Структура уроку:
Тема: поняття елемента управління; події, пов’язані з елементами управління, обробники цих подій мовою C#.
Мета:
Обладнання: ПК з встановленими ОС і ![]() MonoDevelop.
MonoDevelop.
Структура уроку:
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
Означити (описати) поняття, виділені жирним шрифтом, і порівняти з поданим текстом.
Об'єкт (від латинською objectum — предмет, явище) — це те, на що спрямована певна діяльність (на противагу суб'єкту, який здійснює таку діяльність).
Подія — зміна властивостей об'єкта, взаємодія між об'єктами, утворення нового об'єкта або знищення наявного об'єкта.
Середовище об'єкта — середовище, у якому перебуває об'єкт, незалежно від того, які дії ним чи над ним (зрім знищення об'єкта) виконано.
Застосунок (застосовна програма, прикладна програма, англійською application, application software) — комп'ютерна програма, що дає змогу вирішувати конкретні прикладні задачі користувача. Це поняття використовують, щоб підкреслити відмінність від операційної системи, драйверів, бібліотек, системних утиліт тощо (які забезпечують функціонування власне комп'ютерної системи та підтримують її працездатність) та засобів і середовищ розробки (про всі ці поняття йтиметься далі).
Об'єктно-орієнтоване програмування — це метод програмування, який розглядає програму як множину «об'єктів», що взаємодіють між собою. Інакше кажучи, у такому підході:
все, що розглядають, є об'єктами;
всі дії та розрахунки виконують шляхом взаємодії (обміну даними) між об'єктами, при якій один об'єкт потребує, щоб інший об'єкт виконав деяку дію. Об'єкти взаємодіють, надсилаючи і отримуючи повідомлення — запити на виконання дії, доповнений набором аргументів (даних), які можуть знадобитися при виконанні дії;
кожен об'єкт має незалежну пам'ять, яка складається з інших об'єктів;
кожен об'єкт є представником (екземпляром) класу, який виражає загальні властивості об'єктів;
клас задає поведінку об'єкта. Інакше кажучи, усі об'єкти, які є представниками одного класу, можуть виконувати одні й ті самі дії;
класи утворюють ієрархією успадкування: пам'ять та поведінка, пов'язані з представниками деякого класу, автоматично доступні будь-якому нащадку — класу, розташованому нижче в ієрархічному дереві.
Фундаментальні поняття об'єктно-орієнтованого програмування:
клас визначає властивості деякої сутності та методи (дії, які вона здатна виконувати). Наприклад, клас вид cобака характеризують рисами, притаманними всім собакам. До методів цього класу відносять, наприклад, здатність гавкати;
об'єкт — окремий представник класу. Наприклад, об'єкт Бровко є представником виду собак — окремим варіантом значення властивостей;
метод — дія, яку об'єкт може виконувати. Наприклад, гавкати і скавучати — методи собаки. Тому Бровко спроможний гавкати;
поведінка — сукупність методів (дій, які об'єкт може виконувати);
обмін повідомленнями — передавання даних від одного процесу іншому або надсилання викликів методів;
абстрагування — спрощення складної дійсності моделюванням класів, що відповідають проблемі, й використання найприйнятнішого рівня деталізації окремих аспектів проблеми. Наприклад, більшу частину часу Бровка можна розглядати лише як собаку. А от як він когось зненацька вкусить, потрібно отримати доступ до інформації, специфічної саме для нього: хто господар, чи був щеплений проти сказу тощо;
успадкування. Клас може мати «підкласи» — спеціалізовані версії «надкласу». Наприклад, вид собака може мати породи коллі, пекінес, вівчарка тощо. Бровко може бути представником класу Вівчарка. Підкласи успадковують властивості й поведінку (методи) своїх батьківських класів, і можуть мати свої власні додатково. Успадкування може бути одиничне (один безпосередній батьківський клас) та множинне (кілька батьківських класів). Наприклад, при розгляді громадянства й етнічного походження окремої людини;
інкапсуляція — приховування деталей інформації про роботу класів від об'єктів, що їх використовують або надсилають їм повідомлення. Наприклад, для господаря собаки непотрібно знати, як власне гавкає Бровко. Аби Бровко гавкав на непрошеного гостя;
поліморфізм — залежність поведінки від класу, в якому цю поведінку викликають. Інакше кажучи, різні класи можуть реагувати по різному на однакові повідомлення. Наприклад, пес-охоронець, почувши: «сидіти», має сісти. А курка — відскочити убік або ніяк не реагувати.
3. Вивчення нового матеріалу
Елемент керування — це графічний об'єкт для показу або введення даних, виконання дій або полегшення читання даних.
До елементів керування належать текстові поля, списки, перемикачі, кнопки тощо. Вони дають користувачеві змогу запускати відповідні частини програми.
Контейнер — клас для опису структури даних — колекції інших об'єктів.
Інакше кажучи, контейнери застосовують для зберігання об'єктів у вигляді організованої структури на основі конкретних правил збереження і доступу до елементів.
Усі керування потрібно розташовувати у контейнерах. Наприклад, HBox, VBox, Table. Кількість комірок у цих контейнерах можна змінювати. Контейнери можна вкладати один в інший (наприклад, HBox у VBox і навпаки) для створення складних схем розташування.
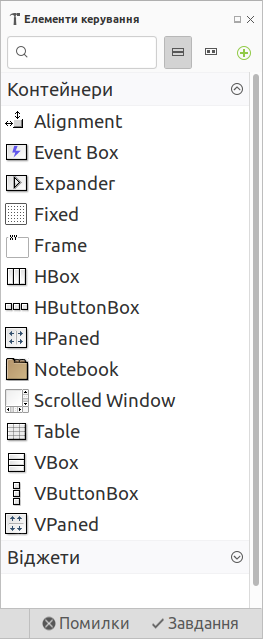
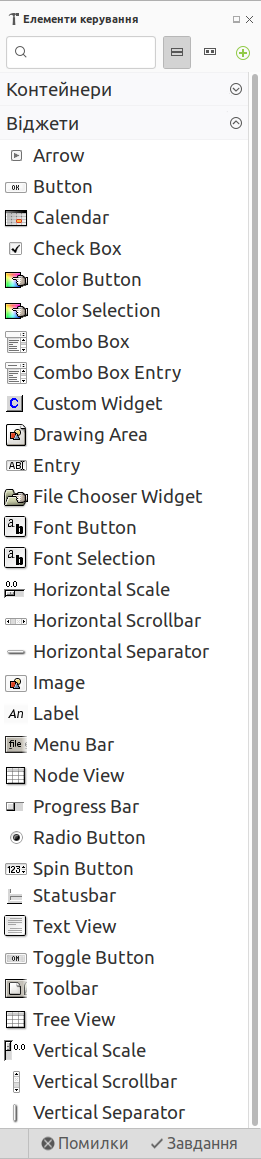
Наявні вбудовані контейнери й елементи керування (віджети) дизайнера Stetic для наочного програмування за допомогою технології ![]() Gtk# у середовищі
Gtk# у середовищі ![]() MonoDevelop подано на панелі Eлементи керування, яку можна викликати вказівкою меню (див. далі).
MonoDevelop подано на панелі Eлементи керування, яку можна викликати вказівкою меню (див. далі).


Елементи керування можуть бути зв'язані, вільні або обчислювані.
Зв'язаний елемент керування запозичує і відображає змінювані дані з поля таблиці (бази даних) або запиту: текст, дату, число, значення «Так / Ні», зображення або діаграми тощо.
Вільний елемент керування не має змінюваного джерела даних. Наприклад, надпис з назвою форми — це вільний елемент керування.
Обчислюваний елемент керування має за джерело даних вираз, а не поле. Значення, яке потрібно використовувати як джерело даних для цього елемента керування, вказують у визначенні виразу. Запис виразу може містити оператори, назви елементів керування, назви полів, функцій і сталих.
Обробник подій — це частина програми, що виконує певні дії у відповідь на дії користувача.
4. Інструктаж з ТБ
5. Вироблення практичних навичок
Створення і розташування елементів керування засобами наочного програмування розглянемо у процесі виконання такого навчального завдання.
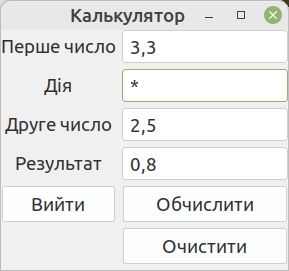
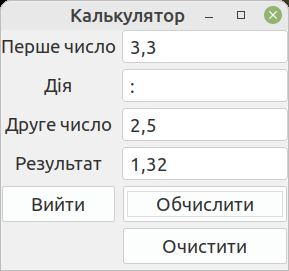
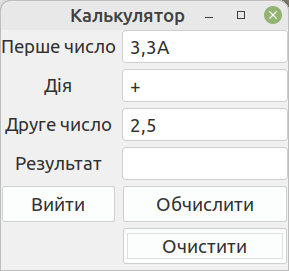
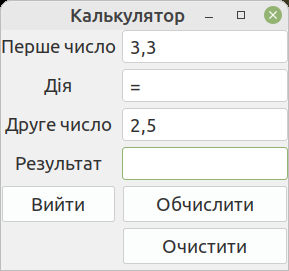
Завдання 1. Створити застосунок для обчислення результату арифметичної дії з двома десятковими дробами. Передбачити можливість введення значень дробів і позначення дії.
Вказівки до виконання.

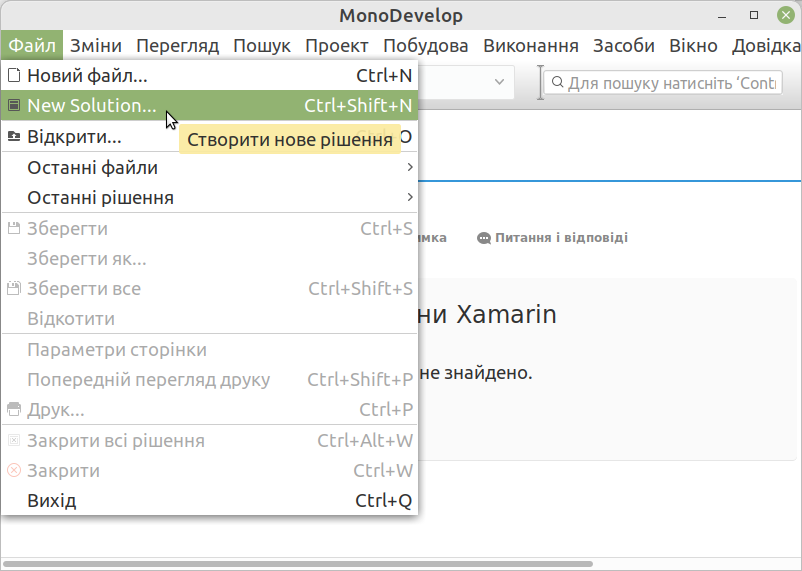
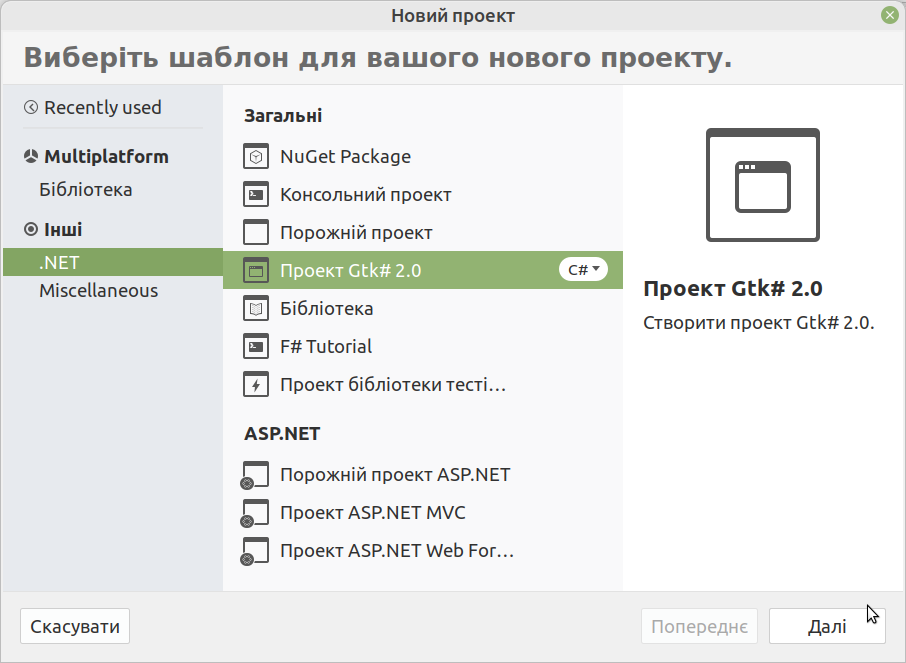
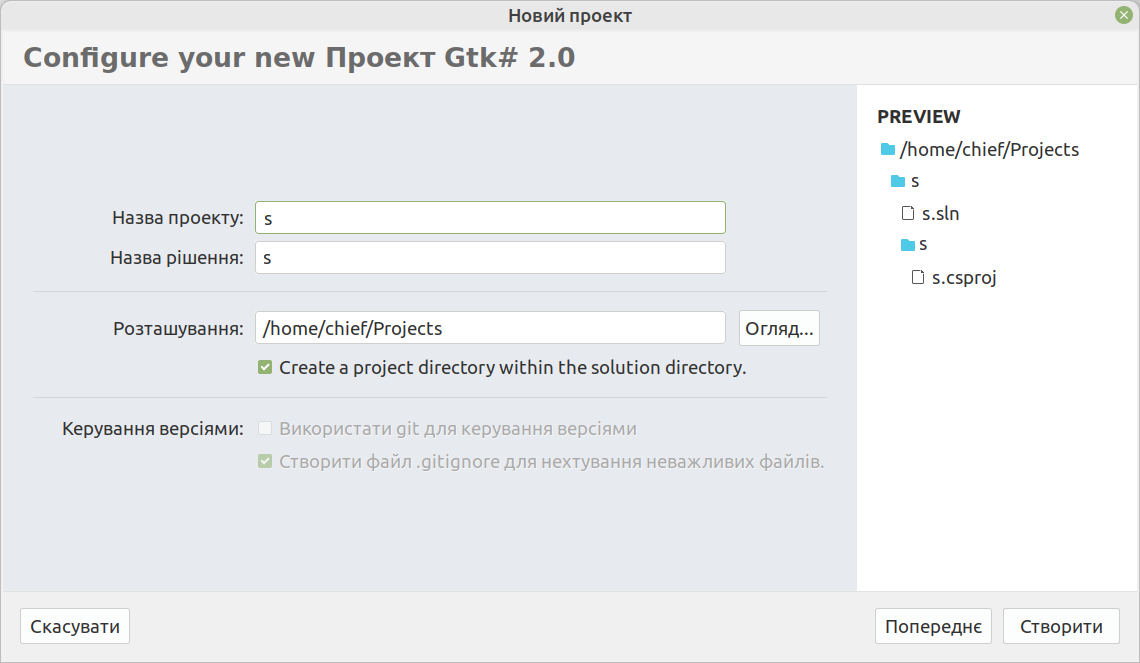
У вікні діалогу Новий проект вибрати .NET / Проект Gtk# 2.0 і натиснути кнопку Далі

У вікні діалогу Новий проект вказати назву (для поданих далі малюнків s), розташування проекту і натиснути кнопку Створити

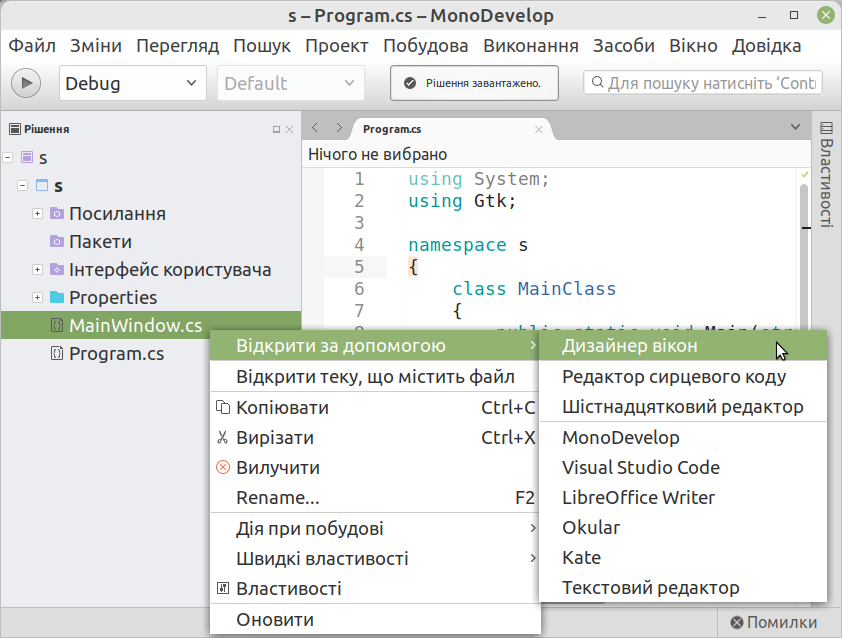
Відкрити дизайнер вікон. У вікні програми ![]() MonoDevelop у вкладенні Рішення викликати контекстне меню MainWindow.cs натисканням правої кнопки миші й вибрати Відкрити за допомогою / Дизайне вікон
MonoDevelop у вкладенні Рішення викликати контекстне меню MainWindow.cs натисканням правої кнопки миші й вибрати Відкрити за допомогою / Дизайне вікон

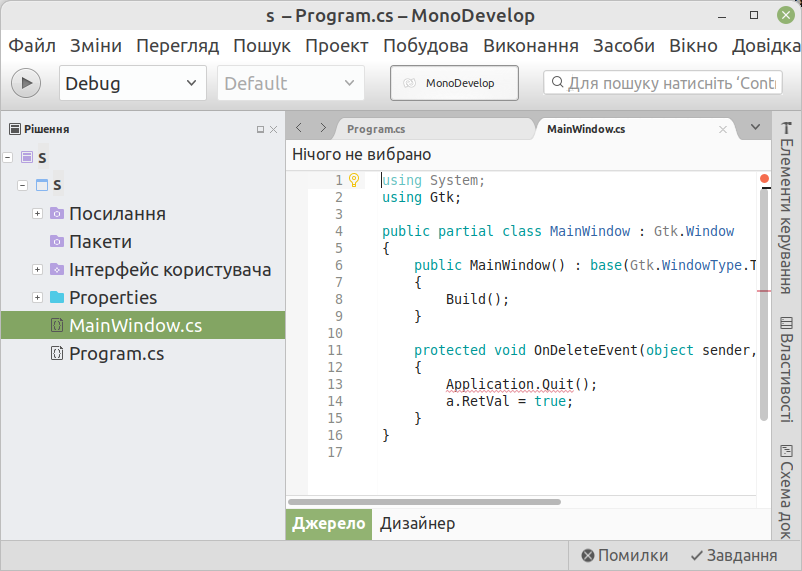
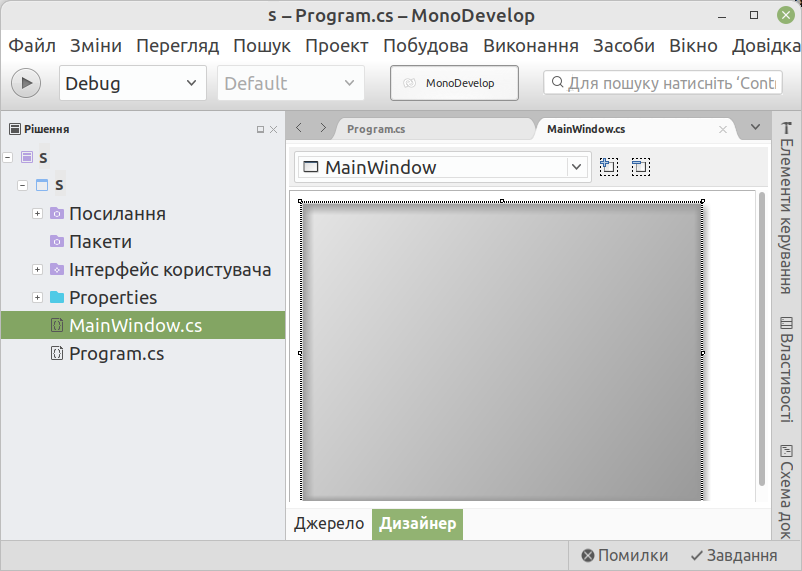
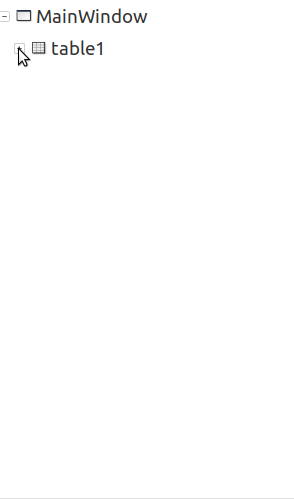
Пересвідчитися у появі у нижній частині вікна двох кнопок перемикання між режимами редагування коду (Джерело) і наочного редагування (Дизайнер). В останньому режимі помітити у вікні програми прямокутник сірого кольору — форму для розташування об'єктів.


Розмір форми можна змінити перетягуванням маркера межі.
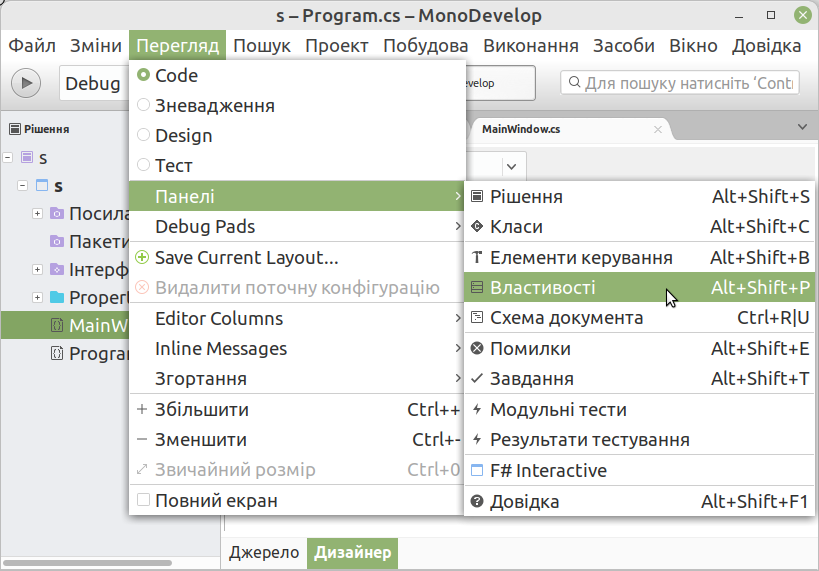
Викликати панель панель Eлементи керування. У вікні програми ![]() MonoDevelop у режимі наочного редагування Дизайнер:
MonoDevelop у режимі наочного редагування Дизайнер:
або клацнути клавішею миші на написі Eлементи керування з лівого краю вікна — див. малюнок вище;
aбо натиснути клавіші Alt + Shift + B;
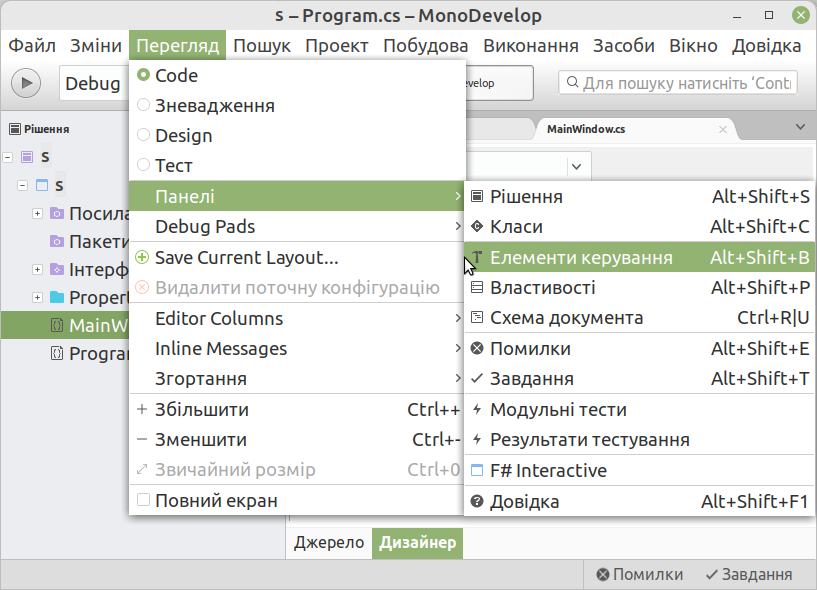
або використати вказвку меню Перегляд / Панелі / Елементи керування — див. малюнок нижче.

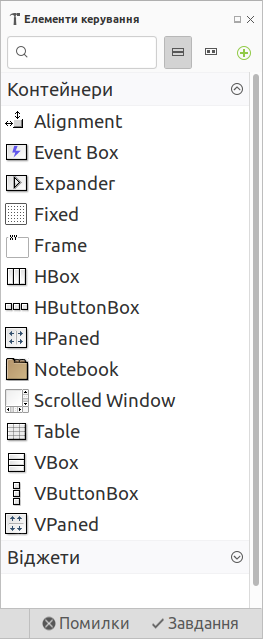
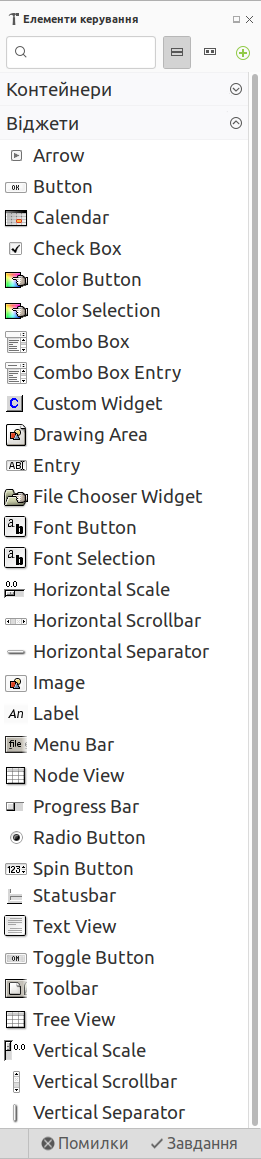
На панелі Eлементи керування, що з'явиться у лівій частні вікна ![]() MonoDevelop, побачити переліки
нявних контейнерів і власне елементів керування (віджетів).
MonoDevelop, побачити переліки
нявних контейнерів і власне елементів керування (віджетів).





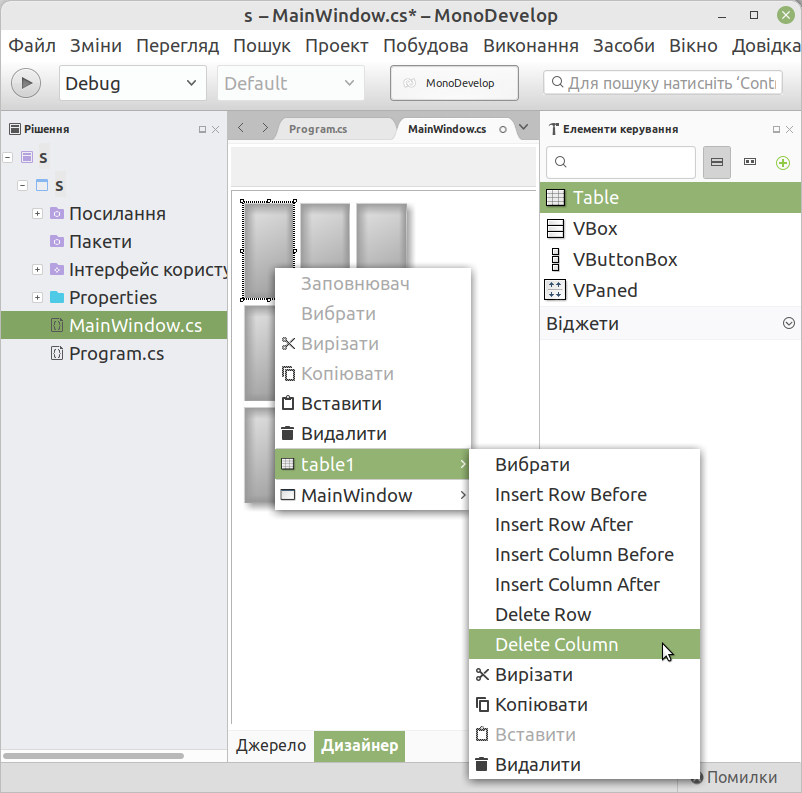
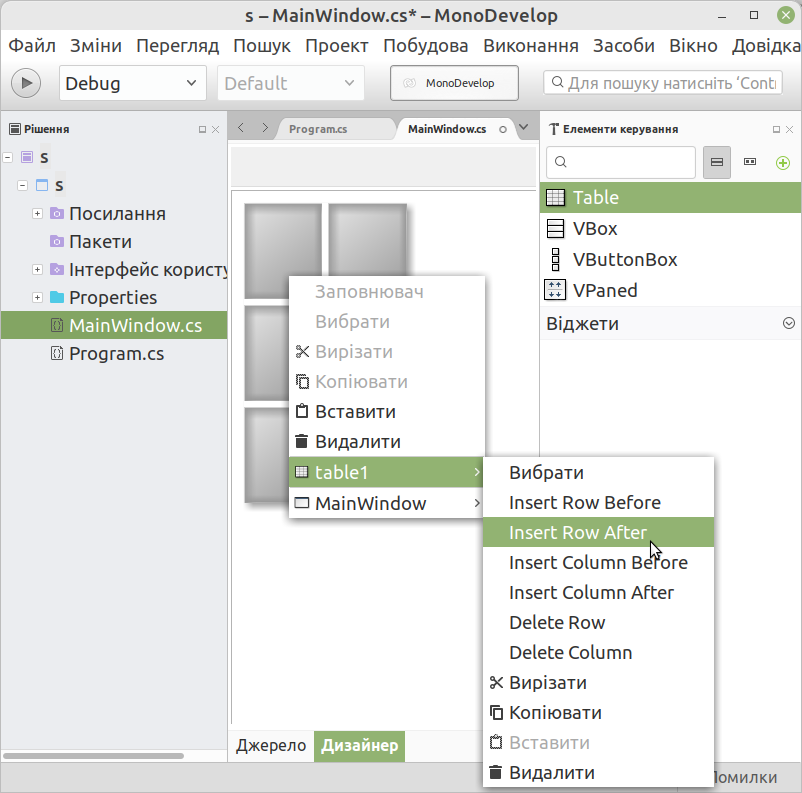
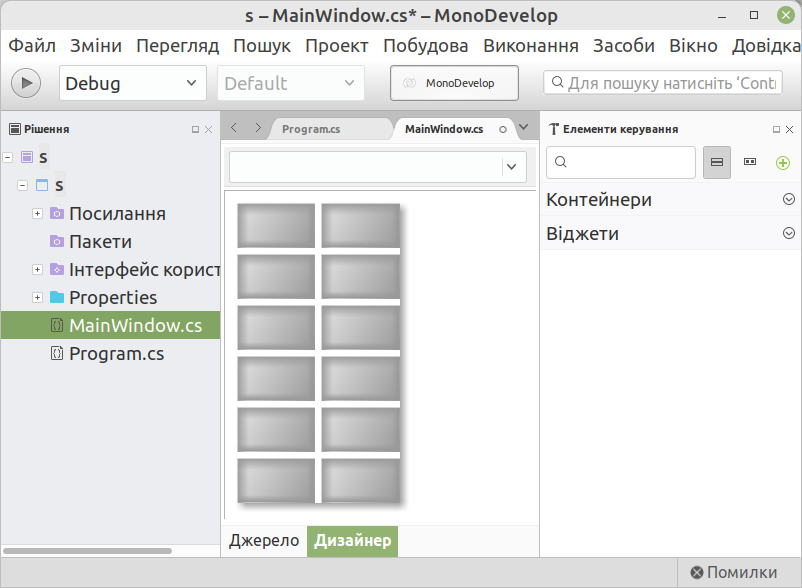
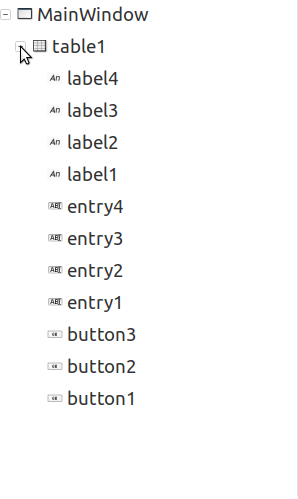
Встановити у створений контейнер Table елементи керування, перетягнувши з панелі Eлементи керування:

Прибрати відображення панелі Eлементи керування. Наприклад, натиснувши кнопку із зображенням повернутого хрестика у верхньому правому куті панелі.
Вибір об'єкта можна здійснити або клацанням лівої кнопки миші на зображенні цього об'єкта, або з випадного списку, розташованого над зображенням панелі з розташованими на ній об'єктами.



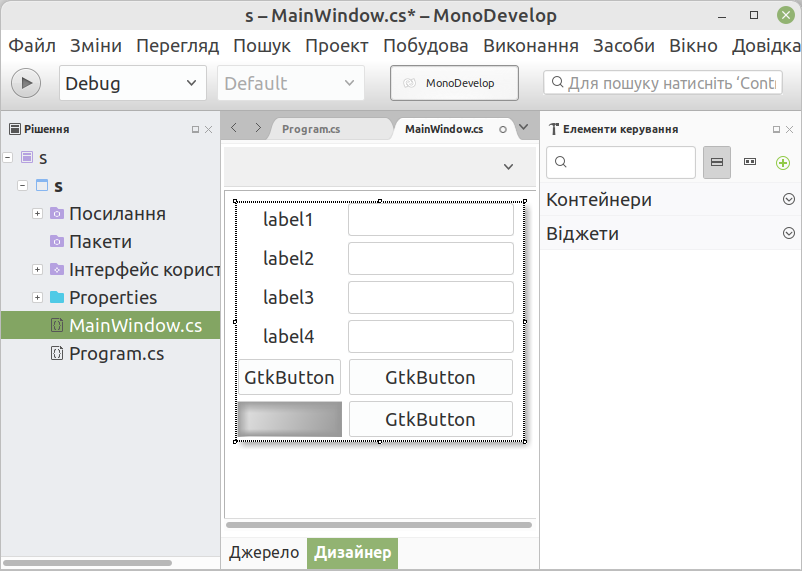
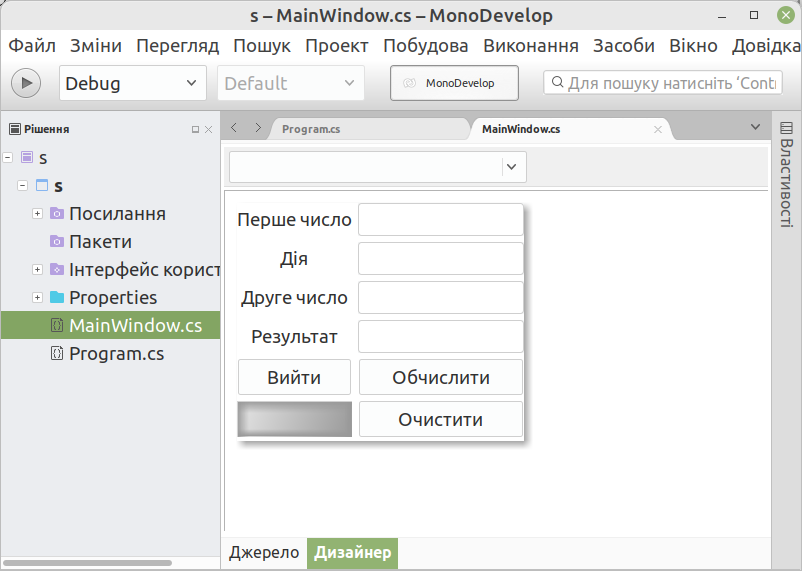
Змінити написи на мітках і кнопках таким чином.


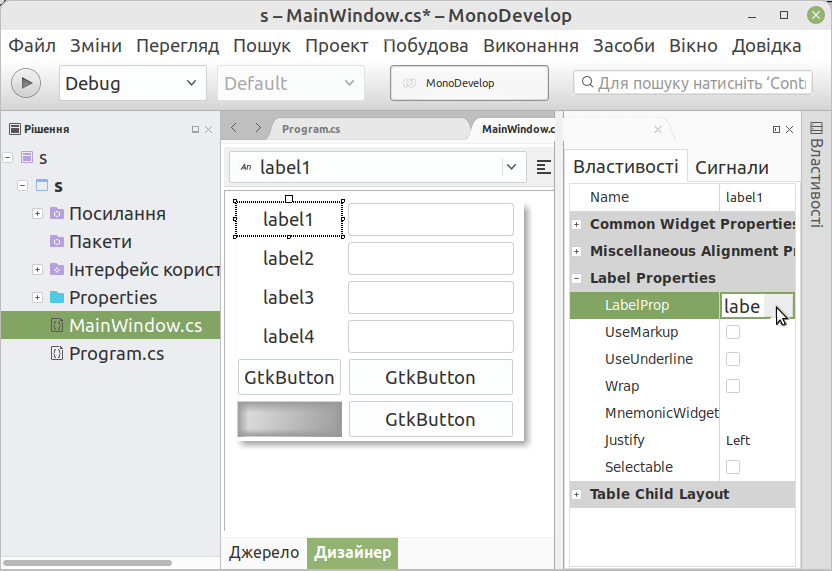
Виділити об'єкт — на поданому нижче малюнку label1 — і на вкладенні Властивості в розділі Label Properties (властивості кнопки) натиснути на кнопку із зображенням трикрапки у рядку властивості LabelProp.

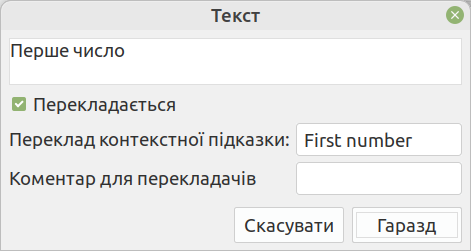
У вікні діалогу Текст у полі введення замінити label1 на Перше число і натиснути кнопку Гаразд,

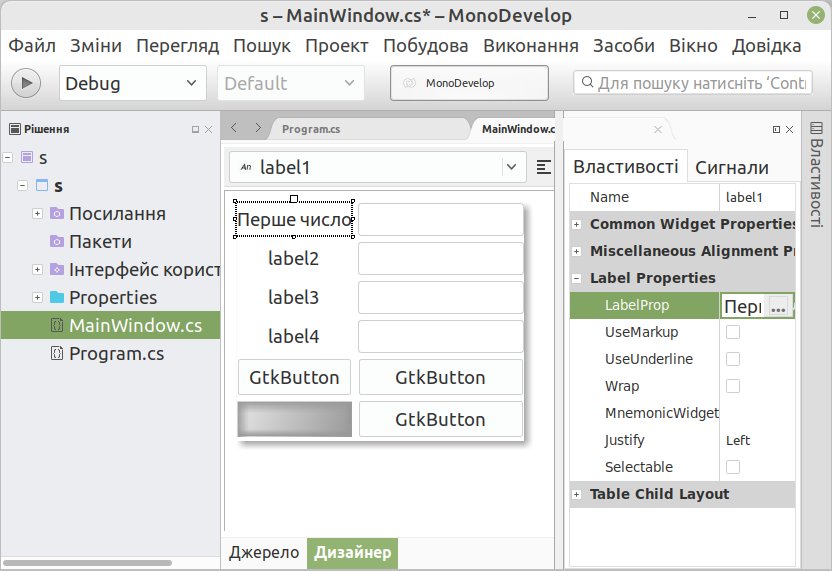
щоб отримати такий вигляд вікна середовища програмування.

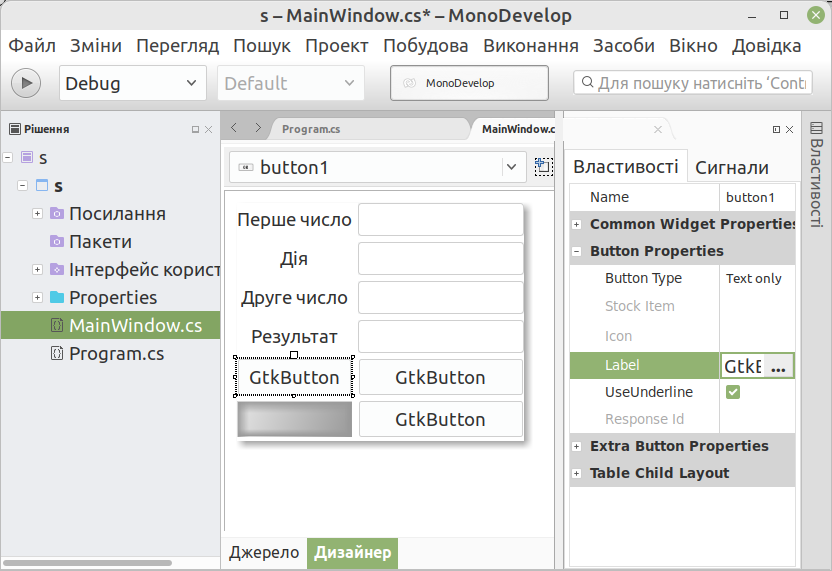
Виконати аналогічні дії щодо решти елементів керування. Для кнопок GtkButton змінювати властивість Label у розділі Buttun Properties.

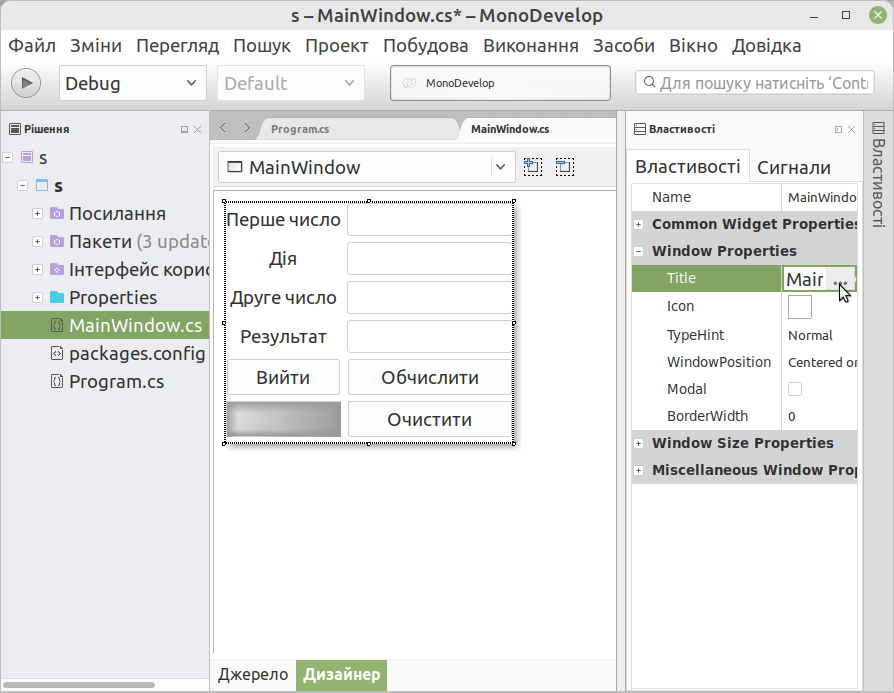
Змінити назву вікна застосунку — властивість Title форми MainWindow — на Калькулятор.

Створити проект вмісту обробників подій натискання кнопок у середовищі довільного текстового редактора, використовуючи конкурс ідей. Порівняти з очікуваним для кнопок:
з написом Вийти — лише вказівка припинення виконання програми:
Environment.Exit(0);
з написом Обчислити — вказівки виконання армфметичної дії і запис результату у найнижче поле при коректних вхідних даних у перших (згори) трьох полях введення:
try
{ float a = float.Parse(entry1.Text);
float b = float.Parse(entry3.Text);
switch (entry2.Text)
{ case "+": entry4.Text = Convert.ToString(a + b); break;
case "-": entry4.Text = Convert.ToString(a - b); break;
case "*": entry4.Text = Convert.ToString(a * b); break;
case ":": entry4.Text = Convert.ToString(a / b); break;
default: System.Windows.Forms.MessageBox.Show("Хибний знак дії"); break;
};
}
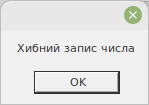
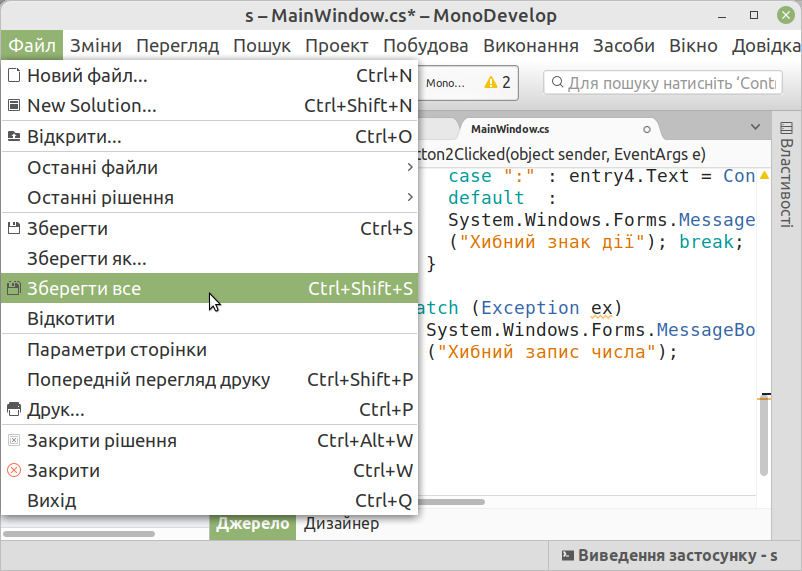
catch (Exception ex) { System.Windows.Forms.MessageBox.Show("Хибний запис числа"); }з написом Очистити — надання значення порожнього рядка властивості Text усіх полів введення:
entry1.Text=""; entry2.Text=""; entry3.Text=""; entry4.Text="";
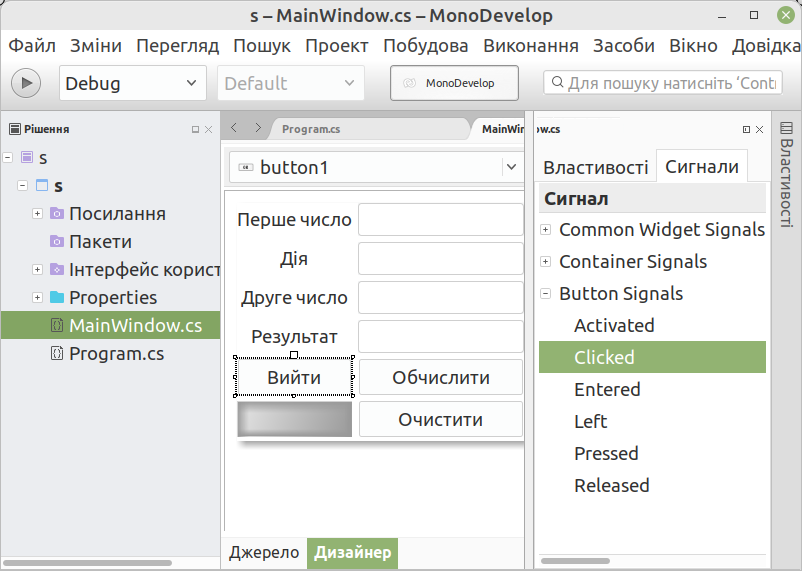
Створити обробники подій натискання кнопок. Виділити кнопку з написом Вийти й на панелі Властивості перейти на вкладення Сигнали. У групі Button Signals двічі клацнути на назві події Clicked.

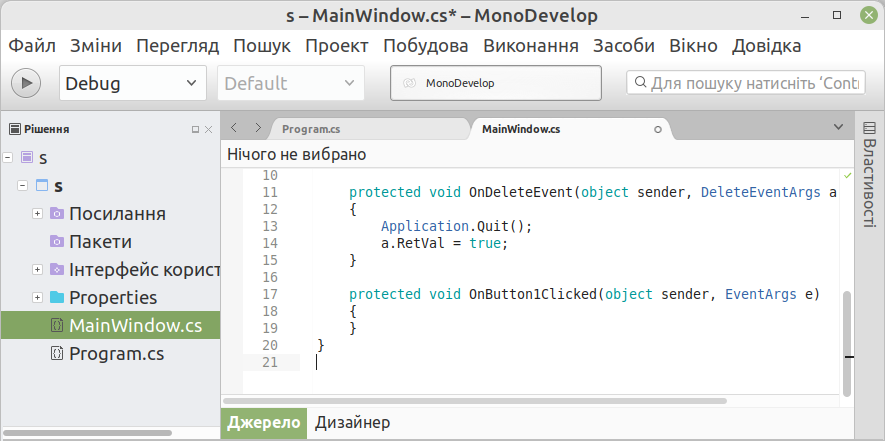
Піся перемикання на режим редагування коду форми MainWindow.cs побачити таке.
protected void OnButton1Clicked(object sender, EventArgs e)
{
}у вікні середовища програмування.

При попередніх версіях ![]() MonoDevelop усередині фігурних можуть бути деякі вказівки, які потрібно видалити.
MonoDevelop усередині фігурних можуть бути деякі вказівки, які потрібно видалити.
Вставити між фігурними дужками код обробника події натискання кнопки з написом Вийти, підготовлений на попередньому кроці.
Виконати такі самі дії для двох інших кнопок.
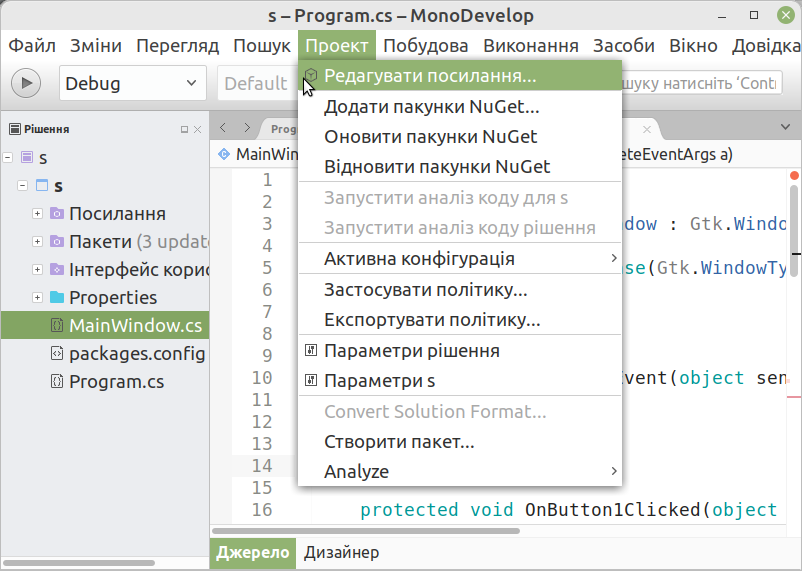
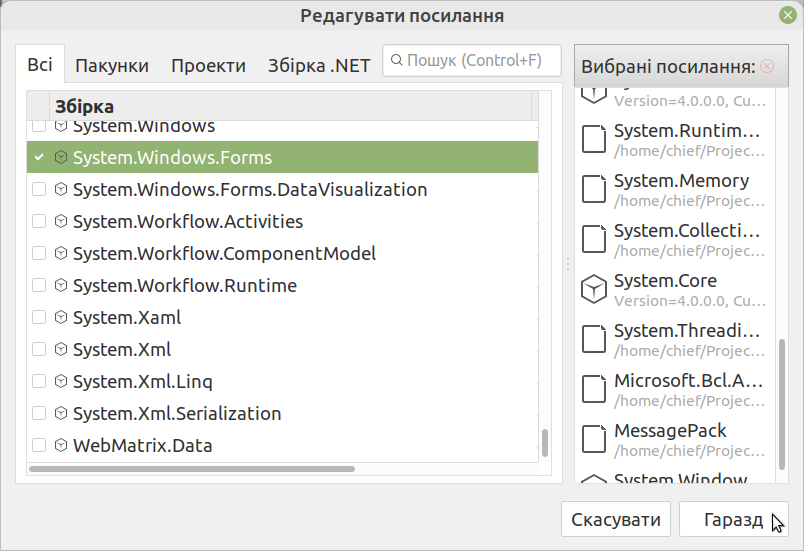
Додати посилання на пакунок System.Windows.Forms для виведення повідомлень. Використати вказівку меню Проект / Редагування посилання...

У вікні діалогу Редагування посилання на вкладенні Всі після прокручування переліку Збірка виставити мітку в рядку System.Windows.Forms і натиснути кнопку Гаразд.

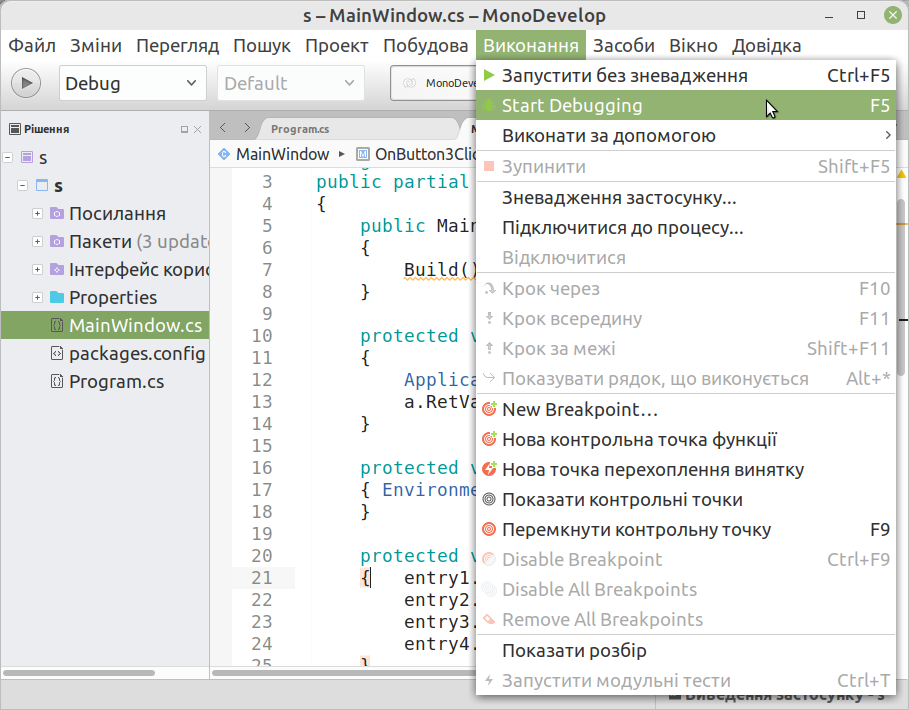
Запустити проект на виконання:

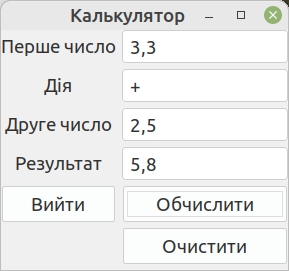
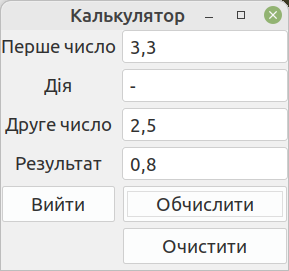
і перевірити усі можливі способи опрацювання вхідних даних.
 |  |
 |  |
 |  |
 |  |

Скопіювати проект у вказану вчителем теку.
Повідомити вчителя про виконання завдання.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Повторити матеріал уроку. У створеному у класі проекті замінити напис Дія і відповідне поле на 4 кнопки для виконання відповідних арифметичних дій. Вилучити кнопку з написом Обчислити.
Текст упорядкував Олександр Рудик.