Розробка уроку
Тема: правила зручного розміщення відомостей на веб-сайті, публікація веб-сайта у службі безкоштовного хостингу.
Мета: після вивчення матеріалу учень повинен:
-
пояснювати:
-
принцип хостингу сайтів;
-
поняття доменного імені;
-
принцип функціонування сервісу назв доменів;
-
правила гармонійного й ергономічного макетування веб-сторінки;
-
уміти:
-
застосовувати правила макетування веб-сторінки;
-
розміщувати веб-сайт засобами онлайн-системи.
Обладнання: комп'ютери зі встановаленими ОС і браузером, налаштоване під'єднання до мережі Інтернет.
Структура уроку
- Організаційний момент.
- Актуалізація опорних знань.
- Вивчення нового матеріалу.
- Інструктаж з ТБ.
- Вироблення практичних навичок.
- Підбиття підсумків уроку.
- Домашнє завдання.
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
- Що таке веб-сайт?
- Яке призначення мови гіпертекстової розмітки?
- Що таке гіпертекст?
- Що таке HTML?
- Що таке гіперпосилання?
- Які дані може містити веб-сторінка?
- Як переглянути веб-сторінку?
3. Вивчення нового матеріалу
Контент (англійською content — вміст) — це інформаційне наповнення сайту — ті повідомлення, які розробник складає самостійно або запозичує з дотриманням відповідних норм законодавства.
Зазвичай весь контент охороняє закон про авторське право, бо він є продуктом інтелектуальної праці, має своїх авторів і власників.
Властивості контенту:
-
якість;
- доступність;
-
актуальність (значущість на даний час);
-
достовірність (наданих даних);
- відповідність меті.
Правила зручного розташування відомостей на веб-сайті:
простота — на сторінці має бути якомога менше елементів (дизайну). Завдяки цьому увагу фокусують на контенті. Легше привернути увагу до чогось важливого, коли її не відволікають елементами дизайну;
фіксований дизайн — зараз зазвичай вже не зустрічаються сайти з «гумової версткою»;
менше колонок — якщо раніше зустрічалися сайти в чотири колонки, а то і більше, то сьогодні три — вже максимум. А частіше — дві.
назва сайту вгорі сторінки — це явище не нове. Але зараз блок у верхній частині сторінки, відділений від решти контенту, — загальновизнаний стандарт.
проста навігація — меню навігації має бути великим і помітним, легким в розумінні, гіперпосилання повинні чітко відрізнятися від решти контенту.
збільшений кегль — роздільна здатність і розміри моніторів зростають, тому можна не напружувати очі;
чіткий логотип — щоб сайт запам'ятали, у нього має бути яскравий і виразний логотип;
ніжний градієнт — плавний перехід з одного кольору в інший. Цей досить простий, малопомітний елемент, справляє гарне враження навіть при нудному за своєю суттю дизайну;
шрифти без зарубок — текст, набраний таким шрифтом, набагато легше читати;
нижній колонтитул — його ще називають «підвалом». Це невеликий блок внизу сторінки, в якому повторено навігаційне меню, розташовано копірайт ©, посилання на дизайнера сайту, контакти власника ресурсу. Якщо раніше це не вважали обов'язковим, то тепер відсутність «підвалу» вважають ознакою поганого тону;
великі кнопки — якщо на сторінці присутні кнопки «проглянути», «придбати» тощо, то їх роблять такими, щоб користувач їх помітив і не схибив при натисканні — великого розміру і яскравими.
За адресою http://www.kievoit.ippo.kubg.edu.ua/kievoit/web.html на сторінці «Веб-дизайн» сайту «Київські учнівські олімпіади з інформаційних технологій і вивчення інформатики»
подано поосилання на публікації стосовно дизайну (російською мовою):
Публікація веб-сайта в службі безкоштовного хостингу
Розташування сайту в Iнтернеті передбачає вибір та реєстрацію доменного імені, вибір хостинг провайдера, завантаження усіх файлів на сервер.
Хостинг — це віддалений комп’ютер-cервер (чи декілька таких комп’ютерів), на якому розташовано файли сайту.
Для ефективної роботи сайту потрібно забезпечити цілодобовий і безперебійний доступ до нього. Самотужки це зробити дуже складно: крім цілодобового підключення потрібно використати відповідне програмне забезпечення, яке вимагає налаштування й постійного нагляду. Питання з розташуванням сайту вирішують хостинг-провайдери, які здають в оренду певний дисковий простір на своїх серверах. Інколи таке розташування можна здійснити безкоштовно в обмін за розташування реклами. Для соціально значимих сайтів (наприклад, освітніх) хостинг-провайдер може погодитися на розташування сайту без такої реклами. Розглянемо приклад використання безкоштовного сервісу Google sites для створення сайту.
Етапи розташування веб-сайту
Завантажити головну сторінку пошукової системи Google і зареєструватися під своїм облікововим записом.
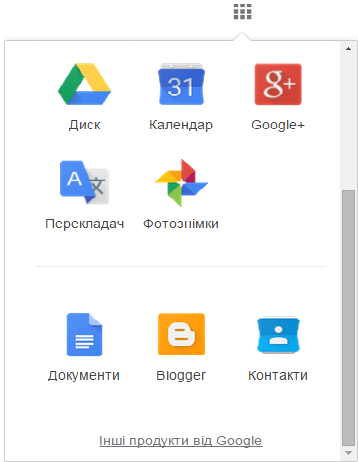
Серед служб Google виберіть розділ Більше,

потім — Iнші продукти від Google

У переліку послуг вибрати  Sites (Сайти),
Sites (Сайти),

що призведе до переходу на сторінку з пропозицією перейти до етапу створення сайту.
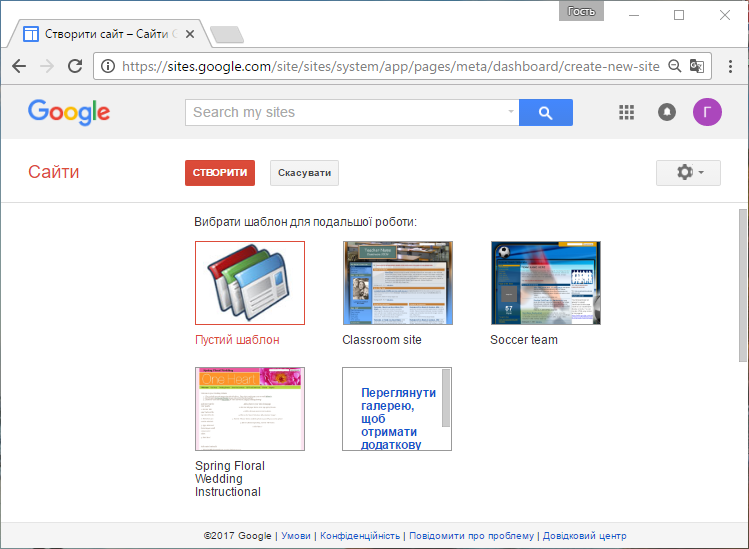
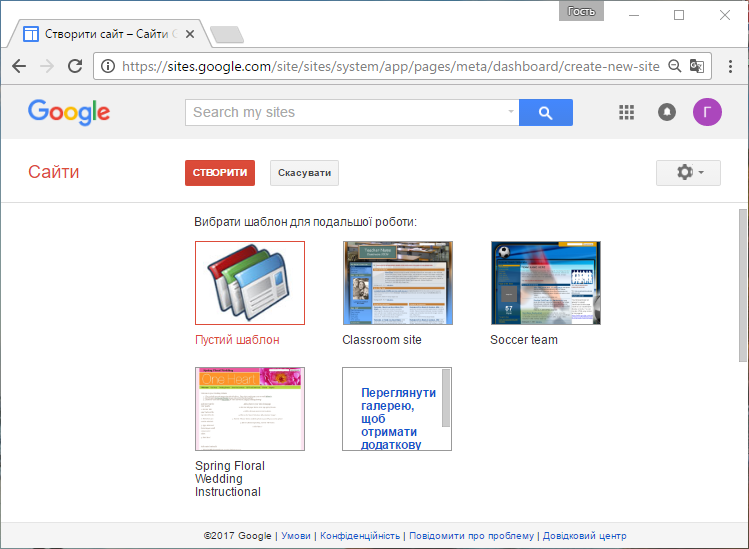
Натиснуть на кнопку Створити.

Вибрати шаблон оформлення Пустий шаблон і натиснути на кнопку Створити.

Заповнити поле Дати назву сайту

Одночасно автоматично буде запропоновано URL-адресу головної сторінки сайту. Вона матиме такий вигляд:
https://sites.google.com/site/Назва_сайту.
Назва_сайту не має містити літер кирилиці. Інакше система запропонує запис літерами латиниці без пропусків. Але за бажанням таку назву можна змінити. Головне, щоб URL-адреса головної сторінки була унікальною.
У вікні браузера буде відкрито домашню сторінку сайту. У верхній частині сторінки буде відображено вказана раніше назву сайту, ліворуч — панель навігації, у центральній частині — область для інформаційного блоку сторінки із заголовком Домашня сторінка. Панель навігації міститиме два гіперпосилання: Домашня сторінка та Карта сайту. Карта сайту на цей момент міститиме посилання лише на домашню сторінку.

Для внесення наповнення сайту натиснути кнопку  Редагувати сторінку.
Редагувати сторінку.

У відповідне поле внести текстову інформацію та натиснути кнопку Зберегти.

Для встановлення зображення на сторінку потрібно перейти у режим редагування. У меню Вставити обрати Зображення.

Завантажити зображення з комп’ютера

й натиснути ОК.

Переглянути результат та натиснути кнопку Зберегти (сторінку).

Для створення другої сторінки натиснути кнопку  Створити сторінку.
Створити сторінку.

Вказати назви сторінки й натиснути кнопку Створити .

Наповнити контентом сторінку та натиснути кнопку Зберегти.

Натиснути кнопку  Інші дії й обрати Керування сайтом для зміни тла сторінок сайту.
Інші дії й обрати Керування сайтом для зміни тла сторінок сайту.

На сторінці керування сайтом ліворуч на панелі меню обрати Теми, кольори та шрифти.

Перейти до меню Уся сторінка та обрати Зображення.


Завантажити зображення тла з комп’ютера.
Перейти в Область вмісту й обрати колір контенту.
Натиснути на назву сайту зліва та переглянути отриманий результат.

4. Інструктаж з ТБ
5. Вироблення практичних навичок
Завдання. Створити веб-сайт засобами безкоштовного сервісу Google sites, використавши надане наповнення.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Вивчити матеріал уроку. При потребі закінчити створення сайту.
Текст упорядкувала Головкова Анна Іванівна, учитель інформатики НВК № 157 Оболонського району, під час виконання випускної роботи на курсах підвищення кваліфікації з 03.10.2016 по 07.10.2016.


 Sites (Сайти),
Sites (Сайти),




 Редагувати сторінку.
Редагувати сторінку.





 Створити сторінку.
Створити сторінку.


 Інші дії й обрати Керування сайтом для зміни тла сторінок сайту.
Інші дії й обрати Керування сайтом для зміни тла сторінок сайту.



