
Тема: поняття елемента керування, події, пов’язані з елементами керування, обробники цих подій мовою PHP.
Мета:
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
Дати відповіді на запитання.
Порівняти відповіді з очікуваними.
Особливістю мови PHP є те, що вона спрямована на створення динамічних HTML-сторінок завдяки використанню елементів керування та підтримує велике коло баз даних.
Форма — це основний інструмент заповнення і передавання повідомлень від користувача до сервера. У формах можна вводити текст або вибирати потрібні варіанти зі списку. Залежно від введених користувачем даних ця програма може формувати різні веб-сторінки, відправляти запити до бази даних, запускати різні додатки тощо.
Об'єкт (від латинською objectum — предмет, явище) — це те, на що спрямована певна діяльність. Кожний об'єкт має свою назву та низку властивостей (параметрів).
Подія — зміна властивостей об'єкта, взаємодія між об'єктами, утворення нового об'єкта або знищення наявного об'єкта.
Метод — дія, яку об'єкт може виконувати.
3. Вивчення нового матеріалу
Примітка. Матеріал цього уроку стосується виключно елементів керування. Передавання даних форми на сервер розглянуто раніше.
Елементи керування — це графічні об'єкти для показу або введення даних, виконання дій або полегшення роботи: текстові поля, списки, перемикачі, кнопки, прапорці тощо. Елементи керування дають користувачеві змогу, наприклад, запускати веб-сценарії. Елементи керування можуть бути зв'язані, вільні або обчислювані.
Зв'язаний елемент керування — елемент, джерело даних якого — поле в таблиці або запиті. Його використовують для відображення значень полів бази даних. Це може бути текст, дати, числа, значення «Так/Ні», зображення або діаграми.
Вільний елемент керування — елемент керування, який не має джерела даних, який використовують для відображення відомостей, зображень.
Обчислюваний елемент керування — елемент керування, джерело даних якого — вираз — комбінація операторів, назв елементів керування, назв полів, функцій, які повертають одне значення, і сталих.
Обробник події — це частина програми, що виконує певні дії у відповідь на подію (спричинену, наприклад, дією користувача).
Основні типи елементів керування
Перемикачі задають за допомогою елемента INPUT. Розпізнають: залежні («вкл/викл») і незалежні, що можуть приймати і змінювати своє значення незалежно від інших перемикачів.
Меню задають за допомогою елементів SELECT, OPTGROUP і OPTION. Меню надає користувачу список можливих варіантів вибору.
Текстове поле задають за допомогою елементів INPUT (один рядок) і TEXTAREA (декілька рядків). Введений текст стає поточним значенням елемента керування.
Вибір файлів для відправлення вибраних файлів і приховані елементи реалізють за допомогою елемента INPUT.
Перелічені вище елементи керування використовують для побудови інтерфейсу користувача на веб-сторінці і для створення HTML-форм. Елемент INPUT є найуживанішим тегом, за його допомогою реалізуються основні функції форми. Якщо елементи керування вказано поза контейнером FORM, то вони створюють не форму, а інтерфейс користувача на веб-сторінці. Його особливість — відсутність кінцевого (завершальногого) тега.
Форми у документі HTML реалізують за допомогою контейнера FORM, в якому задають (описують) всі елементи керування. Назви елементів форми надають через атрибут (властивість) NAME. Зокрема NAME визначає назву форми. Її використовують лише, якщо документ містить кілька форм. Форма має такі атрибути:
ACTION — вказує шлях до скрипту (програми) на сервері, який обслуговує дану форму (опрацьовує її дані);
METHOD — визначає спосіб відправки вмісту html форми. Можливі значення GET (як усталено) і POST. Метод GET використовують для передавання різних змінних, або дуже коротких повідомлень. Інформація передається в явному вигляді через рядок браузера, тобто її можна перехопити. Метод POST створеноо спеціально для передачі текстових повідомлень. Саме його майже завжди застосовують у формах. Передає інформацію в прихованому вигляді.
Синтаксис використання простих елементів керування
<input type=button [name=назва] value="напис на кнопці"> — кнопка.
<input type=submit [name=назва] value="напис на кнопці"> — кнопка відправки.
<input type=reset [name=назва] value="напис на кнопці">
— кнопка скидання значень встановлює для всіх елементів форми значення як усталено. Наявність цієї кнопки забезпечує очищення форми.
<input type=image [name=назва] src="шлях до файлу зображення">
— кнопка-малюнок для надсилання координат точки клацання.
<input type=checkbox name=назва value=значення [checked]>
— незалежний перемикач. Дає можливість вказати свої налаштування за допомогою вибору певних значень. Щоб перемикач був як усталено включений, необхідно для нього вказати атрибут checked. В одній формі може бути одночасно обрано декілька таких перемикачів.
<input type=radio name=одна_й_та_сама_назва value=значення1 checked>
<input type=radio name=одна_й_та_сама_назва value=значення2> …
— залежні перемикачі.
<input type=text name=назва [value=значення як усталено] [size=розмір_поля] [maxlen=довжина_поля]>
— введення текстового рядка. Даний тег створює поле з максимально допустимою довжиною тексту maxlen і розміром (на формі) в size знакомісць.
<input type=password name=назва [value=значення як усталено] [size=розмір_поля] [maxlen=довжина_поля]>
— введення текстового рядка пароля. Дані, що введені у таке поле, не буде відображено, а кожен символ буде замінено «зірочками».
<input type=hidden name=назва value=значення>
— приховане текстове поле, яке використовують для передачі службової інформації.
virtual — праворуч виведено смугу прокручування, текст виглядає розбитим на рядки, ознаку нового рядка створює натискання клавіші ENTER;
physical — цей тип залежить від типу браузера і виглядає по-різному;
none — текст виглядає у полі у тому вигляді, в якому користувач його вводить. Якщо текст не вміщається в один рядок, з'являється горизонтальна смуга прокручування.
<select name=day size=1>
<option value=1> понеділок </option>
<option value=2> вівторок </option>
<option value=3> середа </option>
<option value=4> четвер </option>
<option value=5> п'ятниця </option>
<option value=6> субота </option>
<option value=7 selected> неділя </option>
</select>
— приклад cписку вибору, реалізованого за допомогою тега SELECT.
В HTML5 добавлено нові значення типу елемента INPUT, описані у таблиці нижче
| Тип | Призначення |
|---|---|
| color | вибір кольору |
| date | вибір дати |
| datetime-local | вказання місцевої дати й часу |
| для адреси електронної пошти | |
| month | вибір місяця |
| number | для введення чисел |
| range | повзунок для вибору числа: min — найменше значення; max — найбільше значення; value — значення як усталено; step — крок |
| search | поле для пошуку |
| tel | для телефонних номерів |
| time | для часу |
| url | для веб-адрес |
| week | вибір тижня |
4. Інструктаж з ТБ
5. Вироблення практичних навичок
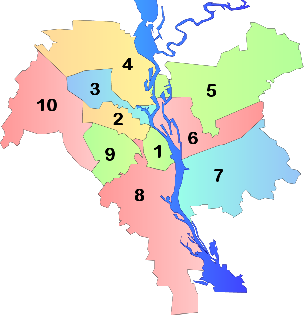
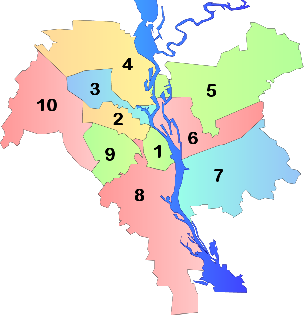
Завдання 1. Використовуючи таке зображення:

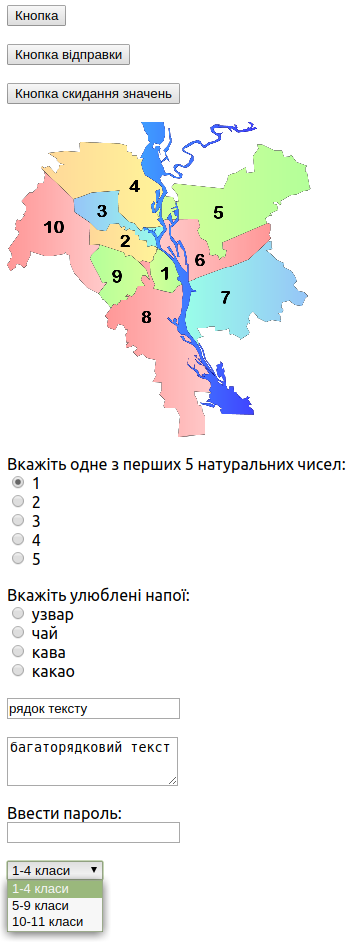
написати код мовою html, що описує форму такого вигляду:

Код записати у файл з назвою Ваше прізвище_1 у теку, вказану вчителем. Порівняти з демонстраційним розв'язанням.
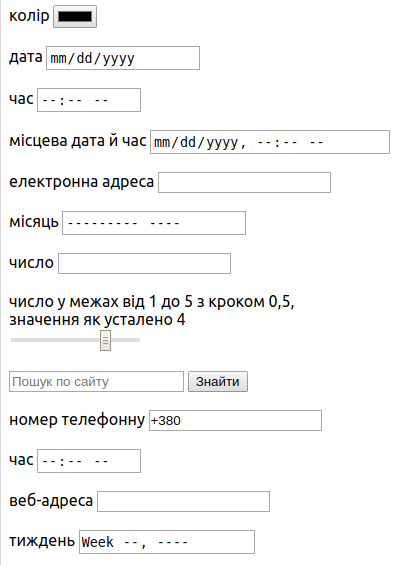
Завдання 2. Створити форму такого вигляду:

для відображення елементів INPUT з новими типами, запровадженими в HTML5: color, date, datetime-local, email, month, number, range, search, tel, time, url, week. Ознайомитися з технологією введення даних у таку форму. Код записати у файл з назвою Ваше прізвище_2 у теку, вказану вчителем. Порівняти з демонстраційним розв'язанням.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Вивчити матеріал уроку. При потребі доробити завдання. Використовуючи матеріал попереднього уроку, написати коди PHP отримання й запису у текстовий файл даних з форм, створених на уроці.
Текст упорядкувала Ольга Ярославівна Осадча, вчитель НВК №293 Деснянського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 30.10.2017 по 03.11.2017.