Структура уроку
Тема: конвертування растрового зображення у векторне.
Мета: сформувати предметні компетенції щодо технологій побудови векторних зображень з растрових.
Учень повинен
пояснювати призначення:
відкривати, переглядати і зберігати малюнки;
програмними засобами перетворювати попіксельно файли растрової графіки у файли векторної графіки.
Обладнання: комп'ютери з встановленими ОС, ![]() Inkscape, (дана) інструкція.
Inkscape, (дана) інструкція.
Структура уроку
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку.
2. Актуалізація опорних знань
Будь-яке (електронне) графічне зображення зберігають у файлі. Спосіб розташування даних при їх збереженні у файлі визначає формат файлу — правила запису (кодування) цих даних. Розрізняють формати файлів растрових зображень і векторних зображень.
Растрові зображення зберігають у файлі у вигляді прямокутної таблиці, у кожній клітинці якої записаний двійковий код кольору відповідного пікселя. Такий файл зберігає дані і про інші властивості графічного зображення, а також алгоритм його стискування.
Векторні зображення зберігають у файлі як перелік об'єктів і значень їх властивостей: координат, розмірів, кольорів заповнення і штриху (контуру) тощо.
І растрових, і векторних форматів графічних файлів є багато. Серед цього різноманіття немає того ідеального, який би задовольняв усім можливим вимогам. Вибір того або іншого формату для збереження зображення залежить від цілей і завдань роботи із зображенням:
З векторного зображення отримати растрове доволі просто з використанням створення копій екрану. У цій роботі буде розглянуто створення векторного зображення з растрового на прикладі схеми вишивки хрестиком, для яких векторне зображення доцільніше.
Схеми вишивки хрестиком містять багато зображень растрової графіки у форматі gif. Всі ці зображення складаються з квадратів, а всі пікселі кожного квадрату мають один і той самий колір. Збільшення масштабу у цілу кількість разів для таких зображень здавалося б не має викликати "розмиття" межі між областями, зафарбованими у різні кольори.
3. Інструктаж з ТБ
4. Формування навчального досвіду
Завдання 1. Розглянути зображення і, змінюючи масштаб відображення натисканням клавіш + чи -, пересвідчитися у "розмитті" меж між областями, зафарбованими у різні кольори при збільшенні масштабу.
Завдання 2. Конвертувати зображення у формат svg за допомогою сервісу convertio.co/vector-converter/. Порівняти з очікуваним. Знайти відмінності від оригіналу.
Завдання 3. Конвертувати зображення у формат svg за допомогою сервісу products.aspose.app/svg/uk/image-vectorization. Порівняти з очікуваним. Знайти відмінності від оригіналу.
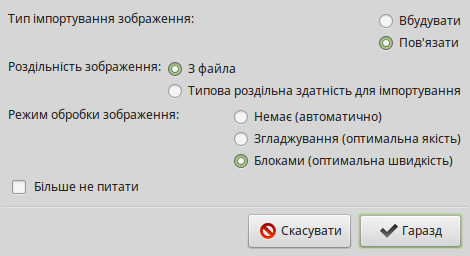
Завдання 4. Завантажити файл у середовище ![]() Inkscape з такими параметрами.
Inkscape з такими параметрами.

Зберегти файл у форматі svg, використавши вказівку меню Файл / Зберегти як... або натиснувши клавіші Ctrl + Shift + S. Помітити появу у поточній теці файлу sm_soroc.gif.svg. Змінюючи масштаб відображення натисканням клавіш + чи -, пересвідчитися у відсутності "розмиття" меж між областями, зафарбованими у різні кольори при збільшенні масштабу. Знищити оригінал файлу sm_soroc.gif, оновити вікно програми перегляду (наприклад, браузера) і помітити зміни. Які?
5. Підбиття підсумків уроку
На основі результатів виконання завдань 2-4 встановити, який спосіб конвертування файлу растрової графіки у файл векторної графіки дає найкращу якість. Який недолік має цей спосіб? Виставлення оцінок.
6. Домашнє завдання
Використавши дані про попіксельне опрацювання даних з розробки уроку "Створення моделей рівномірного прямолінійного руху об’єкта, руху об’єкта на площині з перешкодами та з вибором шляху" мовами
C++,
C#,
Java,
Javascript,
PHP,
Python,
Rubу, створити на програму запису даних про кольори пікселів растрового зображення даними про властивості квадратів сталого розміру й відповідного кольору у форматі svg. Або використовувати заповнення контуру (stroke). Це завдання виконувати лише після вивчення відповідних тем з програмування.
Текст упорядкував Олександр Рудик.