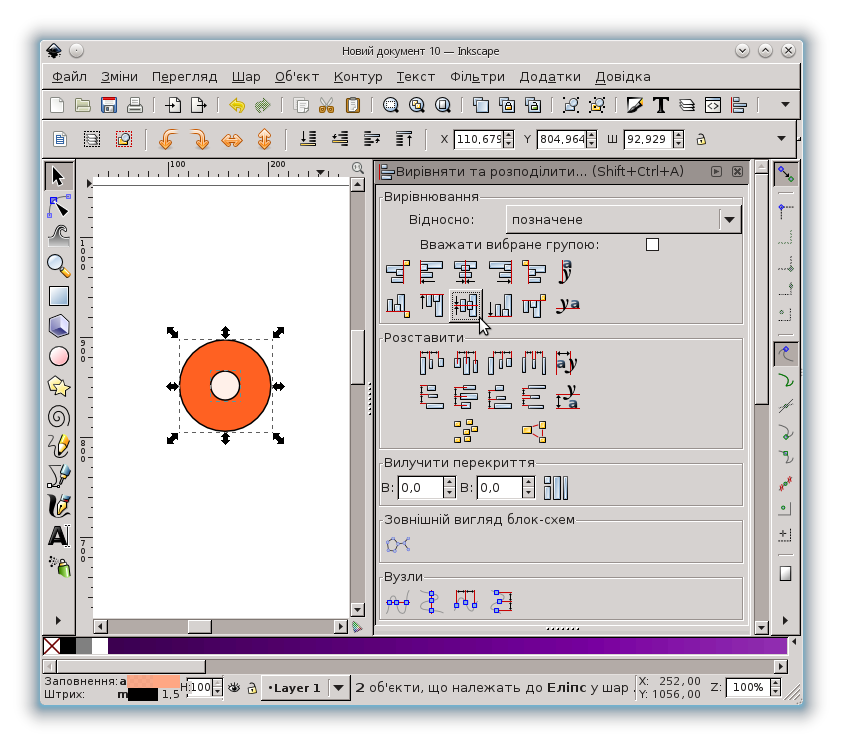
Вирівняти створені об'єкти: виділіти обидва об'єкти й використати вказівку меню Об'єкт / Вирівняти і розставити… або натиснути клавіші Ctrl + Shift + A. У вікні діалогу Вирівняти і розставити… клацнути мишею на кнопках з написами:
 Центрувати за вертикальною віссю;
Центрувати за вертикальною віссю;
 Центрувати на горизонтальній осі.
Центрувати на горизонтальній осі.

Примітка. Якщо навести на кнопку покажчик миші, то з'явиться підказка. Тому знайти потрібну кнопку нескладно.

Об'єднати вирівняні виділені об'єкти, використавши вказівку меню Контур / Об'єднати або натиснувши клавіші Ctrl + K.

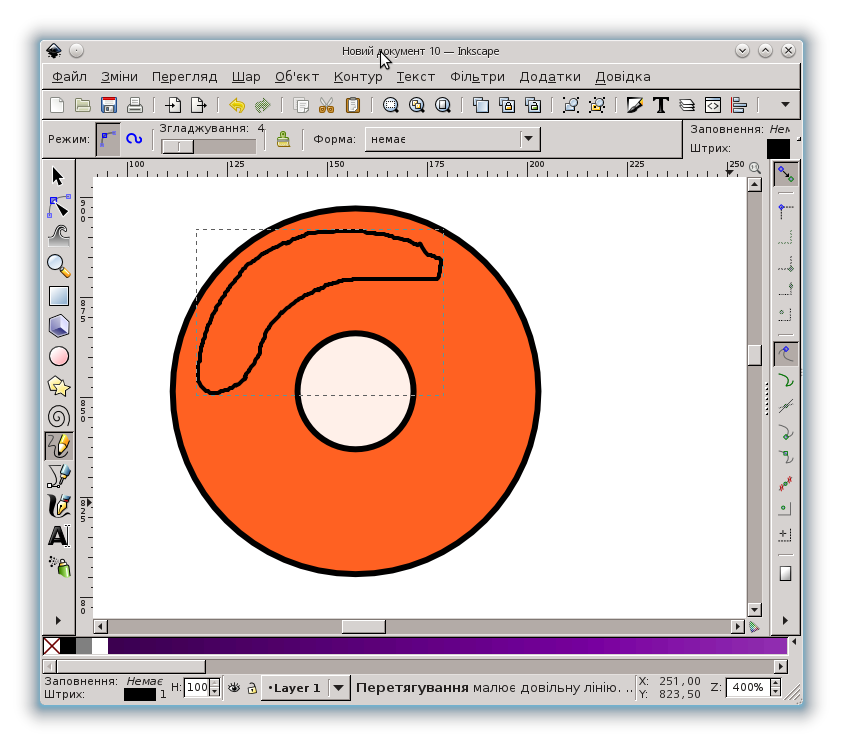
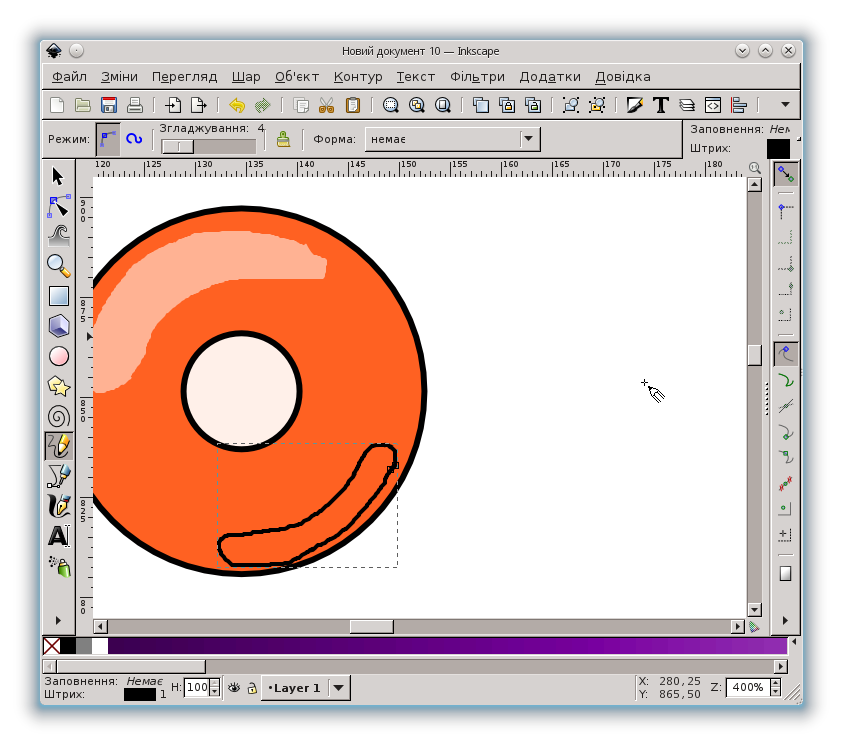
Намалювати контур відблиску у верхій лівій частині круга, використавши інструмент  Олівець.
Олівець.

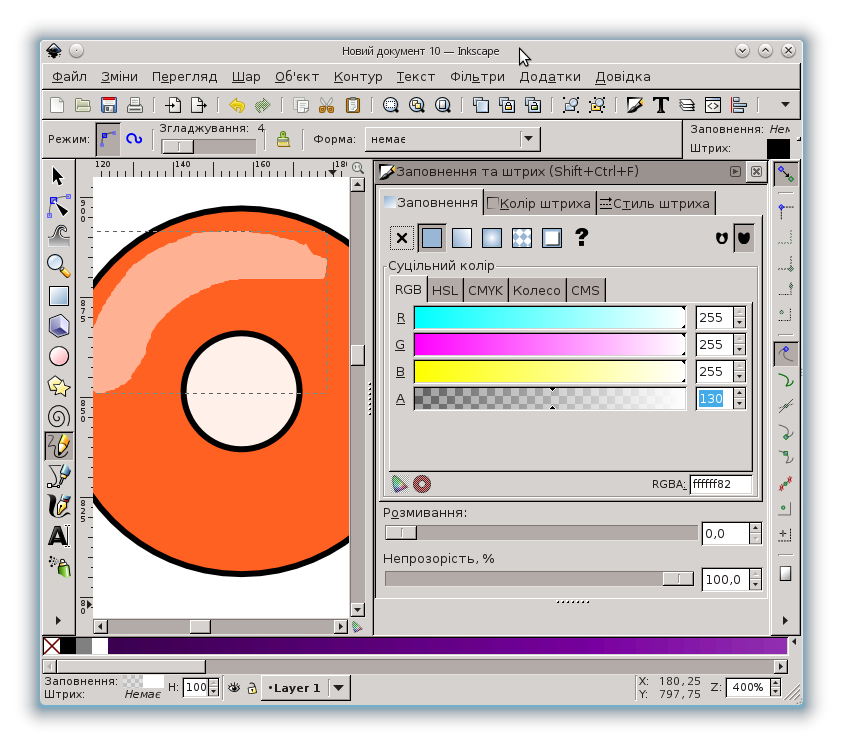
Заповнити відблиск білим кольором, установивши значення 255 для усіх складових моделі кольорів RGB та значення 130 для прозорості А.

Намалювати контур відблиску у нихній правій частині круга, використавши інструмент  Олівець.
Олівець.

Заповнити відблиск білим кольором, установивши значення 255 для усіх складових моделі кольорів RGB та значення 130 для прозорості А.

Скопіювати отриманий малюнок, розмістити копію на аркуші поряд, у копії видалити центральний круг. Отримати зображення увімкненого та викненого перемикачів.

Записати малюнок у файл з назвою Ваше_прізвище-3.svg у теку, вказану вчителем.
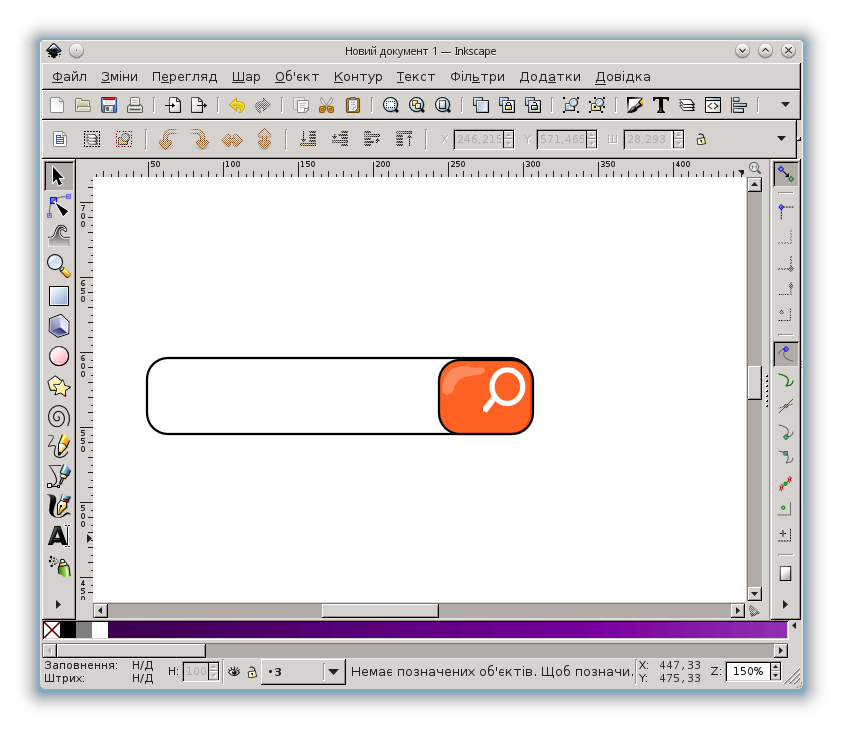
Завдання 4. У середовищі ![]() Inkscape намалювати елемент керування рядок пошуку.
Inkscape намалювати елемент керування рядок пошуку.

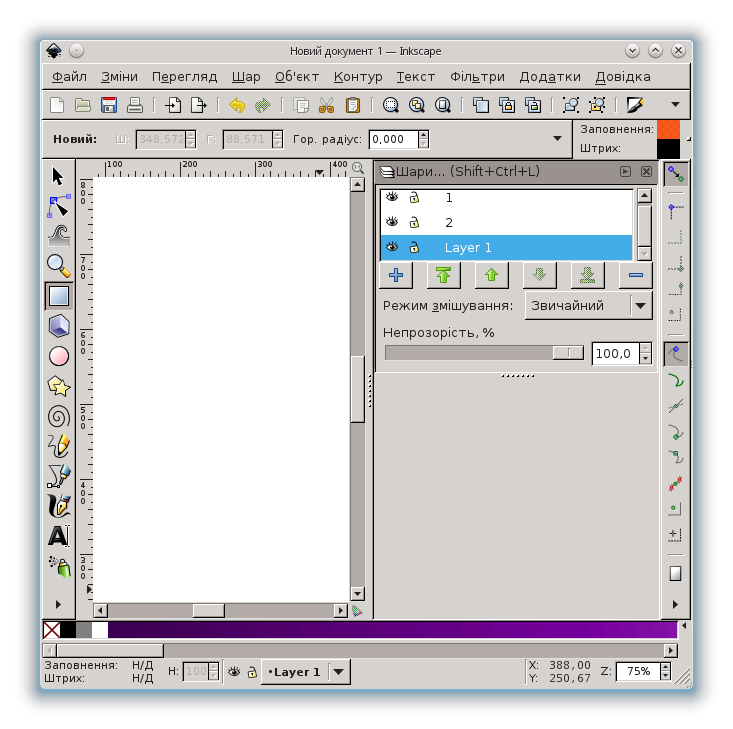
Створити два нові шари, використавши вказівку меню Шар / Додати новий шар або натиснувши клавіші Shift + Ctrl + L. У вікні діалогу Додавання шару вказати назву нового шару (наприклад, 1) і клацнути кнопкою миші на кнопці з написом Додати.

Так само створити ще один шар з іншою назвою, наприклад, 2. Отримати три підготовлених шари.

У подальшому пильнувати на вкладенні Шари, який шар активний у поточний даний момент (на якому малюють).
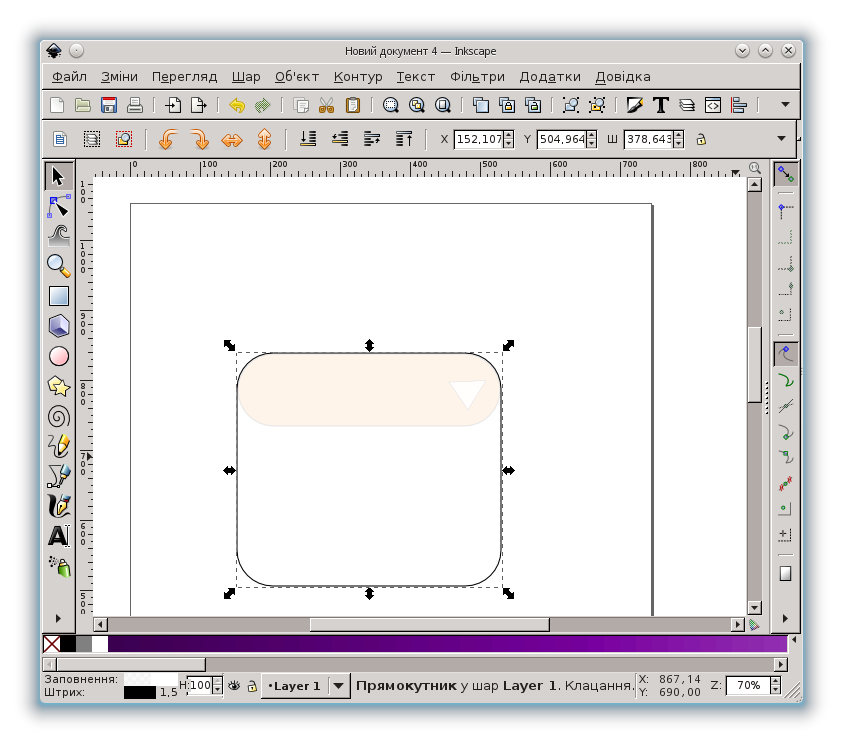
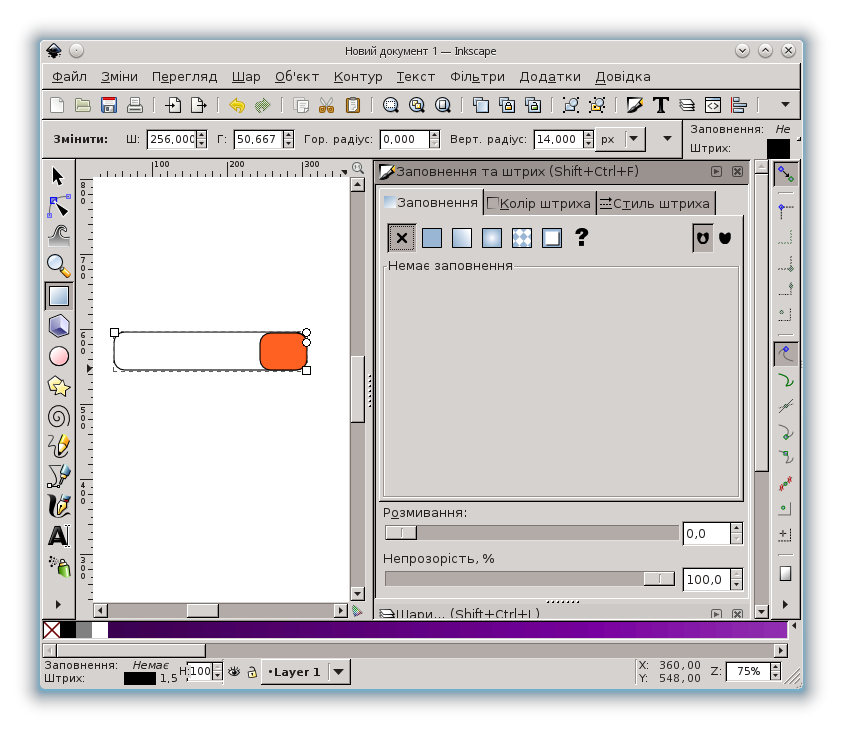
На шарі 2 створити прямокутник із заокругленими кутами.

Колір заповнення фігури встановити як показано на малюнку нижче.

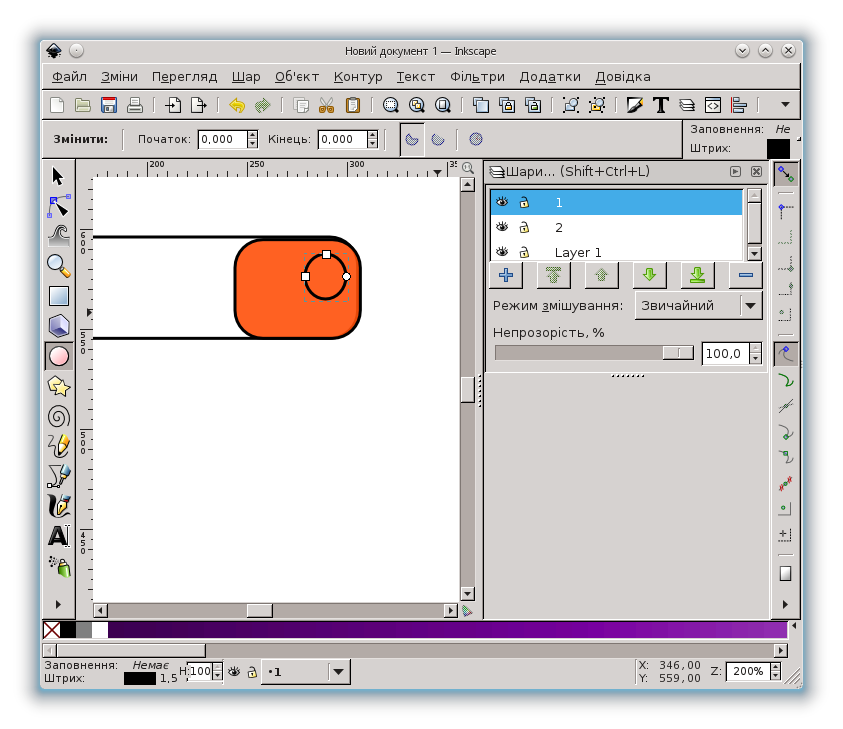
На шарі Layer 1 створити прямокутник із заокругленими кутами без заповнення як показано на малюнку нижче.

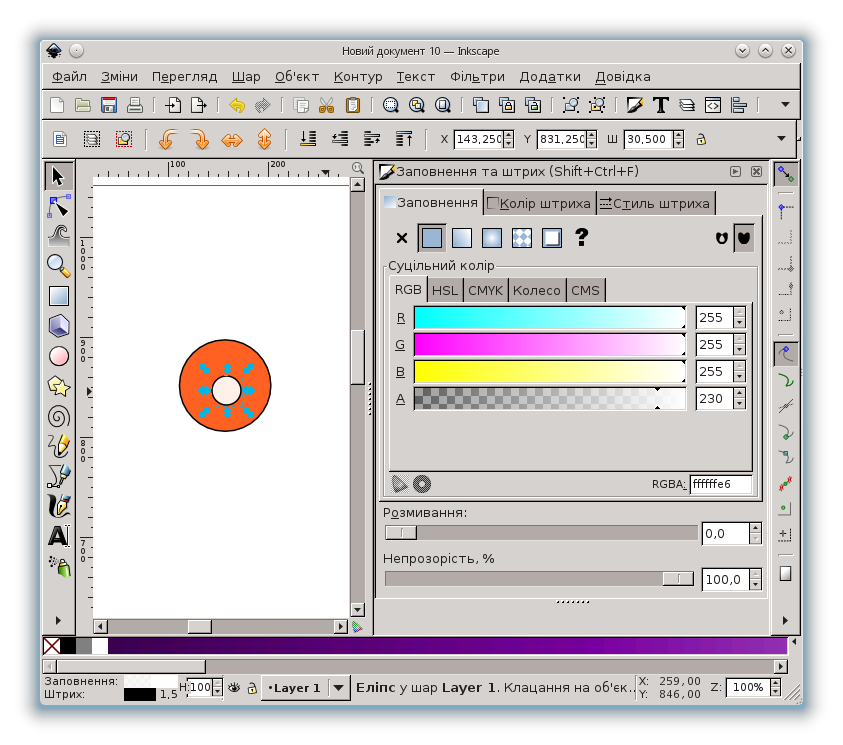
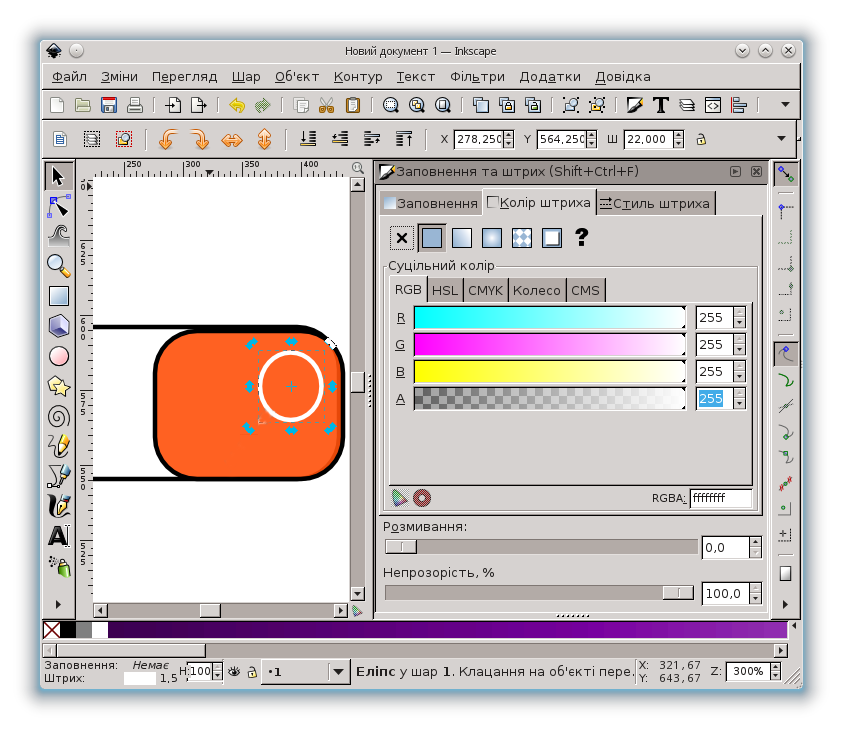
На шарі 1 створити зображення лупи. Для цього намалювати коло, використавши інструмент  Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl.
Створення кіл, еліпсів та дуг (F5) з натиснутою клавішею Ctrl.

Заповнити фігуру:
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих;
у вікні Заповнення та шрих на вкладенні Заповнення обрати Без заповнення;
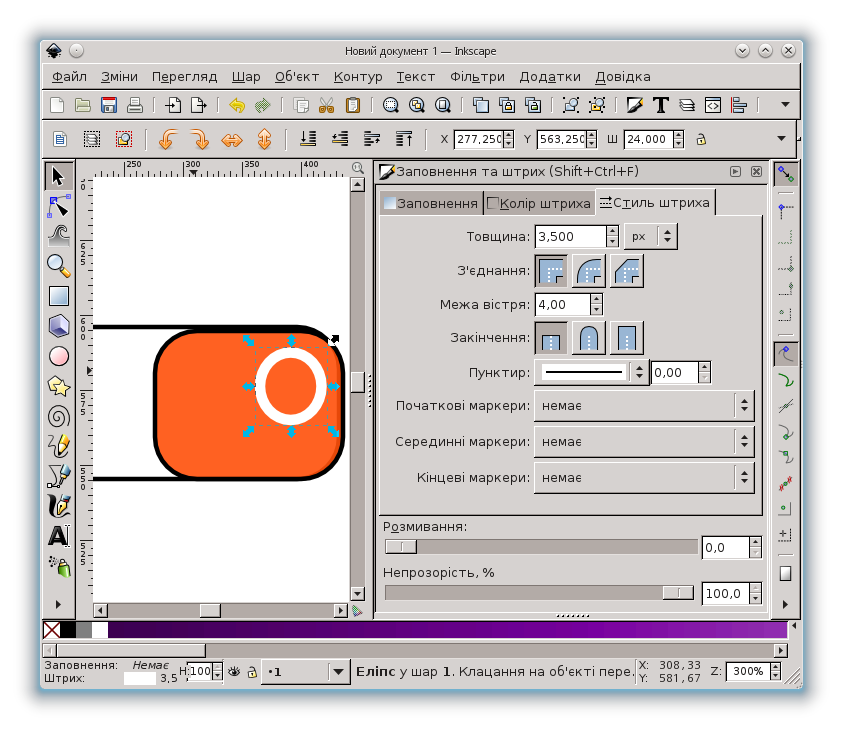
у вікні Заповнення та шрих на вкладенні Колір штриха обрати Суцільний колір та у моделі RGB встановити значення 255 для всіх складових кольору;

у вікні Заповнення та шрих на вкладинці Стиль штриха встановити товщину 3,500 рх;

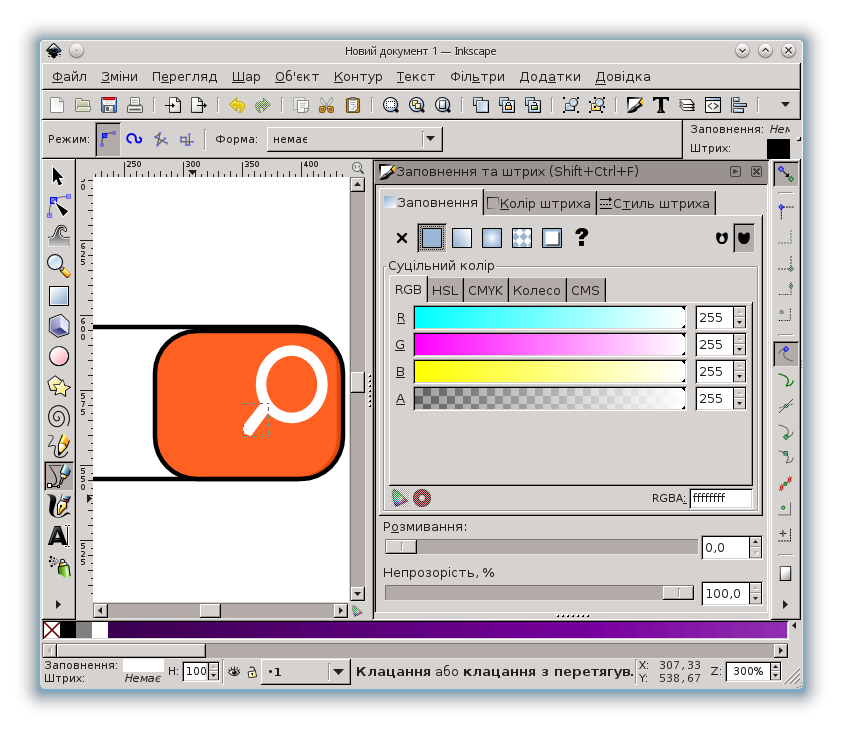
Створити зображення ручку лупи, використавши інструмент  Малювання кривих Без'є чи прямих ліній (Shift + F6). Заповнити фігуру:
Малювання кривих Без'є чи прямих ліній (Shift + F6). Заповнити фігуру:
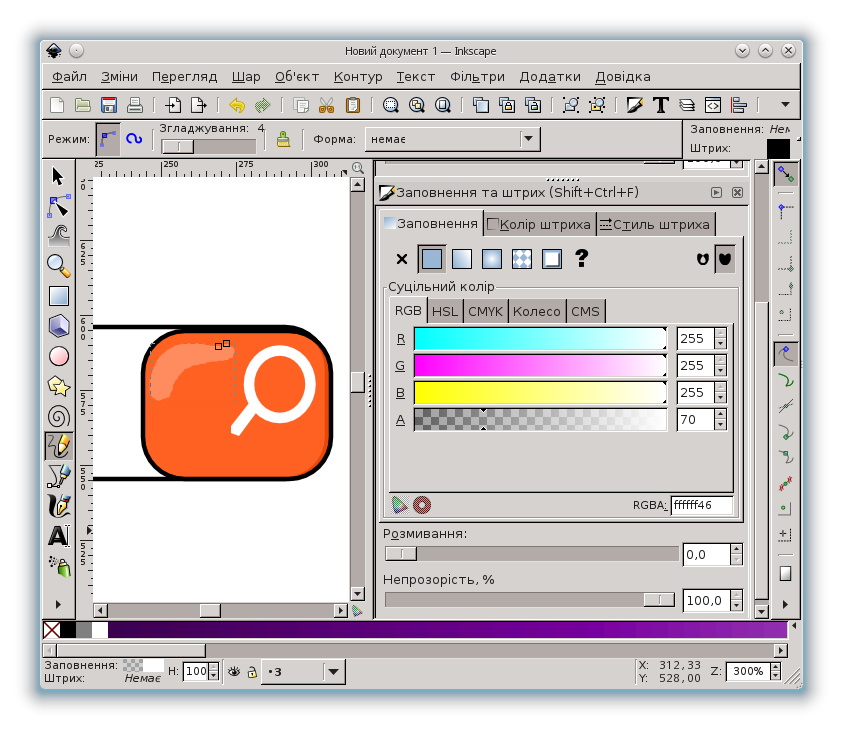
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих;
у вікні Заповнення та шрих на вкладинці Заповнення обрати Суцільний градієнт та у моделі RGB встановити значення 255 для усіх складових кольору.

Намалювати відблиск у верхній лівій частині зображення кнопки, використавши інструмент  Олівець. Заповнити відблиск білим кольором, установивши у моделі RGB значення 255 для усіх кольорів 255 та 70 для прозорості.
Олівець. Заповнити відблиск білим кольором, установивши у моделі RGB значення 255 для усіх кольорів 255 та 70 для прозорості.

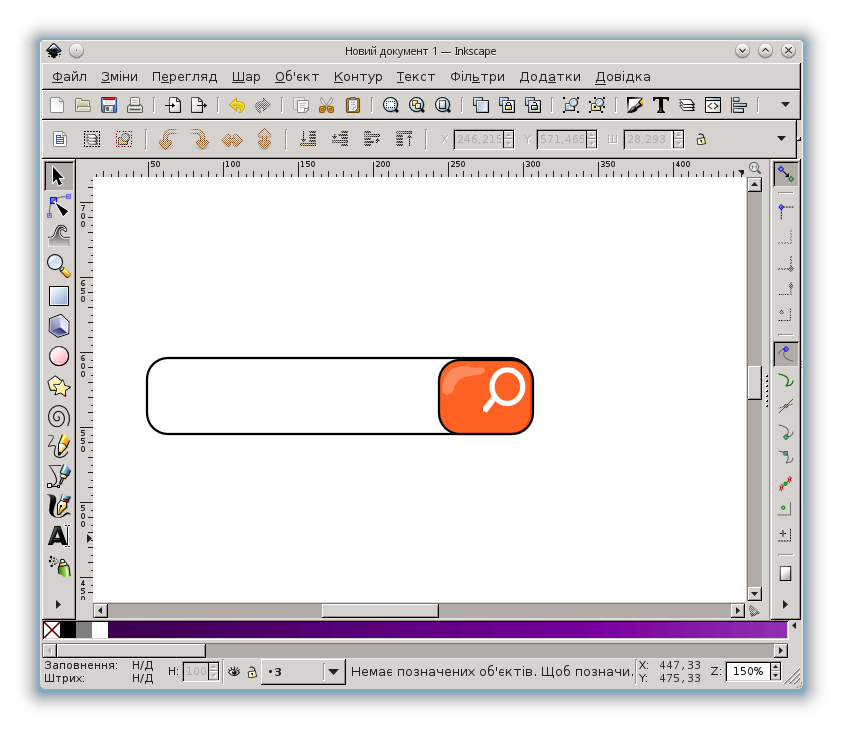
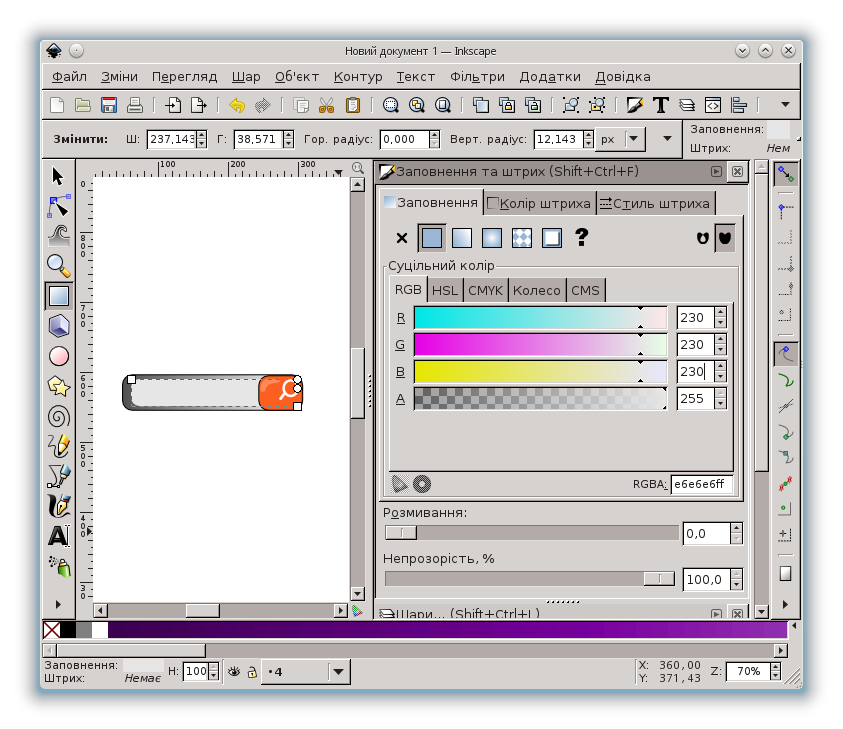
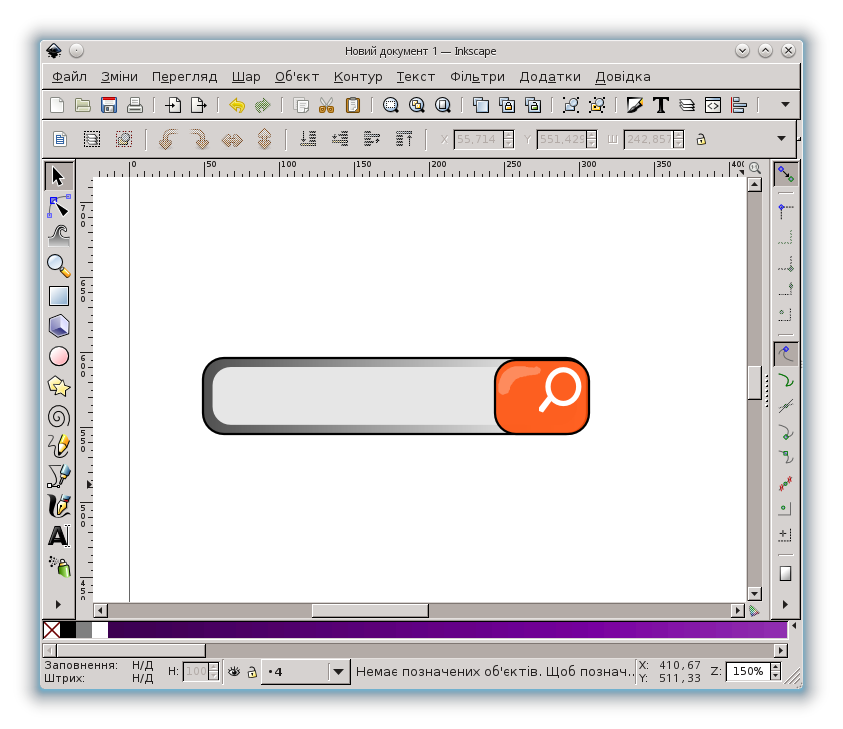
Отримати таке зображення.

Записати малюнок у файл з назвою Ваше_прізвище-4.svg у теку, вказану вчителем.
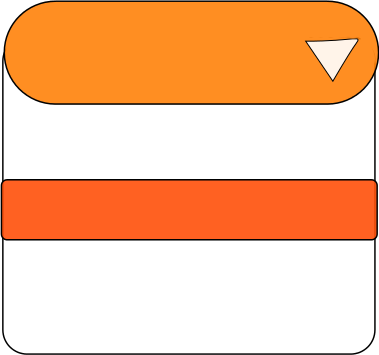
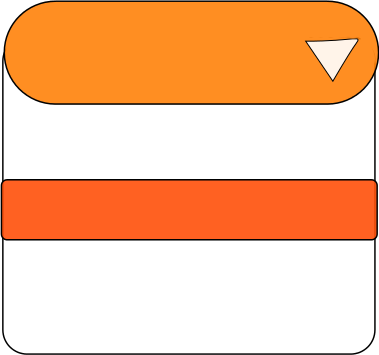
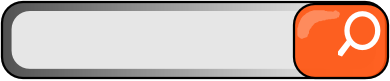
Завдання 5 (додаткове). Додати градієнтне та стильове оформлення створеному Рядку пошуку як показано на малюнку нижче.

Вказівки до виконання
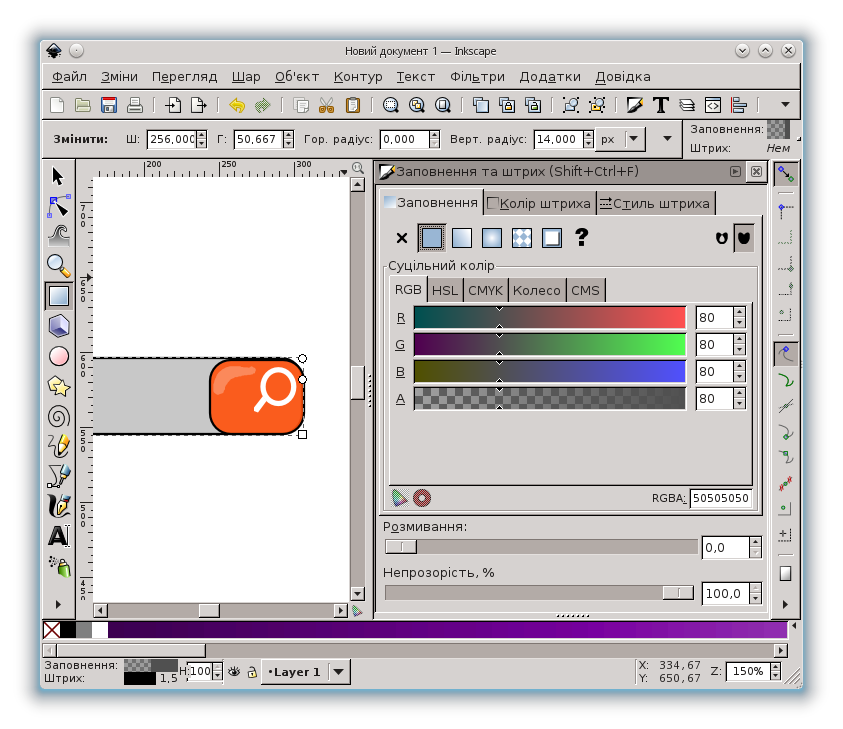
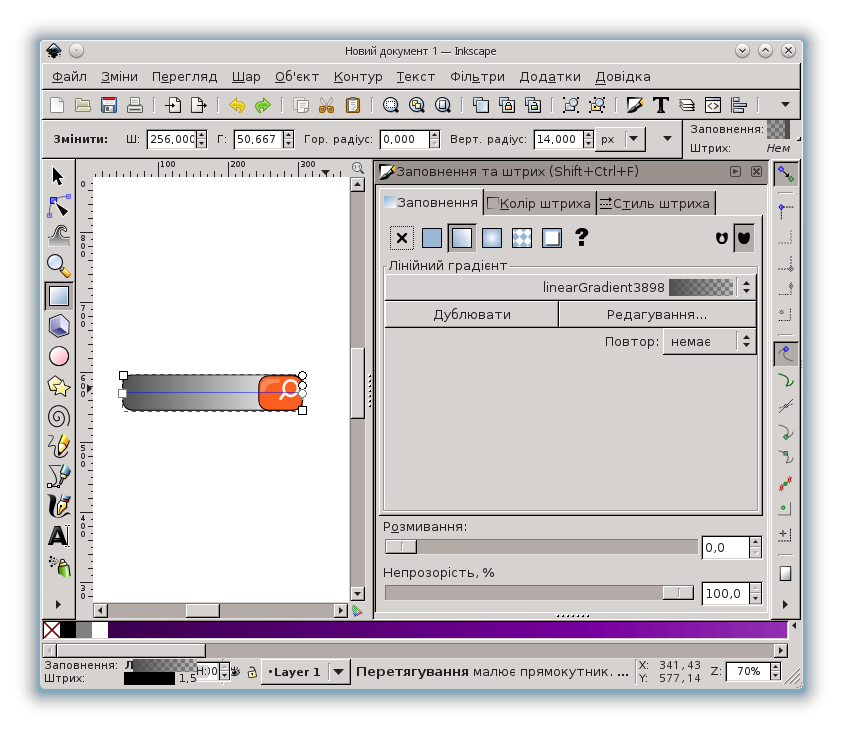
Додати до прямокутника на шарі Layer 1 градієнтне заповнення:
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих і у моделі RGB встановити значення 80 для усіх кольорів;

на панелі Заповнення та штрих на вкладенні Заповнення задати  лінійний градієнт.
лінійний градієнт.

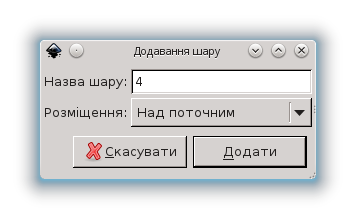
Створити новий шар, використавши вказівку меню Шар / Додати новий шар або натиснувши клавіші Shift + Ctrl + L. У вікні діалогу Додавання шару вказати назву шару (наприклад, 4) й клацнути мишею на кнопці з написом Додати.

На новому шарі намалювати прямокутник із заокругленими кутами всередині найбільшого прямокутника із заокругленими кутами, використавши інструмент  Створення прямокутників і квадратів (F4). Заповнити фігуру відповідним значенням кольору:
Створення прямокутників і квадратів (F4). Заповнити фігуру відповідним значенням кольору:
натиснути клавіші Shift + Ctrl + F або використати вказівку меню Об'єкт / Заповнення та штрих;
на панелі Заповнення та шрих на вкладенні Заповнення обрати Суцільний градієнт та у моделі RGB встановити значення 230 для усіх кольорів і 255 для прозорості;

Отримати таке зображення.

Записати малюнок у файл з назвою Ваше_прізвище-5.svg у теку, вказану вчителем.
5. Підбиття підсумків уроку
Виставлення оцінок.
6. Домашнє завдання.
Створити зображення смуги завантаження і прапорця у двох станах.


Текст упорядкувала Шепелєва Вікторія Юріївна, вчитель гімназії "Прем'єр" Святошинського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 28.11.2016 по 02.12.2016