
Тема: методи створення зображень тривимірних об’єктів на площині
Мета: навчитись створювати тривимірні об’єкти на площині в програмі Inkscape
Обладнання: ПК зі встановленими ОС і Inkscape.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
3. Вивчення нового матеріалу
Комп'ютерна графіка — це галузь інформатики, що займається отриманням зображень (малюнків, креслень, мультиплікації) на комп'ютері. Робота з комп'ютерною графікою — один з найпопулярніших напрямків використання персонального комп'ютера. І займаються цим не лише фахівці: художники і дизайнери. Основи комп'ютерної графіки вивчають ще у школі.
За способами задання зображень графіку розділяють на двовимірну і тривимірну (3D). Двовимірну комп'ютерну графіку класифікують за типом подання графічної інформації, і відповідними алгоритмами опрацювання зображень:
растрове зображення складається з найдрібніших точок (пікселів) — кольорових квадратиків однакового розміру. При наближенні (збільшенні) його можна побачити окремі пікселі, а при віддаленні (зменшенні), пікселі зливаються. Комп'ютер зберігає колір кожної точки зображення, використовуючи певну кількість біт, що визначає глибину кольору;
векторне зображення складається з сукупності геометричних примітивів — точок, ліній, кривих, багатокутників — об’єктів, які можна описати математичними рівняннями чи нерівностями.
Тривимірна графіка (3D-, 3 Dimensions, українською 3 виміри) — сукупність прийомів та інструментів (як програмних, так і апаратних), призначених для зображення об'ємних об'єктів. Таке тривимірне зображення на площині відрізняється від двовимірного тим, що включає побудову геометричної проекції тривимірної моделі (сцени) на площину (наприклад, екран комп'ютера) за допомогою спеціалізованих програм. При цьому модель може, як відповідати об'єктам з реального світу, так і бути повністю абстрактною. Серед програмних засобів для створення тривимірної графіки є і комерційні продукти: 3d Max, Maya, Lightwave 3D, SoftImage XSI, Rhinoceros 3D, і вільно поширювані продукти: Blender, K-3D і Wings3D.
Inkscape — платформно незалежний (тобто придатний до використання на ПК під керуванням будь-якої з сучасних поширених операційних систем, кажуть ще: «кросплатформний») редактор векторної графіки. Цей редактор вільно поширюють з відкритим кодом. Він забезпечує весь цикл робіт щодо створення об'ємних зображень на площині. Основний формат зображень — SVG.
SVG (Scalable Vector Graphics, англійською масштабована векторна графіка) — формат файлів для двовимірної векторної графіки (статичної, анімованої та інтерактивної). Ця специфікація є відкритим стандартом, розробленим робочою групою SVG Working Group організації World Wide Web Consortium.
4. Інструктаж з ТБ
5. Вироблення умінь і навичок
Розглянемо детально алгоритми створення зображення двох 3-вимірних об'єктів. Ілюзію тривимірності отримаємо, використовуючи градієнтну заливку, можливо, на кількох шарах. Усі описані дії потрібно виконати, щоб підготуватися до наступних самостійних завдань.
Створимо об’ємне зображення кульки для більярду у середовищі Inkscape згідно з такими інструкціями.

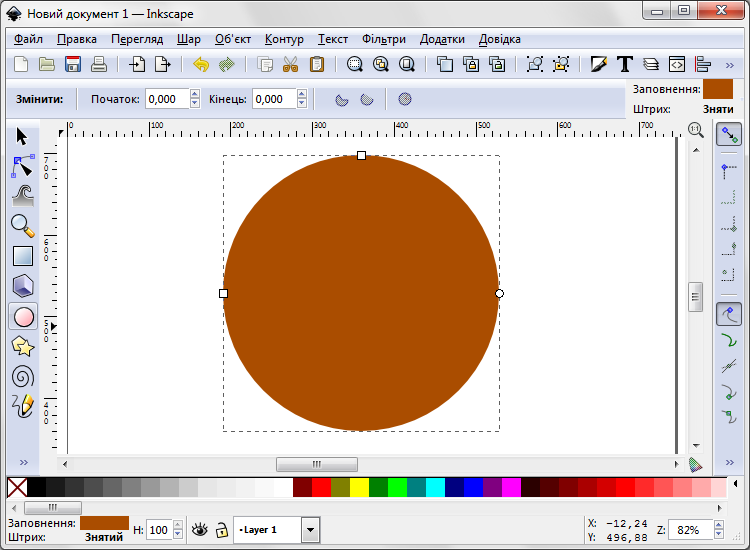
Вибрати на Панелі кольорів колір кульки й, натиснувши кнопку  Створення кіл, еліпсів та дуг на Панелі інструментів або клавішу F5, у центрі робочої області намалювати коло.
Створення кіл, еліпсів та дуг на Панелі інструментів або клавішу F5, у центрі робочої області намалювати коло.

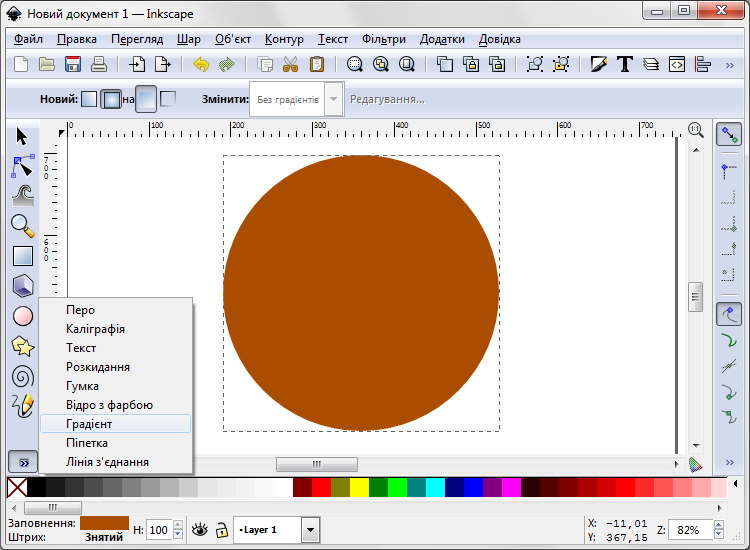
Натиснути кнопку  Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1.
Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1.
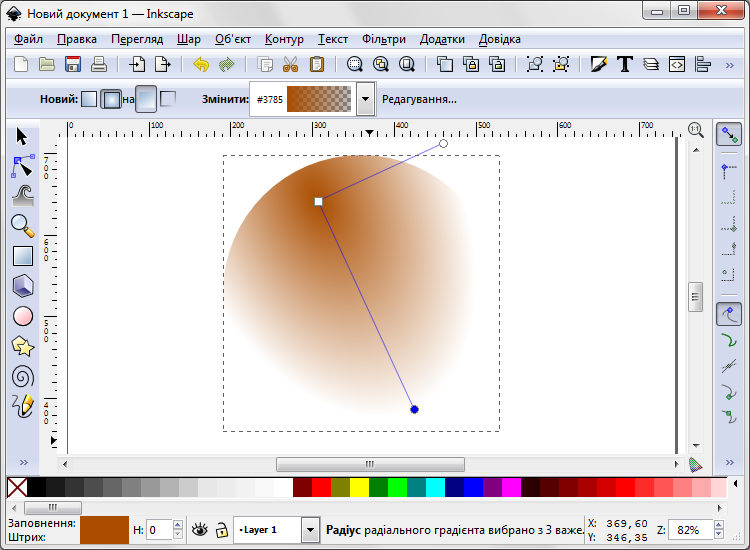
На панелі Види градієнтів натиснути кнопку  Створити радіальний (еліптичний чи круговий) градієнт.
Створити радіальний (еліптичний чи круговий) градієнт.

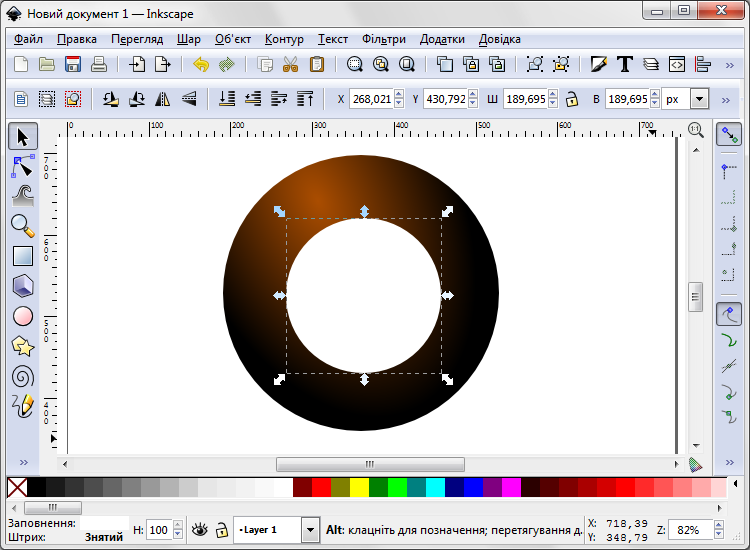
У верхньому лівому куті зображення кулі натиснути ліву клавішу миші і потягнути вказівник миші донизу, щоб утворився кут, як зображено на наступному малюнку. Крапка де почався рух мишки це верхній градієнт, а крапка де закінчився рух це нижній градієнт.

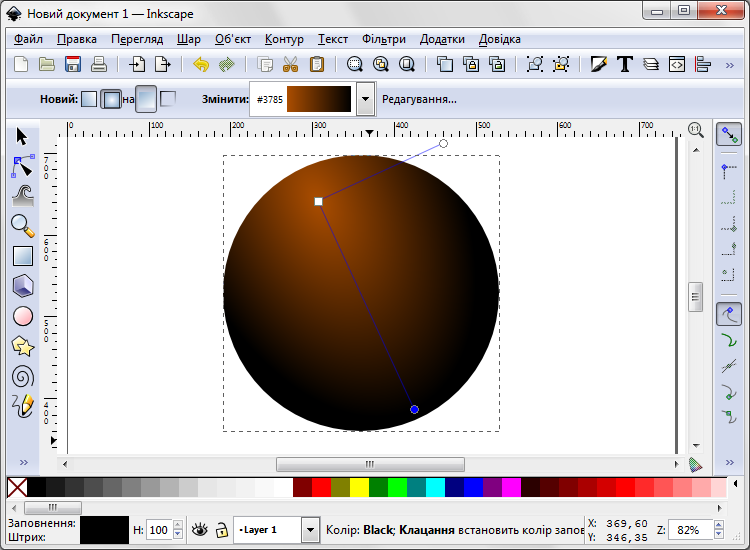
Для нижнього градієнтну натиснути на чорний колір Панелі кольорів, щоб задати колір (чорний), до якого буде здійснено перехід.

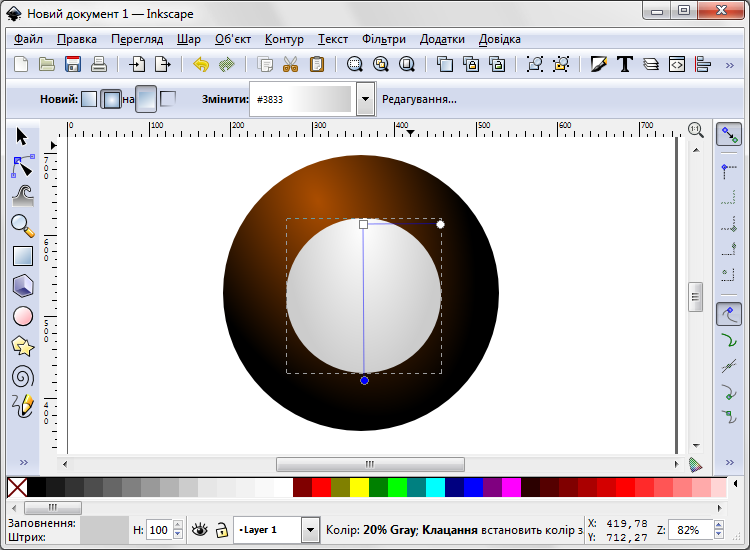
Намалювати у центрі зображення кулі білий круг.
Примітка. У цьому білому крузі буде зображено цифру. Якщо круг розташувати не у центрі зображення кулі, то відповідну частину сфери потрібно зобразити еліпсом. У цьому проблеми немає. Але для початківця є проблемою так спотворити нецентроване зображення цифри, щоб воно видавалося правдивим.

Аналогічно попереднім діям, зробити радіальну градієнтну заливку, але вже у білому крузі, у верхній частині градієнтну буде білий колір, у нижній частині сірий.

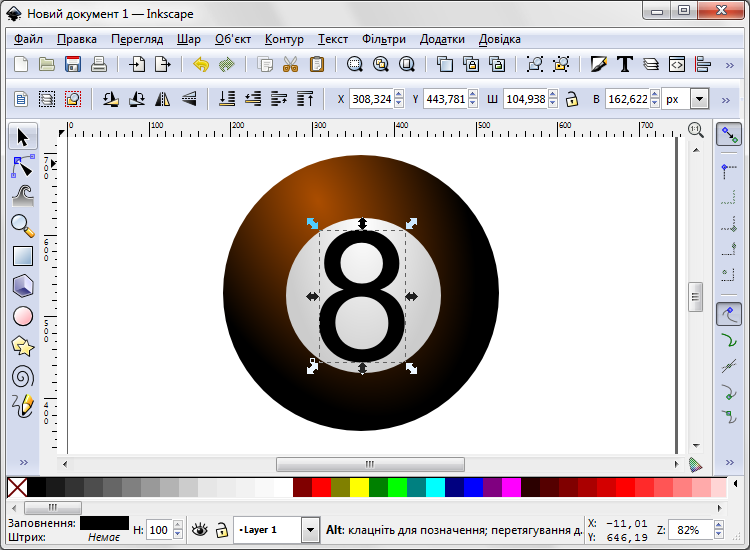
Натиснути кнопку  Створення та зміна текстових об’єктів на Панелі інструментів або клавішу F8, у центрі білого круга розташувати цифру 8.
Створення та зміна текстових об’єктів на Панелі інструментів або клавішу F8, у центрі білого круга розташувати цифру 8.
Розтягнути цифру 8 до потрібного розміру, натиснувни кнопку  Позначення та трансформація об’єктів або клавішу F1.
Позначення та трансформація об’єктів або клавішу F1.

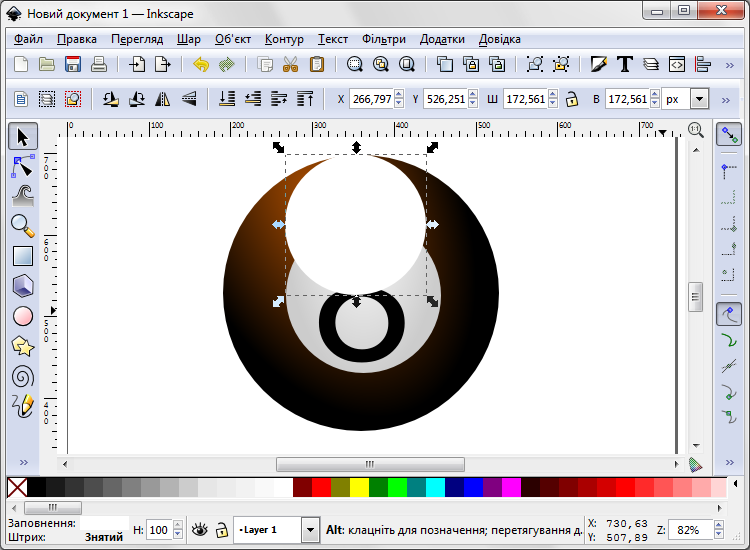
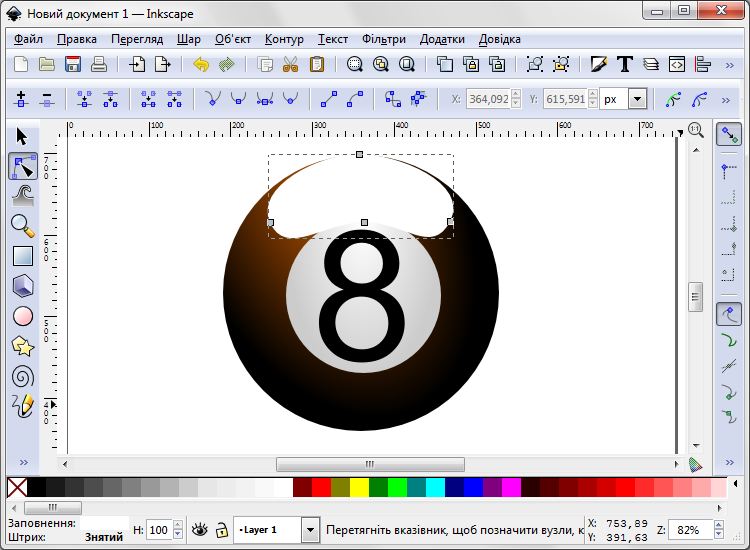
Намалювати ще один білий круг і розташувати як зображено на наступному малюнку.

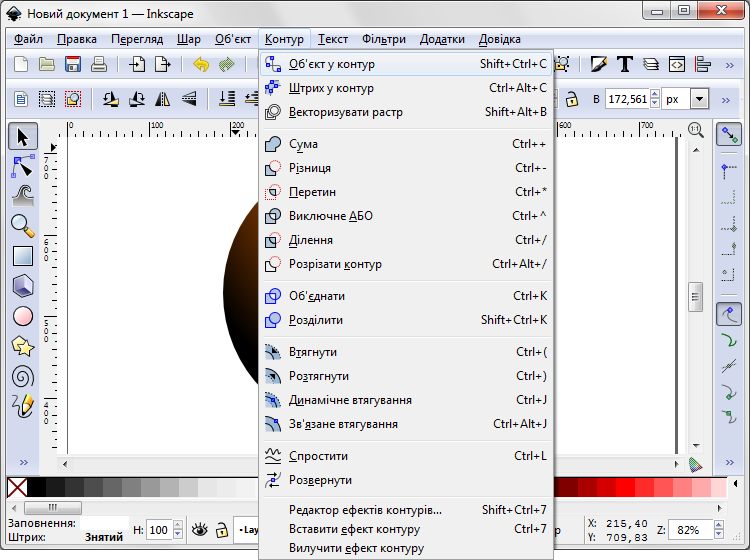
Використати вказівку меню Контур / Об'єкт у контур або натиснути клавіші Shift + Ctrl + C.

Натиснути кнопку  Редагування контурів за вузлами на Панелі інструментів або клавішу F2 та змінити останній круг згідно з наступним малюнком.
Редагування контурів за вузлами на Панелі інструментів або клавішу F2 та змінити останній круг згідно з наступним малюнком.

Натиснути кнопку  Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1.
Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1.
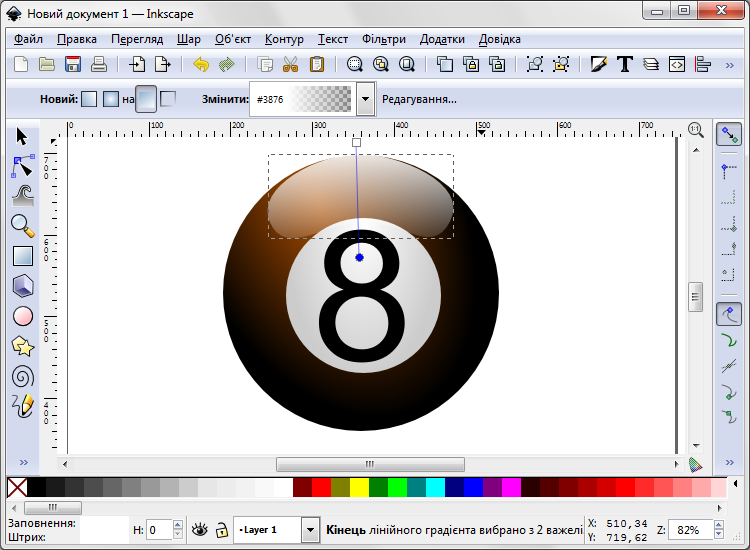
На панелі Види градієнтів натиснути кнопку  Створити лінійний градієнт і у верхній частині зображення кулі натиснути ліву клавішу миші і потягнути вказівник миші донизу, як зображено на наступному малюнку. За колір використати градієнтне заповнення, але у верхній частині задати параметр Непрозорість 100%, а в нижній частині — 0%.
Створити лінійний градієнт і у верхній частині зображення кулі натиснути ліву клавішу миші і потягнути вказівник миші донизу, як зображено на наступному малюнку. За колір використати градієнтне заповнення, але у верхній частині задати параметр Непрозорість 100%, а в нижній частині — 0%.

Примітка. В даному випадку ми не використовували шари, але коли зображення складається з багатьох елементів, тоді кожен елемент краще розташовувати на окремому шарі: так легше знаходити та редагувати кожний елемент зображення окремо.
Використавши вказівку меню Файл / Зберегти як…, зберегти зображення у вказану вчителем теку з назвою Ваше прізвище 1.
Створимо об’ємне зображення конусу

в середовищі Inkscape згідно з такими інструкціями.
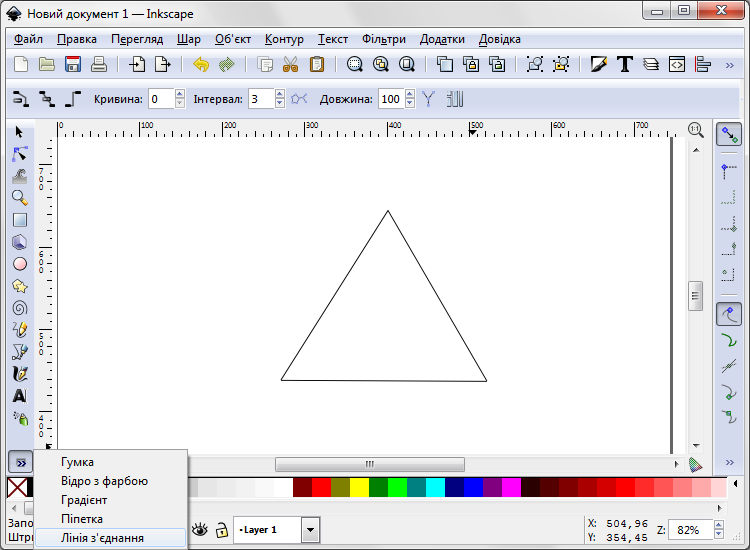
Натиснути кнопку  Створити лінії з’єднання на діаграмі або клавіші Ctrl + F2 (на поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів).
Створити лінії з’єднання на діаграмі або клавіші Ctrl + F2 (на поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів).

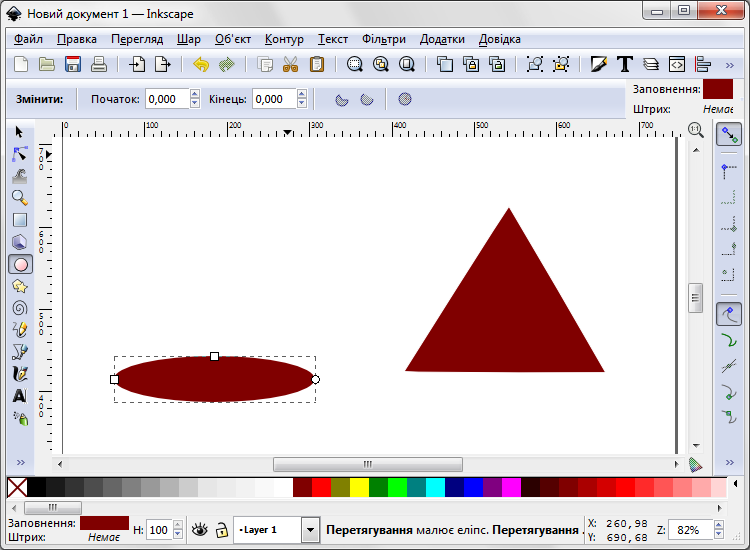
За допомогою ліній створити трикутник.

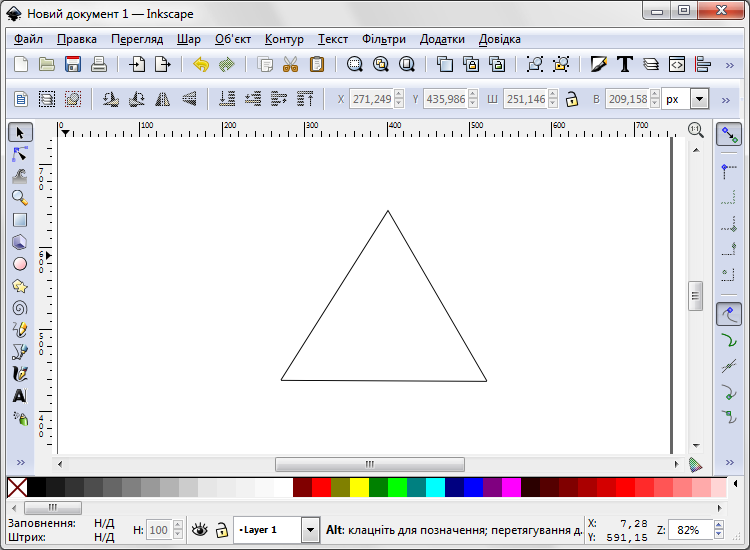
Натиснути кнопку  Позначення та трансформація об’єктів або клавішу F1 і виділити створений трикутник.
Позначення та трансформація об’єктів або клавішу F1 і виділити створений трикутник.
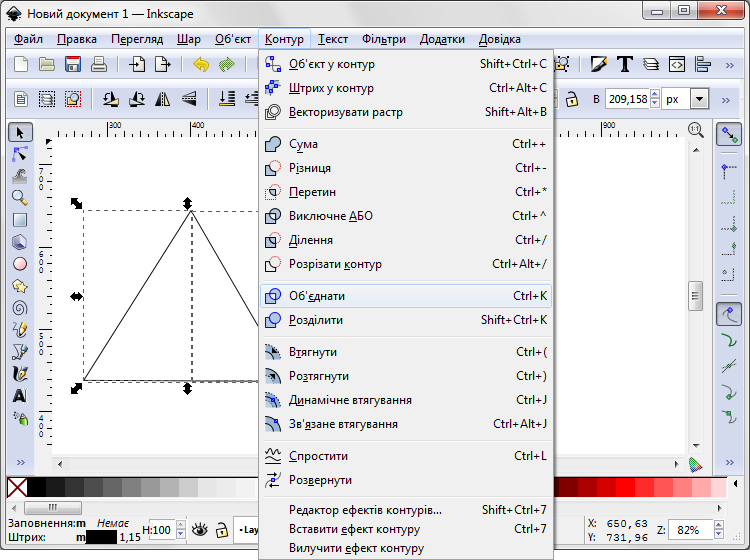
Використати вказівку меню Контур / Об'єднати або натиснути клавіші Ctrl + K.

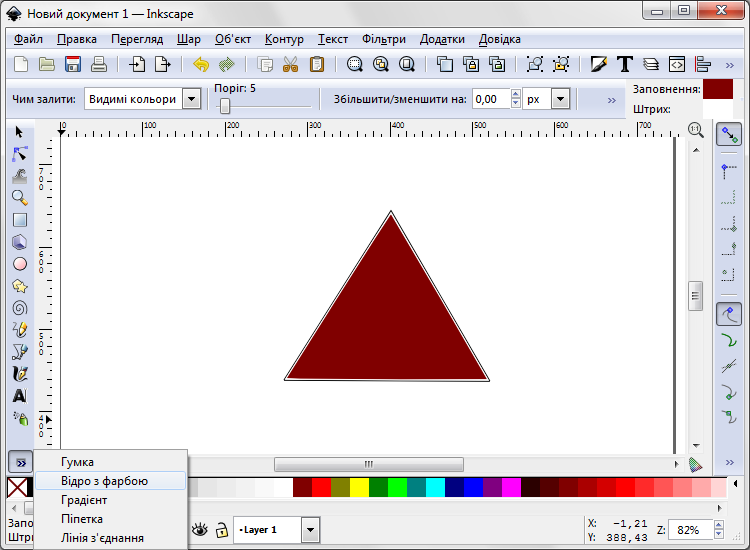
Натиснути кнопку  Заповнити замкнені області (на поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів) або натиснути клавіші Shift + F7, обрати колір і заповнити ним трикутник.
Заповнити замкнені області (на поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів) або натиснути клавіші Shift + F7, обрати колір і заповнити ним трикутник.

Cтворити коло, натиснувши кнопку  Створення кіл, еліпсів та дуг на Панелі інструментів або клавішу F5, і заповнити його тим самим кольором, що й трикутник.
Створення кіл, еліпсів та дуг на Панелі інструментів або клавішу F5, і заповнити його тим самим кольором, що й трикутник.

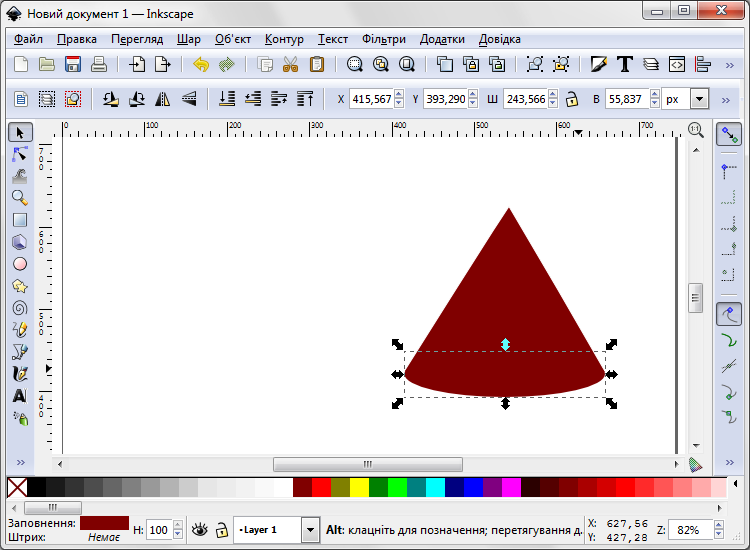
Натиснути кнопку  Позначення та трансформація об’єктів або клавішу F1, виділити коло та перемістити його до нижньої частини трикутника.
Позначення та трансформація об’єктів або клавішу F1, виділити коло та перемістити його до нижньої частини трикутника.

Виділити всі об'єкти за допомогою вказівки меню Правка (Зміни) / Позначити все або натисканням клавіш Ctrl + A.
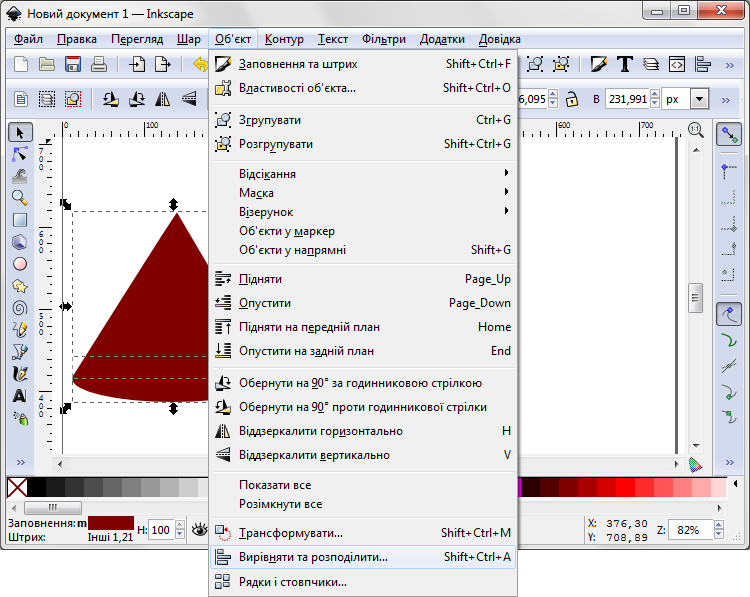
Використати вказівку меню Об'єкт / Вирівняти та розподілити.

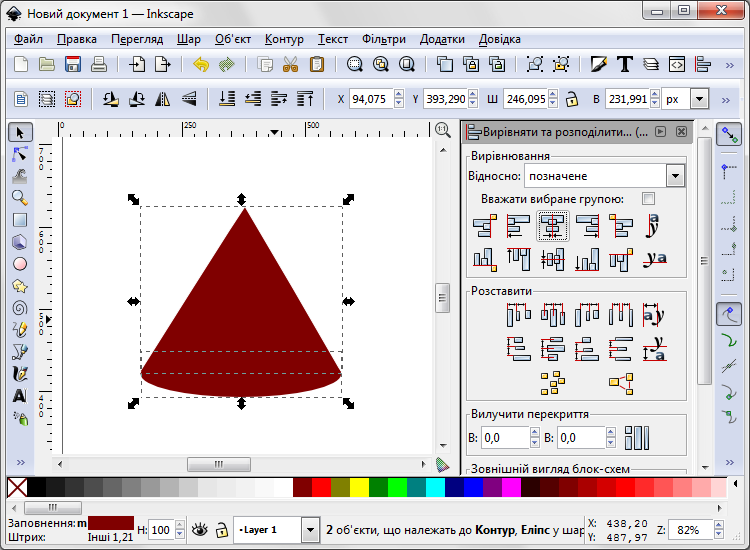
На панелі Вирівняти та розподілити натиснути кнопку  Центрувати за вертикальною віссю.
Центрувати за вертикальною віссю.

Використати вказівку меню Контур / Об'єднати або натиснути клавіші Ctrl + K і об'єднати коло і трикутник.

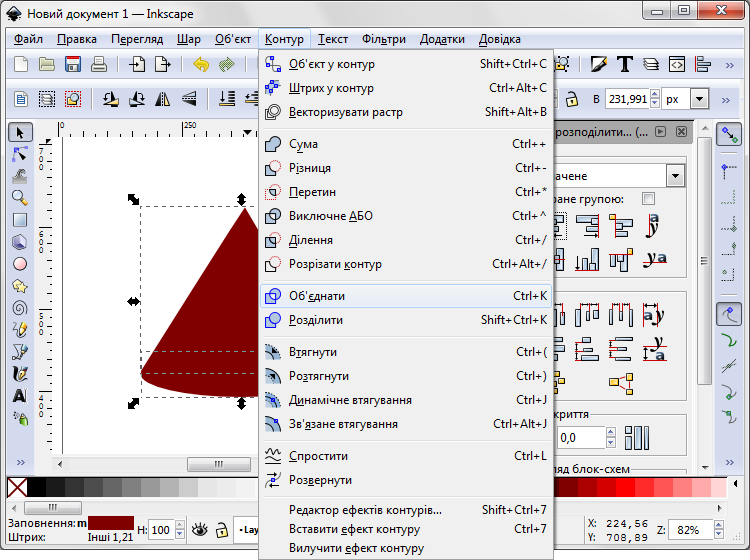
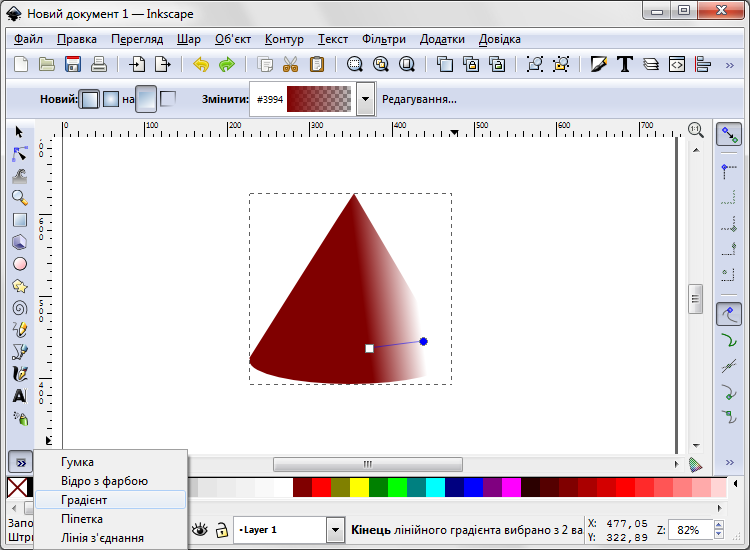
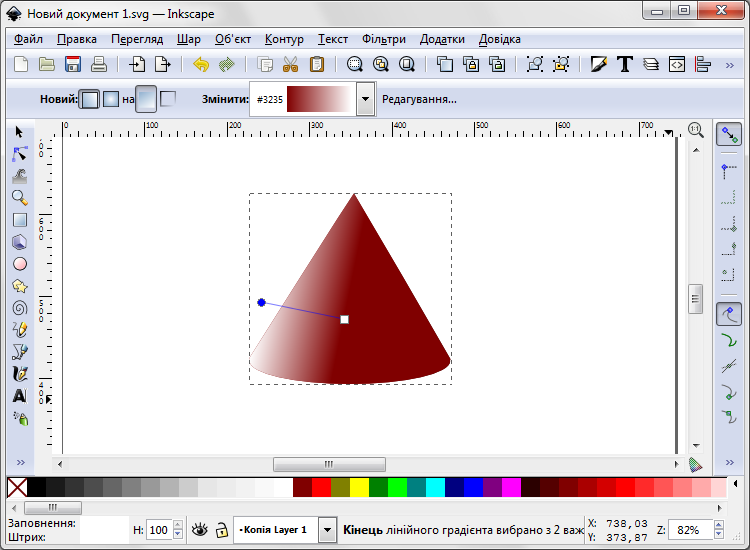
Натиснути кнопку  Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1 і створити лінійний градієнт від центра утвореної фігури до її правого краю. На поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів.
Створення та зміна градієнтів на Панелі інструментів або клавіші Ctrl + F1 і створити лінійний градієнт від центра утвореної фігури до її правого краю. На поданому нижче малюнку відображено вибір за умови, що кнопку не відображено на панелі інструментів.

Вибрати (натиснути на) чорний колір.

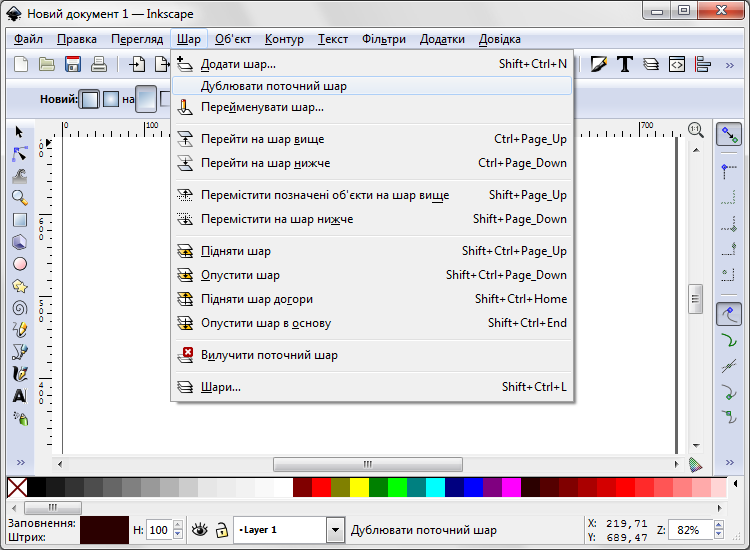
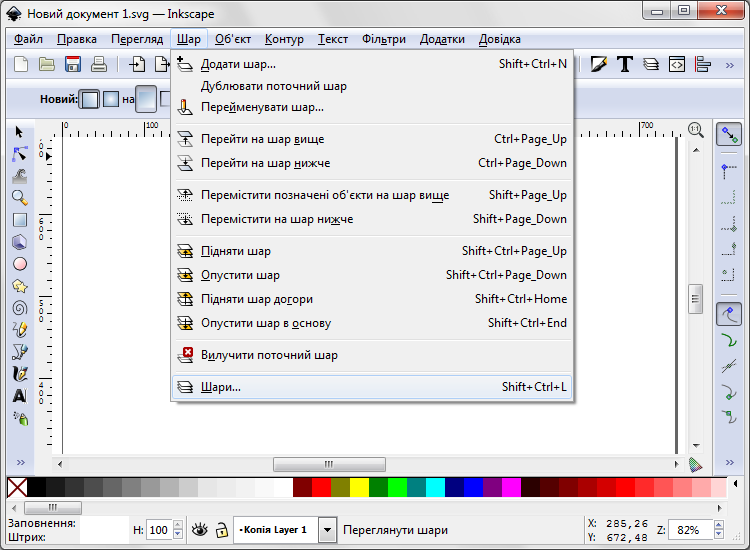
Використати вказівку меню Шар / Дублювати поточний шар для створення копії попереднього шару — див.  у нижній частині програмного вікна.
у нижній частині програмного вікна.

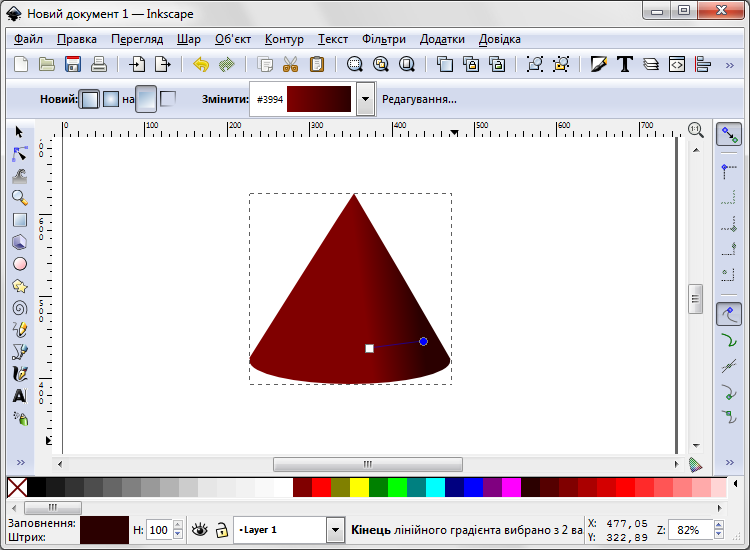
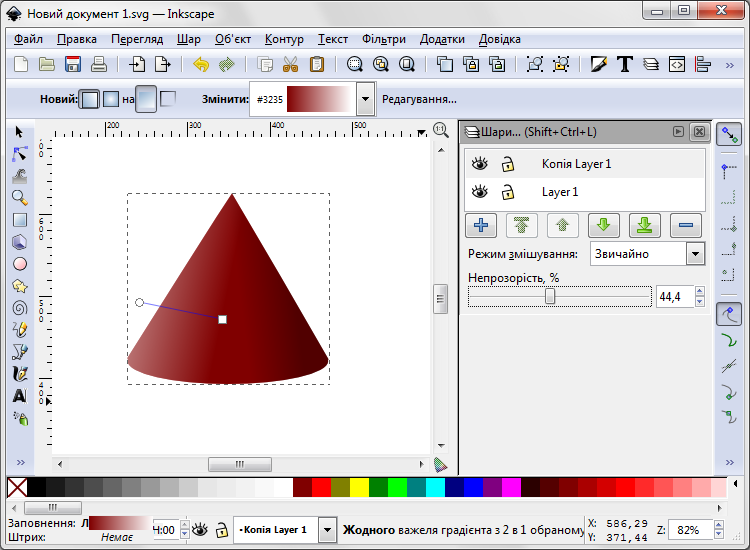
На новому шарі створити лінійний градієнт переходу до білого кольору ліворуч, як показано на малюнку.

Використовуємо вказівку меню Шар / Шари… або натиснути клавіші Shift + Ctrl + L.

На панелі Шари… змінюємо для шару Копія Layer 1 величину Нерозорість % на число у проміжку [40; 45]. Наприклад, 44,4.

Використавши вказівку меню Файл / Зберегти як…, зберегти зображення у вказану вчителем теку з назвою Ваше прізвище 2.
Завдання для самостіної роботи: створити таке зображення циліндра

і зберегти зображення у вказану вчителем теку з назвою Ваше прізвище 3.
Вказівки до виконання:
верхнє коло — на окремому шарі, градієнт від чорного до білого кольору;
середня частина — на окремому шарі — квадрат, об’єднаний з нижнім колом (вказівка меню Контур / Сума), градієнт від чорного до сірого кольору.
6. Підбиття підсумків уроку
Сьогодні ми вивчили нові поняття і навчилися користуватися новим програмним засобом — програмою створення і опрацювання векторної графіки Inkscape. За допомогою цього програмного засобу можна створити примітивні зображення з ефектом об'єму. Для створення складніших і реалістичніших зображень потрібно використовувати ПЗ вищого рівня.
7. Домашнє завдання
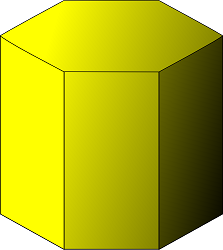
Створити у середовищі Inkscape таке зображення призми.

Текст упорядкував Шевчук Станіслав Олегович, вчитель Інформатики Гімназії № 283 Деснянського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 09.09.2013 по 27.09.2013.