Переробити отримати зображення кривих у файлах формату svg.
SVG — Scalable Vector Graphics (англійською: масштабована векторна графіка) — специфікація мови розмітки на основі XML або формат файлу двовимірної векторної графіки (статичної, анімованої, інтерактивної).
Ця специфікація є відкритим стандартом, розробленим робочою групою SVG Working Group організації World Wide Web Consortium.
Файл svg можна створити і редагувати:
-
у середовищі редактора векторної графіки, наприклад, Inkscape;
-
у середовищі текстового редактора;
-
за допомогою програми, написаної довільною мовою програмування.
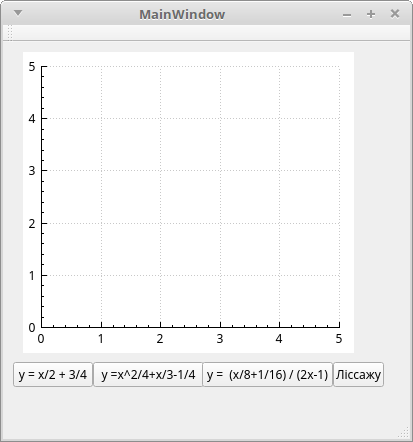
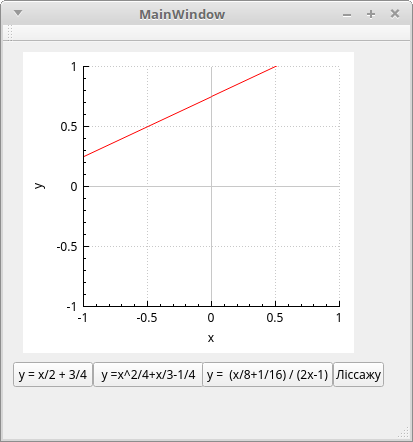
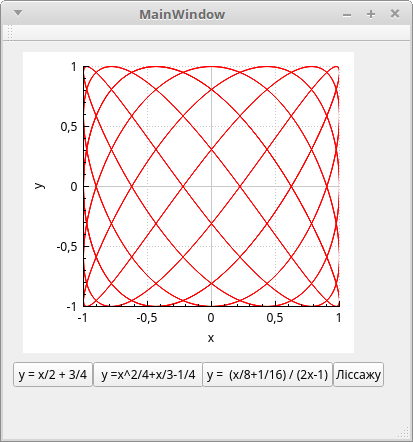
Потрібно використати останній варіант. Інакше кажучи, створити програму (мовою Python), яка створить іншу програму (мовою розмітки) для зображення кривої, у тому числі графіка функції: лінійної, квадратичної,
раціональної. Для цього немає необхідності вивчати детальний опис (англійською) з прикладами. Достатньо використати лише такі відомості.
<svg>…</svg> — контейнер, всередині якого (замість трьох крапок) записують всі інші вказівки svg (при створення статичного малюнку у файлі формату svg). Наприклад, контейнер:
<svg width="600" height="400" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns="http://www.w3.org/2000/svg">
</svg>
передбачає створення малюнку розміру 600×400 пікселів.
<line /> — вказівка для побудови зображення відрізка прямої.
Наприклад, вказівка:
<line x1="12" y1="34" x2="56" y2="78" style="stroke:rgb(0,0,0);stroke-width:2" />
передбачає створення зображення відрізка прямої:
-
суцільна лінія чорного кольору — див. style="stroke:rgb(0,0,0);
-
товщини 2 — див. stroke-width:2;
-
сполучено точки з екранними координатами (12; 34) і (56, 78).
<text>…</text> — контейнер, що описує форматування символів тексту і всередині якого записуєть контейнери для виведення послідовностей символів.
<tspan>…</tspan> — контейнер, що вказує яку послідовність символів і у якому місці потрібно розташувати.
Наприклад, вказівка:
<text style="font-size:12px;font-style:italic;font-weight:normal;font-family:Ubuntu,Calibri"><tspan x="12" y="34">текст для виведення</tspan></text>
передбачає таке виведення тексту:
-
гарнітура — Ubuntu або Calibri, якщо Ubuntu немає;
-
розмір — 12рх;
-
накреслення — курсив (italic) звичайний (normal);
-
відносні екранні координати верхнього лівого кута тексту — (12; 34).
Примітка. У разі потреби можна використати демонстраційне розв'язання мовою Ruby наявної розробки уроку.
 Qt;
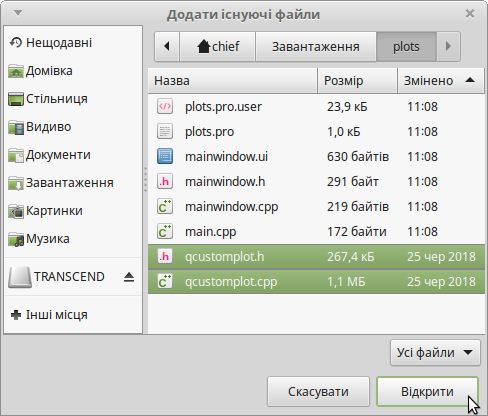
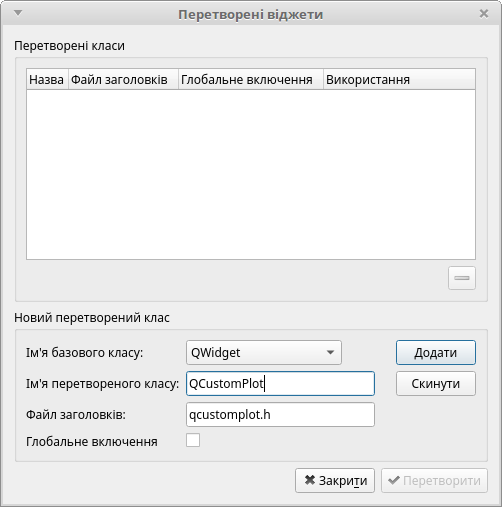
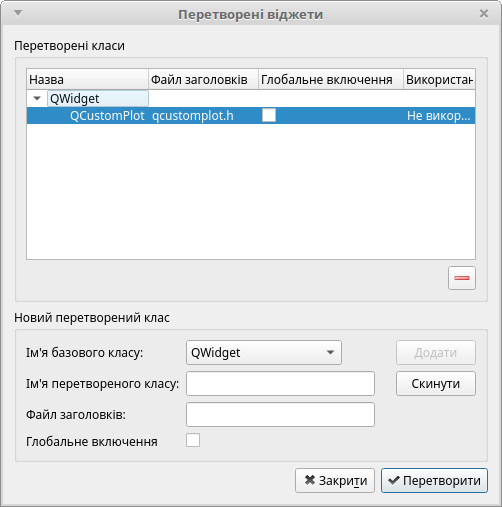
Qt;![]() QCustomPlot: на сторінці офіційного сайту перейти за посиланням Download (Завантаження) і вибрати архів (бажано останньої версії) всього пакунку, що містить коди, документацію і приклади — Full package contains source, documentation and examples.
QCustomPlot: на сторінці офіційного сайту перейти за посиланням Download (Завантаження) і вибрати архів (бажано останньої версії) всього пакунку, що містить коди, документацію і приклади — Full package contains source, documentation and examples.






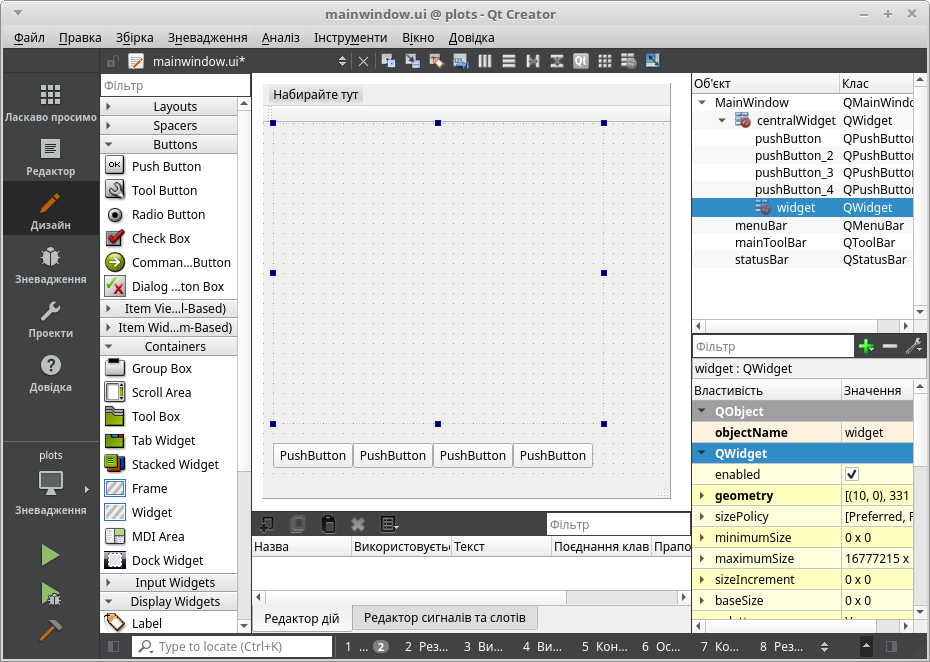
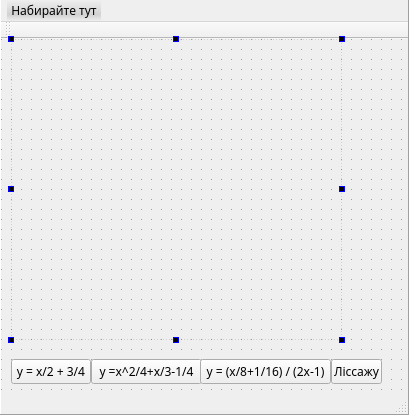
 Widget з вкладення Containers;
Widget з вкладення Containers; Push Button з вкладення Buttons.
Push Button з вкладення Buttons.









 Почати зневадження;
Почати зневадження;