- створювати процедури для відображення координатної площини;
- створювати процедури для відображення точок і відрізків на площині;
- додавати можливості змінювати параметри і масштабувати графік.
Тема: побудова графіка функції з використанням мови C#.
Мета уроку: після виконання роботи учень повинен:
Обладнання: комп’ютери зі встановленими ОС та ![]() MonoDevelop і бібліотекою
MonoDevelop і бібліотекою ![]() Cairo.
Cairo.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
2. Актуалізація опорних знань
Цикли служать для багаторазового повторення виконання деякої частини коду. У С# є 4 види циклів:
Цикл for використовують тоді, коли наперед відомо, скільки повторень потрібно зробити. Він має такий синтаксис:
for (дія до почату циклу;
умова продовження циклу;;
дія в кінці кожної ітерації циклу;
{
вказівка1;
вказівка2;
…
вказівкаn;
}
Наприклад, цикл:
for (int i = 0; i <5; i ++) {Console.Write (i + " ");}
виводить на екран 5 (кількість повторень) цілих чисел: 0, 1, 2, 3, 4.
3. Вивчення нового матеріалу
Ознайомитися з частиною опису бібліотеки ![]() Cairo:
Cairo:
4. Інструктаж з ТБ
5. Закріплення вивченого матеріалу
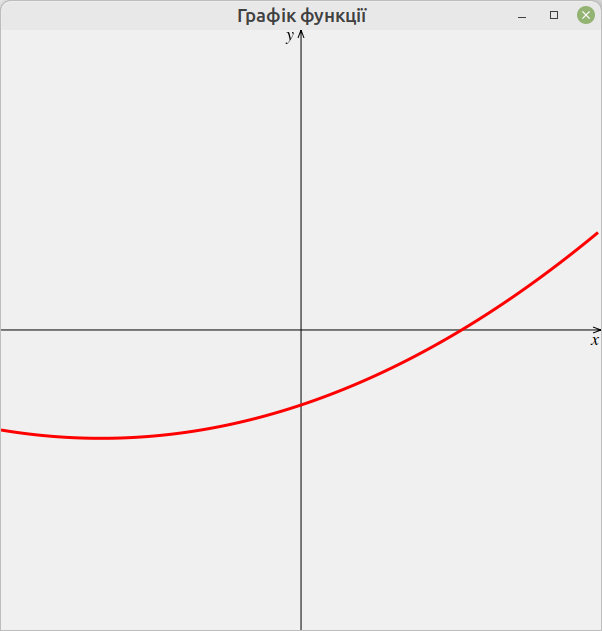
Завдання 1. Використавши код попередньо розглянутого прикладу побудови зображення випадкового візерунка, створити програму, яка будує зображення кривої у вікні. Координати x, y точки кривої задати функціями деякого параметра t ∈ [–10; 10]:
…
public class CairoGraphic : DrawingArea
{ double x (double t)
{ return t;
//return Math.Cos(5*t); // зняти коментар фіґур Ліссажу - див. зображення 4
}
bool defined (double t)
{ // return (t != 0.5); // зняти коментар для дробно-лінійної функції
return true;
}
double y (double t)
{ // if (defined(t)) return (t/8+0.0625)/(2*t-1);
return t/2+0.75;
//return t*t/4+t/3-0.25;
//return Math.Sin(7*t); // зняти коментар фіґур Ліссажу - див. зображення 4
} …Криву наблизити ламаною червоного кольору шириною 3 пікселі. Подавати зображення прямокутника декартової площини зі сторонами, паралельними осям координат. Якщо цей прямокутник містить початок координат, зобразити осі координат зі стрілками, що вказують додатний напрям осей. Для квадрата, декартові координати точок якого лежать у межах від –1 до 1, отримати для заданих функцій такі зображення:




Програму записати з назвою Ваше прізвище_1 у теку, вказану вчителем.
Поради до виконання.
Використати такі значення змінних.
double
nx=600, // розмір зображення по горизонталі
ny=600, // розмір зображення по вертикалі
nj=2000, // кількість ланок ламаної - наближення графіка
txx=10, // зсув підпису x по горизонталі від краю рисунка
txy=15, // зсув підпису x по вертикалі від осі абсцис
tyx=15, // зсув підпису y по горизонталі від осі ординат
tyy=10, // зсув підпису y по вертикалі від краю рисунка
ax=3, // половина розміру по горизонталі стрілки на осі ординат
ay=8, // половина розміру по вертикалі стрілки на осі абсцис
ix=0, // абсциса поточної точки
iy=0, // ордината поточної точки
ixp=0, // абсциса попередньої точки
iyp=0, // ордината попередньої точки
t0=-10, // найменше значення аргумента
t1=10, // найбільше значення аргумента
t =t0, // поточне значення аргумента
tp=t0, // попереднє значення аргумента
x0=-1, // найменше значення абсциси на рисунку
x1= 1, // найбільше значення абсциси на рисунку
y0=-1, // найменше значення ординати на рисунку
y1= 1, // найбільше значення ординати на рисунку
dx=x1-x0, // приріст абсциси на рисунку
dy=y1-y0, // прирiст ординати на рисунку
dt=(t1-t0)/nj; // прирiст аргумента між вершинами ламаної
g.SetSourceColor(new Color (0, 0, 0, 1)); // колір осей та їхніх підписів
g.SelectFontFace ("Times", FontSlant.Italic, FontWeight.Normal); // властивості шрифту
g.SetFontSize (18); // розмір шрифту
g.LineWidth = 1; // товщина осейВикористати такі формули для обчислення екранних координат ix, iy за відомими декартовими координатами x, y:
ix=((x-x0)*nx/dx) iy=((y1-y))*ny/dy)
Порівняти створену програму з демонстраційним розв'язанням.
Завдання 2. Використавши код попередньо розглянутого прикладу побудови зображення записом у файл, створити програму, яка будує зображення кривої у вигляді файлу png з дотриманням усіх інших вказівок щодо завдання 1. Програму записати з назвою Ваше прізвище_2 у теку, вказану вчителем.
Порівняти створену програму з демонстраційним розв'язанням.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Переробити створену на уроці програму й отримати зображення кривої у файлі формату svg.
SVG — Scalable Vector Graphics (англійською: масштабована векторна графіка) — специфікація мови розмітки на основі XML або формат файлу двовимірної векторної графіки (статичної, анімованої, інтерактивної).
Ця специфікація є відкритим стандартом, розробленим робочою групою SVG Working Group організації World Wide Web Consortium.
Файл svg можна створити і редагувати:
Потрібно використати останній варіант. Інакше кажучи, створити програму (мовою C#), яка створить іншу програму (мовою розмітки) для зображення кривої, у тому числі графіка функції: лінійної, квадратичної,
раціональної. Для цього немає необхідності вивчати детальний опис (англійською) з прикладами. Достатньо використати лише такі відомості.
<svg>…</svg> — контейнер, всередині якого (замість трьох крапок) записують всі інші вказівки svg (при створення статичного малюнку у файлі формату svg). Наприклад, контейнер:
<svg width="600" height="400" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns="http://www.w3.org/2000/svg"> </svg>
передбачає створення малюнку розміру 600×400 пікселів.
<line /> — вказівка для побудови зображення відрізка прямої.
Наприклад, вказівка:
<line x1="12" y1="34" x2="56" y2="78" style="stroke:rgb(0,0,0);stroke-width:2" />
передбачає створення зображення відрізка прямої:
<text>…</text> — контейнер, що описує форматування символів тексту і всередині якого записуєть контейнери для виведення послідовностей символів.
<tspan>…</tspan> — контейнер, що вказує яку послідовність символів і у якому місці потрібно розташувати.
Наприклад, вказівка:
<text style="font-size:12px;font-style:italic;font-weight:normal;font-family:Ubuntu,Calibri"><tspan x="12" y="34">текст для виведення</tspan></text>
передбачає таке виведення тексту:
Примітка. У разі потреби можна використати демонстраційне розв'язання мовою Ruby наявної розробки уроку.
Текст упорядкував Олександр Рудик.